必知必会开发工具集合
前言
作为计算机类学科的老学长,这里总结一下那些常用的宝藏软件!即便是非计算机系的有的部分也非常有用!能够帮助你省去很多不必要的麻烦从而提高效率,甚至get到一些新鲜有趣的东西,下面是要介绍的主要内容思维导图:

本文中所有资源软件等等,有时间稍后会整理到一个云盘链接放到评论区需要的自取。
一、浏览器工具
可能看到这有点疑惑,浏览器也算开发工具?这不是有手就行就能用的?这里撇开一些开发才需要了解的功能不谈,这里谈一些通用的技巧知识!这些最开始我是真的不知道,后来慢慢才了解的,只后悔知道的太晚,真的。
由于百度总是会有广告和没用的检索到前面,所以为了避免形成信息茧房,下面这个可以设成首页,我也是用的这个页面----http://dir.scmor.com/

不用开科技也能使用Google的搜索功能,输入搜索内容后点击对应搜索引擎即可,默认回车就是我用的最多的Bing
1、在线工具
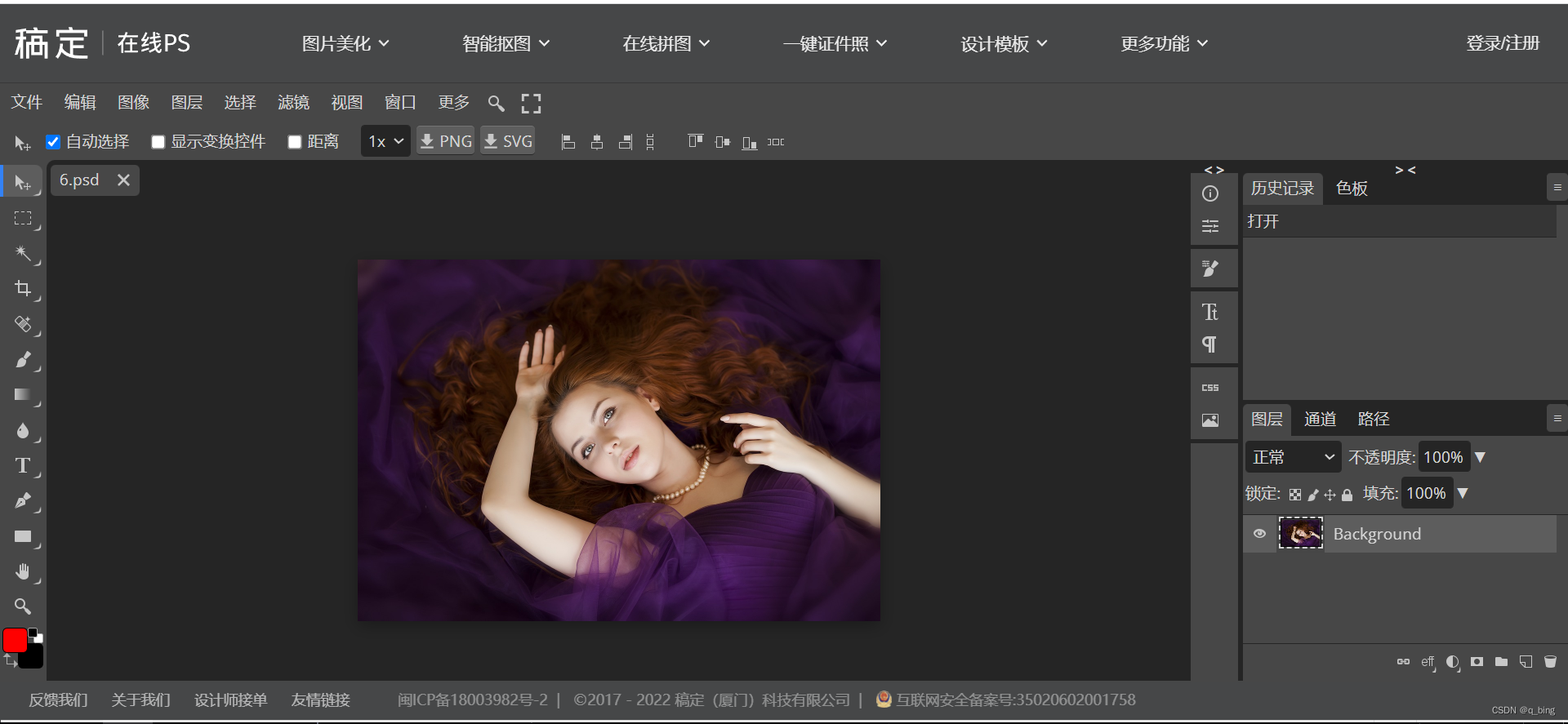
在线PS工具链接--
https://ps.gaoding.com/#/
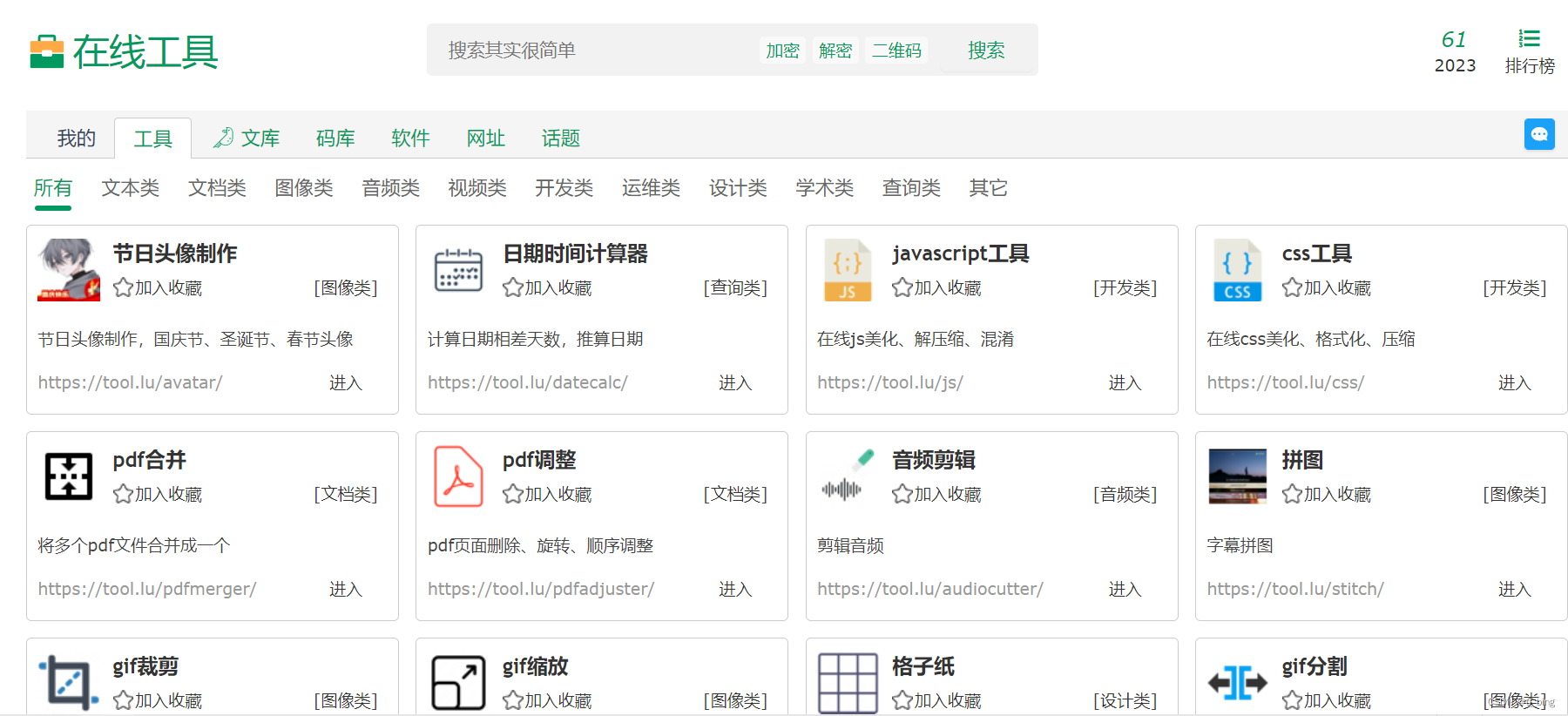
