摘要:
Internet Explorer 中有很多奇怪的渲染问题可以通过赋予其“layout”得到解决。John Gallant 和 Holly Bergevin 把这些问题归类为“尺寸bug(dimensional bugs)”,意思是这些 bug 可以通过赋予相应元素某个宽度或高度解决。这便引出关于“layout”的一个问题:为什么它会改变元素的渲染特性,为什么它会影响到元素之间的关系?这个问题问得很好,但却很难回答。在这篇文章中,我们专注于这个复杂问题会有那些方面的表现,某一方面的具体讨论和范例请参考文中给出的相关链接。 阅读全文
posted @ 2009-02-22 01:55
Biny
阅读(458)
评论(0)
推荐(1)

 这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
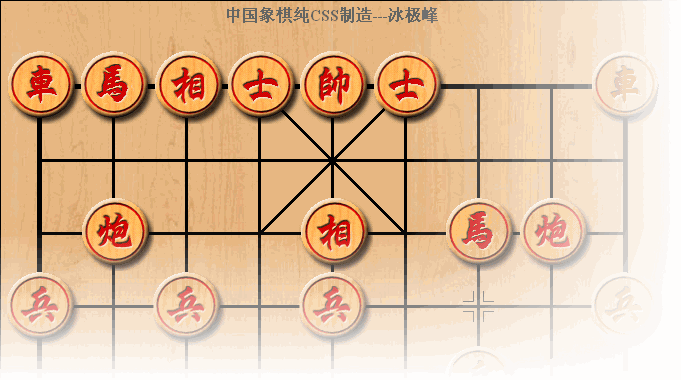
 用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
 浙公网安备 33010602011771号
浙公网安备 33010602011771号