css 使用calc解決 flex布局 父元素被子元素撐到高度溢出
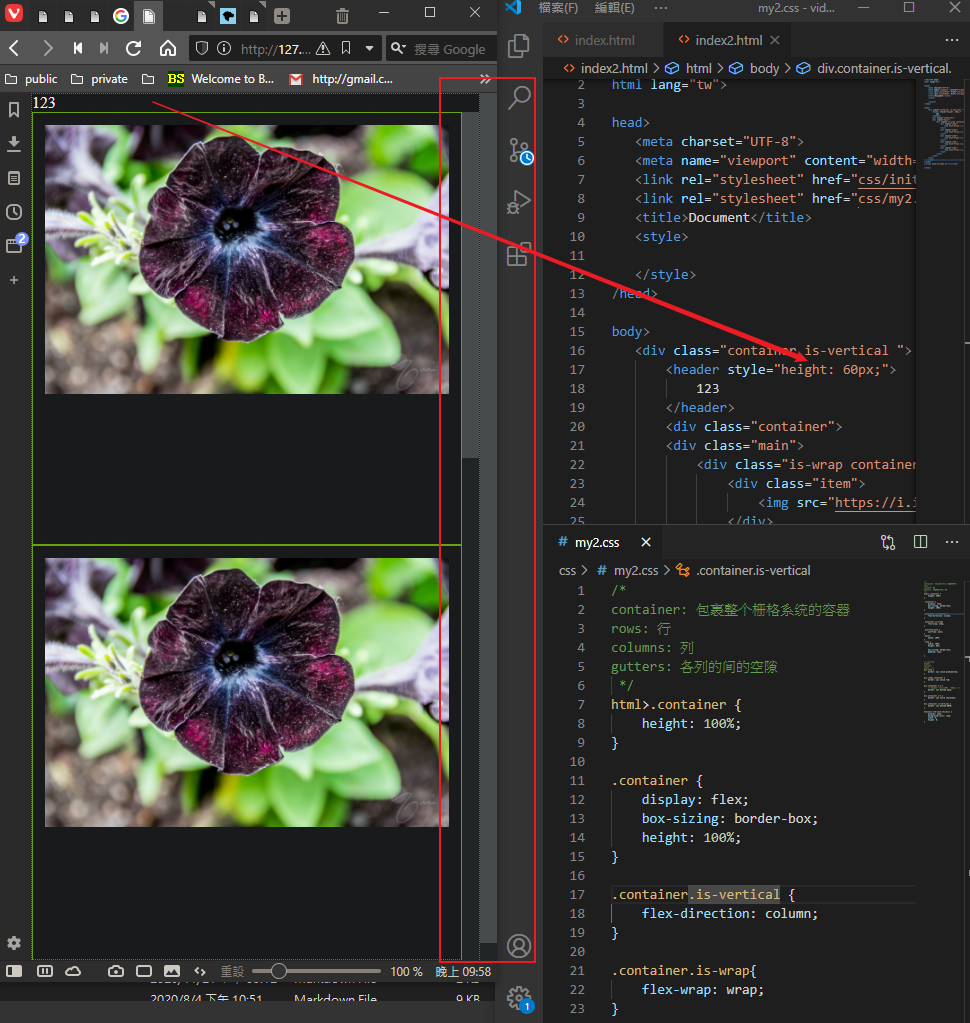
此案例中頭部區域 定義高度為60px 發生高度溢出 而且高度也沒到60px