在线工具可以直接浏览器打开非常方便,而且功能和实际软件相差不多,这里举一个例子:
比如有一门课程学习的是PhotoShop的使用,也就是PS,其实作为非专业设计人员来说,能大概知道并且会用就行,没必要去费时费力找软件,然后下载好几个g的文件,然后装这个软件然后破解啥的,有这几十分钟的时间,都够看一集剧了。
它的功能足够你完成这个课程,并且日常使用了,但是,你是学设计啥的专业,最好还是要去下载安装使用!稍后会一并整理资源放在评论区,如果评论有需要的话

这只是举个例子,其实还有很多很多有用的在线工具,我不一 一列举,善用Chrome浏览器能学到很多东西,需要的时候自己去找即可!

2、插件扩展
这里由于我用Chrome比较多,所以chrome的插件安装教程--
https://www.extfans.com/articles/1728/
当然,不管什么浏览器都需要一个油猴脚本管理器--https://www.tampermonkey.net/
用浏览器那么多年,到了大学才知道原来浏览器还有插件功能,可以实现非常多的功能,比如,购物比价和抢东西、广告拦截、页面优化、破解视频、破解音乐、破解下载、刷分、破解禁止复制下载文档...等等等等功能。不管是什么浏览器都支持使用插件,没有用到插件的浏览器就行失去了灵魂的躯壳,插件实在是太香了。
这里展示一些我常用的脚本,可以自己去找来用,我怕被和谐了所以打码勿怪!

二、优化电脑使用工具
作为开发者,电脑里一些工具的使用能很好的提高我们的开发效率!
1.notpad++
Windows自带的记事本实在是拉跨,notpad++支持非常多的语言文件直接打开,比如xml、c、c++、python、Java、sql等等非常好用,也蛮好看!
2.plotplayer
Windows自带的视频播放器实在是拉跨,plotplayer非常强大,各自格式的都能直接打开,然后还有倍数和按键快进什么的非常丰富的功能,再加上别人开发的皮肤,就会变的非常好看!

鼠标不移动就只是这样一个窗口,所有都隐藏,是不是非常简洁清爽好看,移动到下面就会显示按键,移动到上面,就会显示时间以及其他信息,还有很多很多功能都可以自定义!

3.Office Tool Plus——强大且实用的 Office 部署工具
https://www.coolhub.top/archives/42
之前重装系统,装office真的是让我头疼了蛮久,用这个软件,可以选择好要安装的版本后,简单选择之后一键安装office套装,非常畅爽!
