.net mvc mssql easyui treegrid 及时 编辑 ,支持拖拽
这里提到了,1个问题,怎么扩展 Easyui
参见: http://blog.csdn.net/chenkai6529/article/details/17528833
@{ ViewBag.Title = "Index2"; Layout = "~/Views/Shared/_Layout.cshtml"; } <!--支持拖拽的插件--> <script src="~/jquery-easyui-1.4.2/Extension/treegrid-dnd.js"></script> <input type="radio" name="OperationType" value="01"> <span name="OperationSpan" style="cursor: pointer">编辑模式</span> <input type="radio" name="OperationType" value="02"> <span name="OperationSpan" style="cursor: pointer">拖拽模式</span> <table id="MenuTree" title="Menu" class="easyui-treegrid" style="height: 700px; width: 850px;" data-options=" rownumbers:true, method:'post', url:'@Url.Action("Index2")', treeField:'MenuName', fixed:true, idField:'id', onClickCell:onClickCell, onLoadSuccess: function(row){ $(this).treegrid('enableDnd', row?row.id:null); }, onDrop: onDrop, onAfterEdit:onAfterEdit "> <thead> <tr> <th data-options="field:'id',checkbox:true"></th> <th data-options="field:'MenuName',editor:'text'">MenuName</th> <th data-options="field:'Url',editor:'text'">Url</th> <th data-options="field:'MenuNo'">MenuNo</th> </tr> </thead> </table> <script> //扩展方法 摘自 :http://blog.csdn.net/chenkai6529/article/details/17528833 // if 里面 的没有看明白 else 里面的代码和后面的代码 ,意思是 所有节点 设置 draggable 为 disabled: true $.extend($.fn.treegrid.methods, { disableDnd: function (jq, id) { return jq.each(function () { var target = this; var state = $.data(this, 'treegrid'); state.disabledNodes = []; var t = $(this); var opts = state.options; if (id) { var nodes = opts.finder.getTr(target, id); var rows = t.treegrid('getChildren', id); for (var i = 0; i < rows.length; i++) { nodes = nodes.add(opts.finder.getTr(target, rows[i][opts.idField])); } } else { var nodes = t.treegrid('getPanel').find('tr[node-id]'); } nodes.draggable({ disabled: true, revert: true, cursor: 'pointer' }); }); } }); var SelectId;//当前编辑行的Id var OperationType;// 操作模式 (编辑或拖拽) function onClickCell(index, field, data) { var Type = $("[name='OperationType']:checked").val(); if (Type == "01") { $('#MenuTree').treegrid('disableDnd'); if (SelectId != undefined) { $('#MenuTree').treegrid('endEdit', SelectId); } SelectId = field.id; $('#MenuTree').treegrid('beginEdit', SelectId) } } function onDrop(targetRow, sourceRow, point) { // 记录 拖拽 的 数据 } function onAfterEdit(row, changes) { for (change in changes) { //记录 修改 的 数据 } } $(document).ready(function () { $("[name='OperationType']").click(function () { OperationType = $(this).val(); if (OperationType == "01") { } else { document.getElementsByName('OperationType')[1].checked = true; $('#MenuTree').treegrid('endEdit', SelectId); $('#MenuTree').treegrid('enableDnd'); } }); $("[name='OperationSpan']").click(function () { if (this.innerText == "编辑模式") { OperationType = "01"; document.getElementsByName('OperationType')[0].checked = true; } else { OperationType = "02"; document.getElementsByName('OperationType')[1].checked = true; $('#MenuTree').treegrid('endEdit', SelectId); $('#MenuTree').treegrid('enableDnd'); } }); document.getElementsByName('OperationType')[0].checked = true;// 设置默认为编辑模式 }); </script>
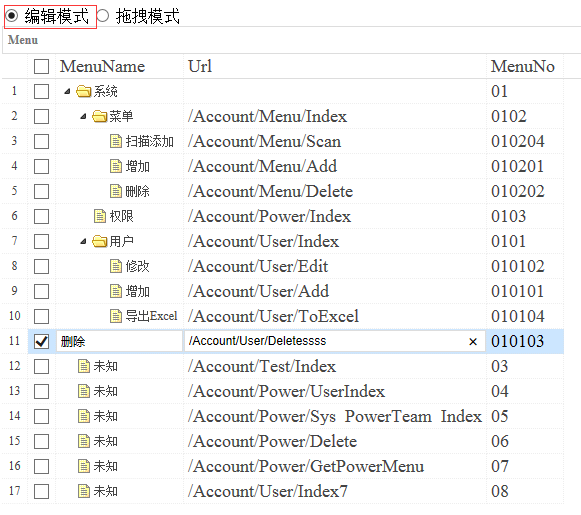
效果图:


数据源、后台代码 参见 上一篇 http://www.cnblogs.com/bingguang/p/4496951.html
未完、待续~ 后台执行代码还没有写.

 浙公网安备 33010602011771号
浙公网安备 33010602011771号