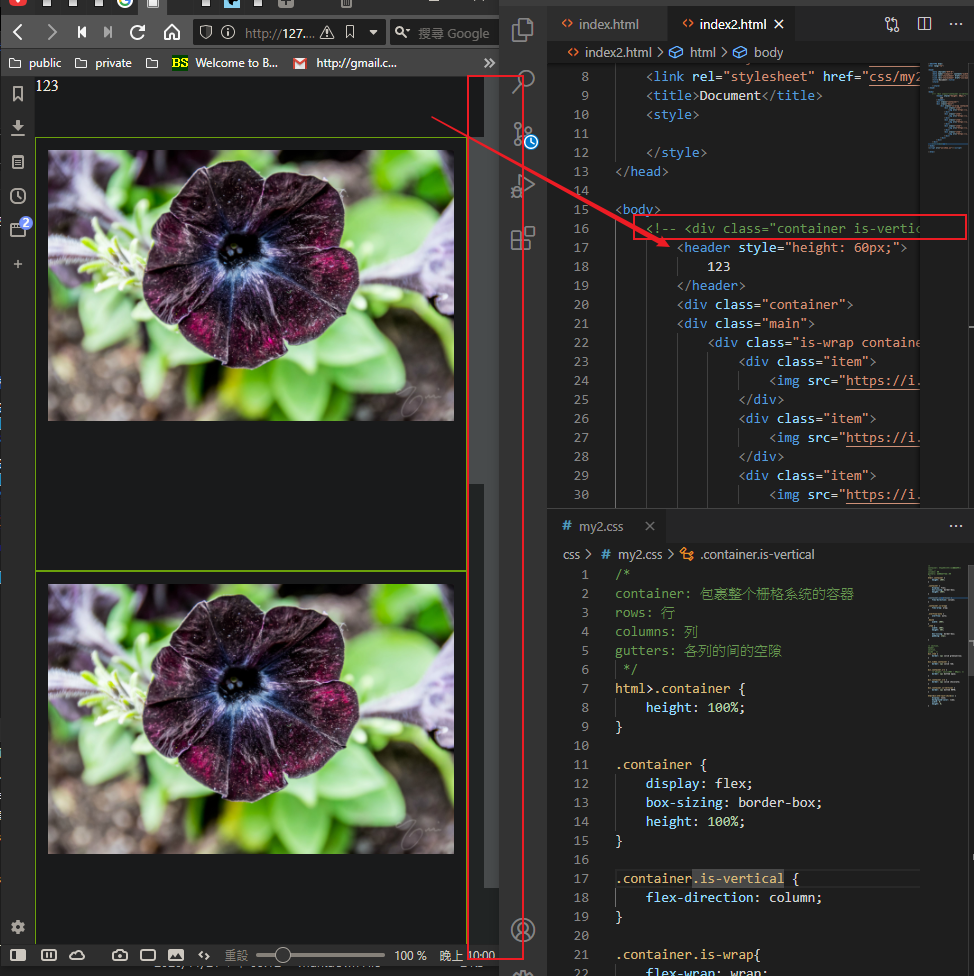
後面把父容器移除 發現高度變為60px 高度對了 但是溢出還是存在

用 height: calc(100% - 60px); 把子容器減少60px 解決

/*
container: 包裹整个栅格系统的容器
rows: 行
columns: 列
gutters: 各列的间的空隙
*/
html>.container {
height: 100%;
}
.container {
display: flex;
box-sizing: border-box;
height: 100%;
}
.container.is-vertical {
flex-direction: column;
}
.container.is-wrap{
flex-wrap: wrap;
}
.overflow-auto {
overflow: auto;
}
.main{
width: 100%;
}
.item {
width: 100%;
height: 50%;
box-sizing: border-box;
padding: 12px;
}
.container>.container {
height: calc(100% - 60px);
}
div.item {
border: 1px solid greenyellow;
}
div.video.container {
border: 1px solid red;
}
div.container.s-1 {
/* height: calc(100% - 60px); */
border: 1px dotted aqua;
}
div.container.s-2 {
border: 1px solid chocolate;
}
div.container.is-vertical {
border: 1px dotted #0F0;
}
<!DOCTYPE html>
<html lang="tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/init.css">
<link rel="stylesheet" href="css/my2.css">
<title>Document</title>
<style>
</style>
</head>
<body>
<div class="container is-vertical ">
<header style="height: 60px;">
123
</header>
<div class="container">
<div class="main">
<div class="is-wrap container overflow-auto ">
<div class="item">
<img src="https://i.imgur.com/bFDWhkK.jpg" width="100%"></img>
</div>
<div class="item">
<img src="https://i.imgur.com/bFDWhkK.jpg" width="100%"></img>
</div>
<div class="item">
<img src="https://i.imgur.com/bFDWhkK.jpg" width="100%"></img>
</div>
<div class="item">
<img src="https://i.imgur.com/bFDWhkK.jpg" width="100%"></img>
</div>
<div class="item">
<img src="https://i.imgur.com/bFDWhkK.jpg" width="100%"></img>
</div>
</div>
</div>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号