4.Mydockfinder——提供最接近macOS的UI
https://www.mydockfinder.com/
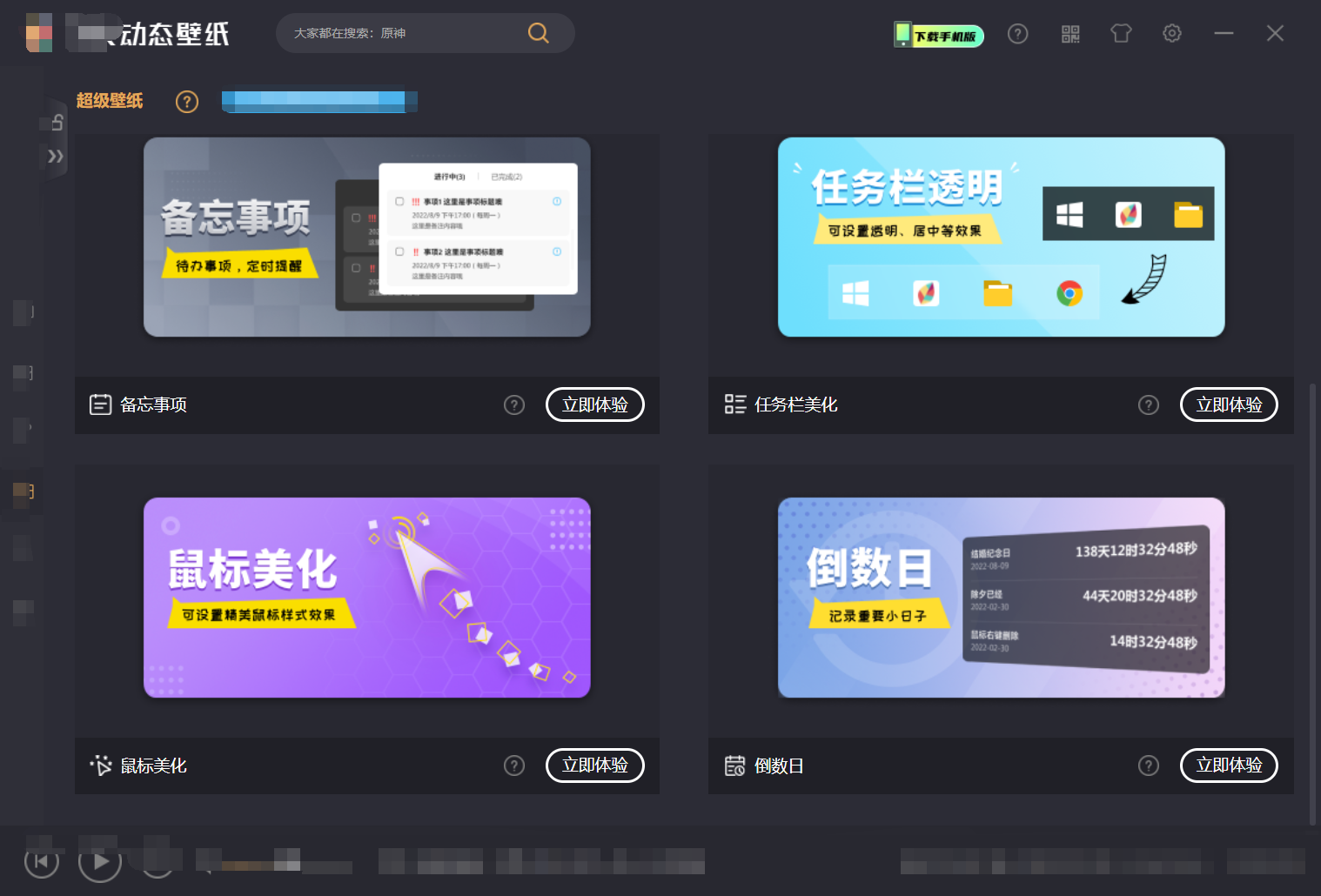
美化桌面,好看的桌面会对工作效率提升有着积极的作用,mydock也就是把windows运行的explore.exeUI窗口换成了Mac的,你可以在Windows上用mac风格的桌面,效果去上面链接里面有视频可以看,但是我个人觉得,装个动态壁纸应用也差不多的非常好看!下面是我随便装的个壁纸应用

下面是效果图:

三、文档笔记工具
Xmind 、Typora、有道云笔记
做笔记常见吧,选择好的笔记工具也很重要,这里分情况说明。这里还得配一个Xmind画思维导图用的
如果你只是需要本地编辑工具,无脑typora就行,记得配图床;
如果你会用到发布文章,可以选择博客园平台或者CSDN都行;
当然还有有道云笔记,印象笔记、石墨文档、等等优秀的笔记工具,可按需选择;
从这里开始为计算机专业的课程开发工具,不感兴趣的可以直接划走了!
