利用搜索引擎引用来高亮页面关键字
当我们在使用大多数的网页搜索引擎的"网页快照"功能时,他们都会在返回的快照页面中加入关键字高亮的功能。这将非常方便我们查找网页中被检索的内容,其中google快照的关键字高亮还融入了分词功能,不同的词着以不同的颜色。可是由于%!#^*&$!的原因,google的网页快照非常的不稳定,那么我们就自己来加上这个关键字高亮功能吧。
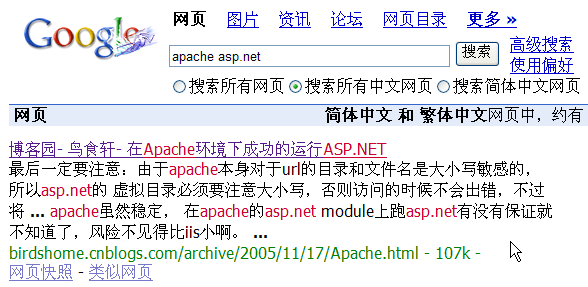
如下图,当我们在google中搜索了关键字:apache asp.net后的结果:

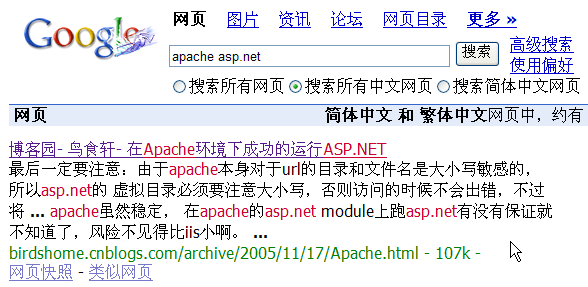
点击结果的连接并导航到我们自己的页面后,如果我们加以如下关键字高亮,是否会对用户快速查找和定位页面感兴趣的内容,提供方便呢?

按么我们来仔细的看看,可是IE中的地址明明是:http://birdshome.cnblogs.com/archive/2005/11/17/Apache.html,那么怎么能在页面中高亮由搜索引擎检索的关键字呢?这里我们是利用了document的referrer属性来获取搜索引擎类型和关键字信息的。比如上例中,document.referrer属性就为:http://www.google.com/search?hl=zh-CN&newwindow=1&q=apache+asp.net&btnG=%E6%90%9C%E7%B4%A2&lr=lang_zh-CN%7Clang_zh-TW。我们通过JavaScript分析出指定搜索引擎的关键字,再操作页面DOM对象就实现了高亮的功能。不过对于较长的连续中文关键字,这种客户端高亮方案是不可能提供分词功能的,也算是美中不足了。
具体实现当前页面被检索关键字高亮的代码如下,放入页面的document.body.onload事件中调用就行了:) function FriendlyDisplayForSearch()
function FriendlyDisplayForSearch()
 {
{
 var url = new UrlBuilder(document.referrer);
var url = new UrlBuilder(document.referrer);
 if ( url.m_Success )
if ( url.m_Success )
 {
{
 var host = url.m_Host.toLowerCase();
var host = url.m_Host.toLowerCase();
 if ( host.indexOf('.google.') != -1 )
if ( host.indexOf('.google.') != -1 )
 {
{
 var keywords = url.GetValue('q', 'UTF8');
var keywords = url.GetValue('q', 'UTF8');
 if ( keywords )
if ( keywords )
 {
{
 var ht = new HighlightText();
var ht = new HighlightText();
 ht.Execute(keywords);
ht.Execute(keywords);
 }
}
 }
}
 else if ( host.indexOf('.baidu.') != -1 )
else if ( host.indexOf('.baidu.') != -1 )
 {
{

 }
}
 }
}
 }// 由于编码和使用频率的关系,目前只做了google搜索引擎
}// 由于编码和使用频率的关系,目前只做了google搜索引擎
 function HighlightText(range)
function HighlightText(range)



 HighlightText.prototype.Execute = function(keyword)
HighlightText.prototype.Execute = function(keyword)


其它参考:UrlBuilder
相关文章:
·注入Script增加了一个GoogleTrack功能
·用脚本为本blog增加了几项自定义功能
如下图,当我们在google中搜索了关键字:apache asp.net后的结果:

点击结果的连接并导航到我们自己的页面后,如果我们加以如下关键字高亮,是否会对用户快速查找和定位页面感兴趣的内容,提供方便呢?

按么我们来仔细的看看,可是IE中的地址明明是:http://birdshome.cnblogs.com/archive/2005/11/17/Apache.html,那么怎么能在页面中高亮由搜索引擎检索的关键字呢?这里我们是利用了document的referrer属性来获取搜索引擎类型和关键字信息的。比如上例中,document.referrer属性就为:http://www.google.com/search?hl=zh-CN&newwindow=1&q=apache+asp.net&btnG=%E6%90%9C%E7%B4%A2&lr=lang_zh-CN%7Clang_zh-TW。我们通过JavaScript分析出指定搜索引擎的关键字,再操作页面DOM对象就实现了高亮的功能。不过对于较长的连续中文关键字,这种客户端高亮方案是不可能提供分词功能的,也算是美中不足了。
具体实现当前页面被检索关键字高亮的代码如下,放入页面的document.body.onload事件中调用就行了:)
 function FriendlyDisplayForSearch()
function FriendlyDisplayForSearch() {
{ var url = new UrlBuilder(document.referrer);
var url = new UrlBuilder(document.referrer); if ( url.m_Success )
if ( url.m_Success ) {
{ var host = url.m_Host.toLowerCase();
var host = url.m_Host.toLowerCase(); if ( host.indexOf('.google.') != -1 )
if ( host.indexOf('.google.') != -1 ) {
{ var keywords = url.GetValue('q', 'UTF8');
var keywords = url.GetValue('q', 'UTF8'); if ( keywords )
if ( keywords ) {
{ var ht = new HighlightText();
var ht = new HighlightText(); ht.Execute(keywords);
ht.Execute(keywords); }
} }
} else if ( host.indexOf('.baidu.') != -1 )
else if ( host.indexOf('.baidu.') != -1 ) {
{
 }
}  }
}  }
} function HighlightText(range)
function HighlightText(range)


 HighlightText.prototype.Execute = function(keyword)
HighlightText.prototype.Execute = function(keyword)

其它参考:UrlBuilder
相关文章:
·注入Script增加了一个GoogleTrack功能
·用脚本为本blog增加了几项自定义功能
posted on 2006-02-23 00:32 birdshome 阅读(6277) 评论(16) 编辑 收藏 举报



