vue深度监控数据改变,缓存数据到本地
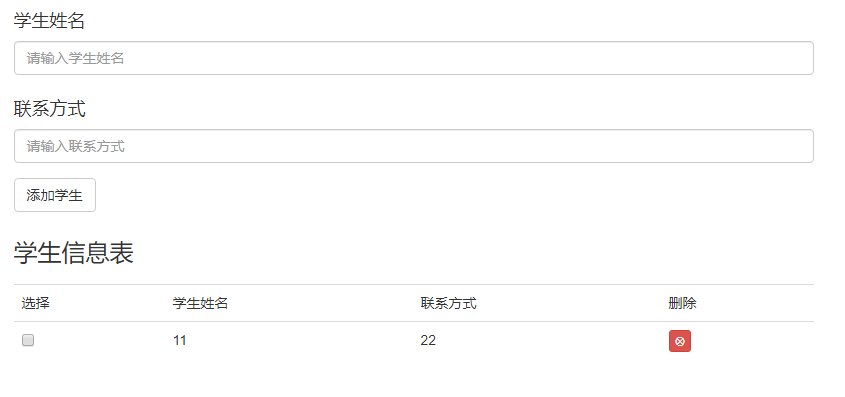
项目效果图:

var vm = new Vue({ el:'#app', data:{ students:[], }, watch:{ students:{ handler(){ localStorage.setItem('student',JSON.stringify(this.students)) }, deep:true, } }, created(){ this.students = JSON.parse(localStorage.getItem('student')) || [] } })
需要注意两个地方:
需要用JSON.stringify()转换为字符串存储起来,再用JSON.parse()转换为对象
首次进入缓存中没数据的时候会报错,需要赋值为空数组 || []



 浙公网安备 33010602011771号
浙公网安备 33010602011771号