四、专业课程工具
1、C/C++
读这篇文章的你们学校用的什么教的C/C++呢?是古老的VC6不?其实可以选择Dev-C++;基础的课程学习作业完全可以轻松应付,而且不用安装,就一个文件夹,你拖到那里都能用这就是绿色版的好处,学校上机的时候,丑拒VC而用Dev,u盘拖个文件夹就能用,课程设计,算法设计,c语言课程,C++课程都能用,当然,最主要的是,算法设计竞赛比如蓝桥杯c/c++组也是指定用这个软件!
2、Java
无脑eclipse或者idea就行,idea需要破解的话,如果有需要的话,评论区留言即可;
3、Python
pyhton的课程用pycharm就行,跟idea一个风格的
4、Linux
小金库富余的话,开个云服务器,下载xshell远程连接工具用就行;然后xftp传输文件;
白嫖党可以下Vmware虚拟化软件就行,也是非常巴适,破解工具的话,如果有需要的话,评论区留言即可;
5、MySQL
不管是学的SQL sever还是MySQL,sql语言都是通用的,学校有关数据库的课程,征得老师同意后,我都是用的MySQL完成的,那么这个navicat你就必须安装了,也就是个数据库管理系统软件。破解工具的话,如果有需要的话,评论区留言即可;
五、神器:VsCode
可能你会觉得为什么前面课程语言工具的介绍比较简洁,这都是因为神器Visual Studio Code(VS Code)
VS Code近年来获得了爆炸式增长,成为广大开发者工具库中的必备神器。它作为一个开源项目,也吸引了无数第三方开发者和终端用户,成为顶尖开源项目之一。它在功能上做到了够用,体验上做到了好用,更在拥有海量插件的情况下做到了简洁流畅。 --这段话来自vscode的开发者
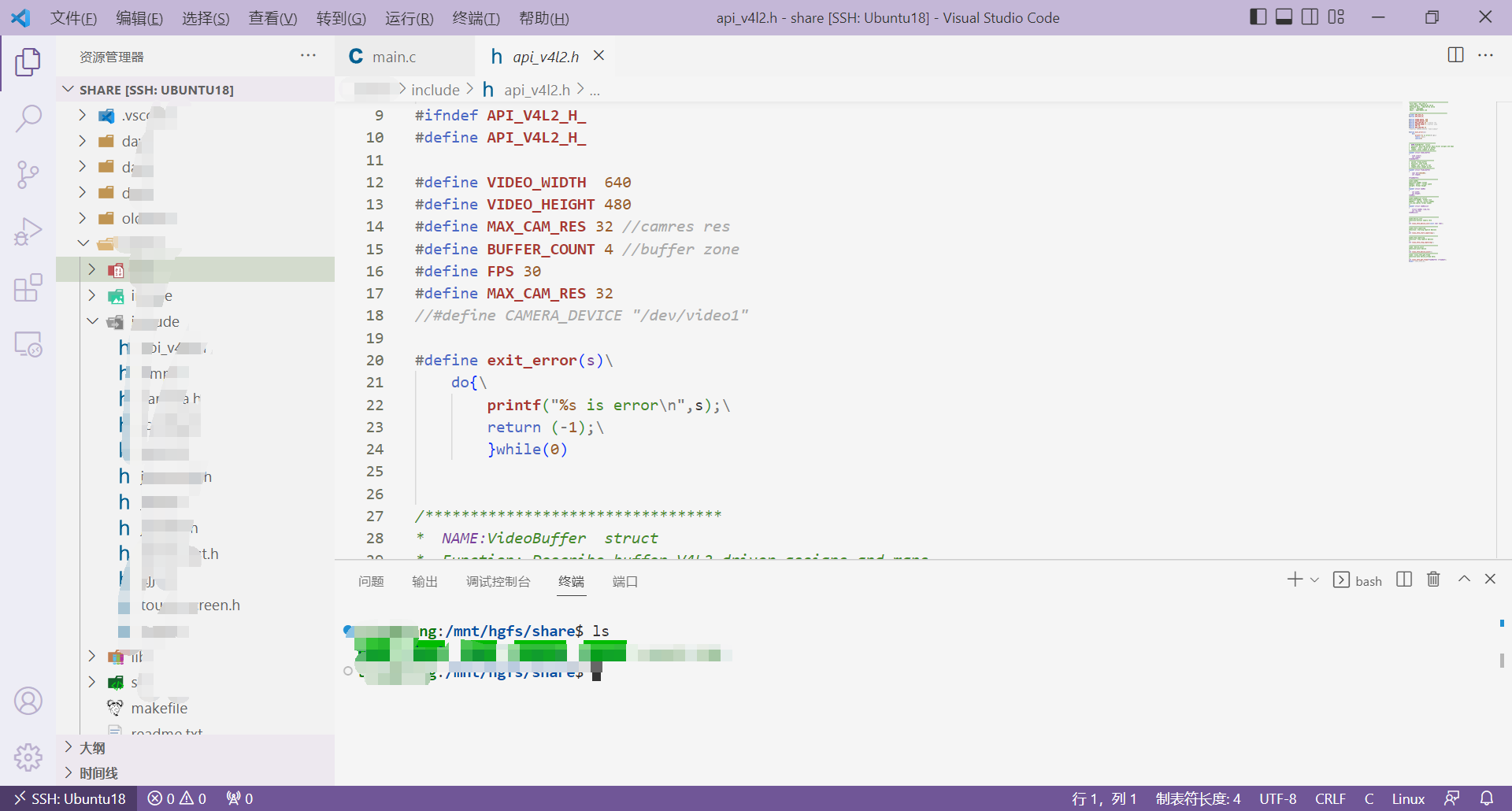
1、远程SSH连接登录
只需要简单的配置,之后的使用就无比丝滑,双击一下虚拟机打开,双击一下vscode打开就连接上服务器开始写代码,终端也可以随便开启在下方类似xshell的功能,左边就可类似xftp的功能,自动补齐啊什么的,码字特效,根据自己的需要想怎么装插件就装。

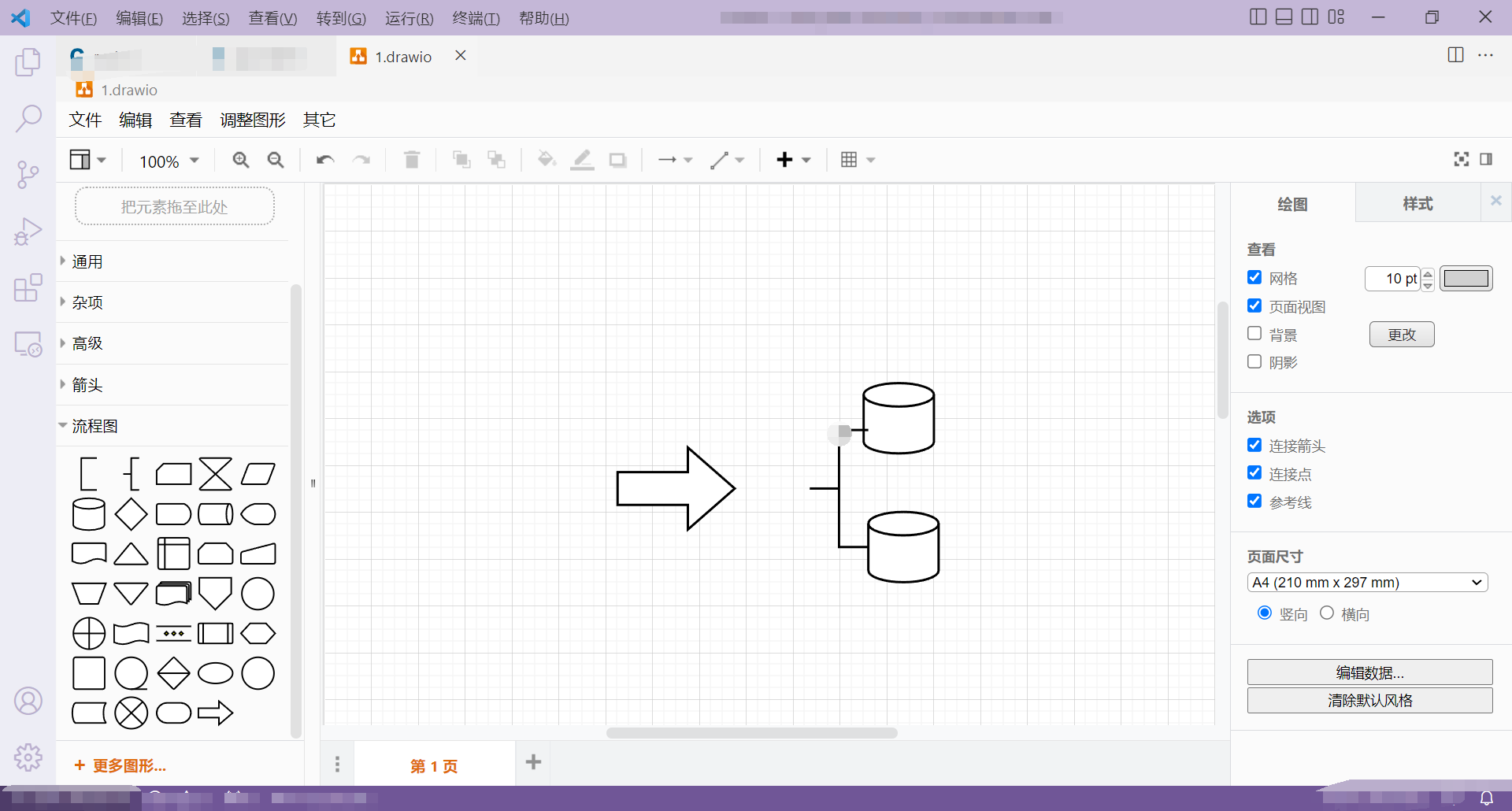
2、Drawio画流程图

3、语言学习
安装对应的插件以后可以写C/C++,Python等等语言,因为VsCode仅仅是做一个文本编辑器,其他的都交给扩展完成,挑战你的想象力!
4、文档笔记
也可以安装markdown的插件配合博客园的插件可以轻松完成博客编写上传和管理,打字特效啊,背景美化呀,代码显示啊什么都可以自己弄!
5、前端开发工具
可以用来作为前端开发工具或者学习工具也可以,学习html和css等等
6、无限可能!
这里只是一个简单且快速的介绍我日常会用到的功能,当然VsCode还有很多强大的功能等待你的探索!
总结
可能是一下子辛苦的码字码累了,后面的介绍,没那么详细,但是,本篇文章只是做一个指路人的工作,让你知道有这些提高效率的开发工具存在并希望你能好好的去使用它们,从而少走弯路,节省时间,具体的安装教程,根据文章介绍,任意搜索都能找到详细的教程!善用搜索工具!当然文章也会放一下免得搜索的链接存在,后面码累了就没放了。文章提到的资源后续会整理个资源合集到云盘放评论区,有什么疑问或者需要可以评论和私信联系我!
以上就是今天要讲的内容,如果觉得有用的话,记得点赞哦!
本文来自博客园,作者:BingeBlog,转载请注明原文链接:https://www.cnblogs.com/bingeblog/p/16845696.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号