如何去掉链接虚线框
链接的虚线框影响整体风格,我们在工作经常会将它去掉,而采用图片高亮的方式来显示焦点状态。然而去掉虚线框在两种浏览器中却分别对待,这种技巧经常用到,作个记录,以备不时之需。
当一个链接得到焦点时,默认会有个虚线框。如图:
在 Firefox 里可以用 -moz-outline:none; 或者 outline:none; 来将其去掉。所以我们可以这样写:
1 a:focus {
2 outline:none;
3 -moz-outline:none;
4 }
2 outline:none;
3 -moz-outline:none;
4 }
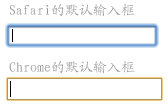
顺便提一下,如果你用过 Safari 和 Chrome 可能会发现,当输入框得到焦点时边框会出现阴影效果。

如果想去掉阴影效果也可以用 outline 属性。
1 input,textarea {
2 outline:none;
3 }
2 outline:none;
3 }
言归正传,刚刚说的是 Firefox ,现在说说 IE。首先比较遗憾,还没有找到通过 CSS 去掉 IE 链接虚线框比较好的解决办法。所以只能用一个替代的办法,就是 a 标签的 hidefocus 属性(这个属性是 IE 独有的)。
1 <a href="#" hidefocus="true">链接</a>
注意:JS 脚本对应的属性名是:hideFocus。对应的 JS 代码应该是:
1 xxx.hideFocus ="true";
还有一种不推荐的办法。就是让链接得到焦点的时候失去焦点。
1 <a href="#" onfocus="this.blur();">链接</a>
这种办法很管用,但过于暴力,最好不要用了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号