多列布局

新闻排版
CSS样式
section{
width: 1000px;
height: 500px;
border: 1px solid #000;
margin: 100px auto;
column-count: 4;
column-gap: 10px;
column-rule: 2px solid red;
}
h1{
column-span: all;
text-align: center;
}
HTML结构
<section>
<h1>新闻标题:比亚迪押中高考作文</h1>
是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。是因为,5 月 25 日比亚迪回应被长城汽车举报一事时写下了“吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。”无独有偶,小米集团创始人雷军也曾经在 2020 年的新品发布会上以此为主题进行演讲。
</section>
效果图

-多列布局中column-count、column-rule、column-gap、column-width的使用
-column-count、column-width会相互影响 建议只使用一个
-标题中column-span的使用
照片瀑布流
CSS样式
html,
body {
height: 100%;
}
html {
background: #352323 url(./img/a.png);
}
body {
background: url(./img/bg.gif);
}
section {
column-count: 5;
column-gap: 5px;
margin: 0 10px 0 10px;
/* column-rule: 3px solid skyblue; */
column-rule: 3px solid transparent;
}
/* 让图片适应到父级 可以设置宽100% */
img {
width: 100%;
}
figure {
width: 240px;
border: 2px solid pink;
break-inside: avoid;
padding: 5px;
}
figcaption {
text-align: center;
line-height: 50px;
color: #fff;
}
HTML结构
<section>
<figure>
<img src="images/img/1.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/2.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/3.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/4.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/5.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/6.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/7.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/8.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/9.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/10.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/11.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/12.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/13.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/14.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/15.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/16.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/17.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/18.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/19.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/20.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/21.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/22.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/23.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/24.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/25.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/26.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/27.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/28.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/29.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/30.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/31.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/32.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/33.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/34.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/35.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/36.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/37.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/38.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/39.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/40.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/41.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/42.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/43.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/44.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/45.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/46.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/47.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/48.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
<figure>
<img src="images/img/49.jpg" alt="">
<figcaption>往后余生,洗衣是你做饭还是你</figcaption>
</figure>
</section>
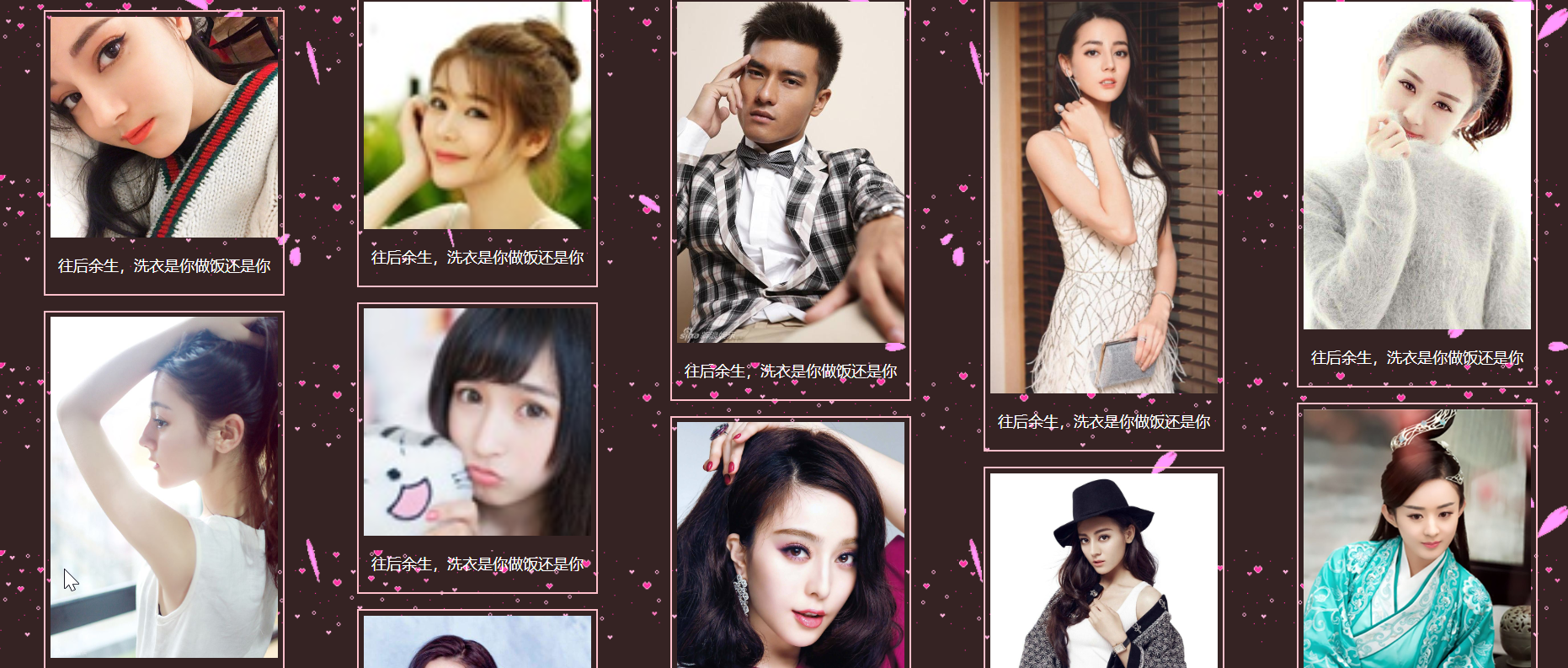
效果图

-让图片适应到父级 可以设置宽100%
-break-inside:avoid的使用 排版时避免出现中断效果
-高度由内容自行撑开


 浙公网安备 33010602011771号
浙公网安备 33010602011771号