Datatables 实现前端分页处理
引言
Datatables 是一款 jquery 表格插件。它是一个高度灵活的工具,可以将任何 HTML 表格添加高级的交互功能。
-
支持分页(包括即时搜索和排序)
-
支持几乎任何数据源(DOM、javascript、Ajax 和 服务器处理)
-
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
-
支持各式各样的扩展: Editor, TableTools, FixedColumns ……
-
丰富多样的option和强大的API
-
支持国际化
更多特性请到官网查看 http://datatables.club/
Datatables 前端分页
前端
引入 Datatables 相关的 css 和 js 文件
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/plugins/datatables/dataTables.bootstrap.css">
<script src="/static/plugins/datatables/jquery.dataTables.min.js"></script>
<script src="/static/plugins/datatables/dataTables.bootstrap.min.js"></script>
html 页面
<div class="box-body">
<table id="example2" class="table table-bordered table-hover">
<thead>
<tr role="row">
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
<th>列5</th>
<th>列6</th>
</tr>
</thead>
<tbody class="tdoby_student_data">
</tbody>
<tfoot>
</tfoot>
</table>
</div>
js 代码
<script>
var table;
$(function () {
//提示信息
$.fn.dataTable.ext.errMode = 'none';
var lang = {
"sProcessing": "处理中...",
"sLengthMenu": "每页 _MENU_ 项",
"sZeroRecords": "没有匹配结果",
"sInfo": "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。",
"sInfoEmpty": "当前显示第 0 至 0 项,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页",
"sJump": "跳转"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
};
//初始化表格
table = $("#example2")
.on('error.dt', function (e, settings, techNote, message) {
console.warn(message)
}).dataTable({
language: lang, //提示信息
autoWidth: false, //禁用自动调整列宽
stripeClasses: ["odd", "even"], //为奇偶行加上样式,兼容不支持CSS伪类的场合
processing: true, //隐藏加载提示,自行处理
serverSide: false, //启用服务器端分页
searching: false, //禁用原生搜索
orderMulti: false, //启用多列排序
order: [], //取消默认排序查询,否则复选框一列会出现小箭头
renderer: "bootstrap", //渲染样式:Bootstrap和jquery-ui
pagingType: "simple_numbers", //分页样式:simple,simple_numbers,full,full_numbers
columnDefs: [{
"targets": 'nosort', //列的样式名
"orderable": false //包含上样式名‘nosort'的禁止排序
}],
ajax: function (data, callback, settings) {
//封装请求参数
var param = {};
param.pageSize = data.length;//页面显示记录条数,在页面显示每页显示多少项的时候
param.start = data.start;//开始的记录序号
param.currentPage = (data.start / data.length) + 1;//当前页码
//console.log(param);
//ajax请求数据
$.ajax({
type: "GET",
url: "/fw/user/myStudentList",
cache: false, //禁用缓存
data: param, //传入组装的参数
dataType: "json",
success: function (result) {
var returnData = {};
returnData.draw = data.startRow;//这里直接自行返回了draw计数器,应该由后台返回
returnData.recordsTotal = result.totalRows;//返回数据全部记录
returnData.recordsFiltered = result.totalRows;//后台不实现过滤功能,每次查询均视作全部结果
returnData.data = result.items;//返回的数据列表
//此时的数据需确保正确无误,异常判断应在执行此回调前自行处理完毕
callback(returnData);
}
});
},
"columns": [
//跟你要显示的字段是一一对应的。我这里只显示八列
{'data': 'username'},
{'data': 'realName'},
{'data': 'sex'},
{'data': 'age'},
{'data': 'address'},
{'data': 'grade'},
{'data': 'headImage'},
{
"data": "谨慎操作",
render: function (data, type, full) {
//可对数据进行处理,再显示
}
},
],
"fnRowCallback": function (nRow, aData, iDisplayIndex, iDisplayIndexFull) { //列样式处理
}
})
.api();
//此处需调用api()方法,否则返回的是JQuery对象而不是DataTables的API对象
});
</script>
后端
页面控制器类
@RequestMapping(value = "/myStudentList",method = RequestMethod.GET)
@ResponseBody
public PageQueryBean myAllStudent(HttpServletRequest request) {
List<User> list = userService.myAllStudent(currentUser); //直接把所有用户都查出来了
if (list == null) {
log.warn("UserController:115 警告!");
}
PageQueryBean pageQueryBean = new PageQueryBean(); //自己创建的一个分页类,直接返回List集合会有问题。
pageQueryBean.setItems(list);
pageQueryBean.setTotalRows(list.size());
return pageQueryBean;
}
返回前端模型数据 Bean
public class PageQueryBean {
private static final int DEFAULT_PAGE_SIZE = 10;
/** 当前页 */
private Integer currentPage;
/** 每页显示数据条数 */
private Integer pageSize;
/** 所有记录数 */
private int totalRows;
/** sql查询起始行 */
private Integer startRow;
/** 总页数 */
private Integer totalPage;
/** 查询所得数据集 */
private List<?> items;
public final Integer getStartRow() {
if (startRow == null)
startRow = (currentPage == null ? 0 : (currentPage - 1) * getPageSize()) ;
return startRow;
}
public void setStartRow(Integer startRow) {
this.startRow = startRow;
}
public final Integer getPageSize() {
return pageSize == null ? DEFAULT_PAGE_SIZE : pageSize;
}
public final void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public final int getTotalRows() {
return totalRows;
}
public final void setTotalRows(int totalRows) {
this.totalRows = totalRows;
int totalPage = totalRows % getPageSize() == 0 ? totalRows / getPageSize() : totalRows / getPageSize() + 1;
setTotalPage(totalPage);
}
public final List<?> getItems() {
return items == null ? Collections.EMPTY_LIST : items;
}
public final void setItems(List<?> items) {
this.items = items;
}
public final Integer getCurrentPage() {
return currentPage;
}
public final void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
}
public final Integer getTotalPage() {
return totalPage == null || totalPage == 0 ? 1 : totalPage;
}
public final void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
@Override
public String toString() {
return "PageQueryBean [currentPage=" + currentPage + ", pageSize="
+ pageSize + ", totalRows=" + totalRows + ", startRow="
+ startRow + ", totalPage=" + totalPage + ", items=" + items
+ "]";
}
}
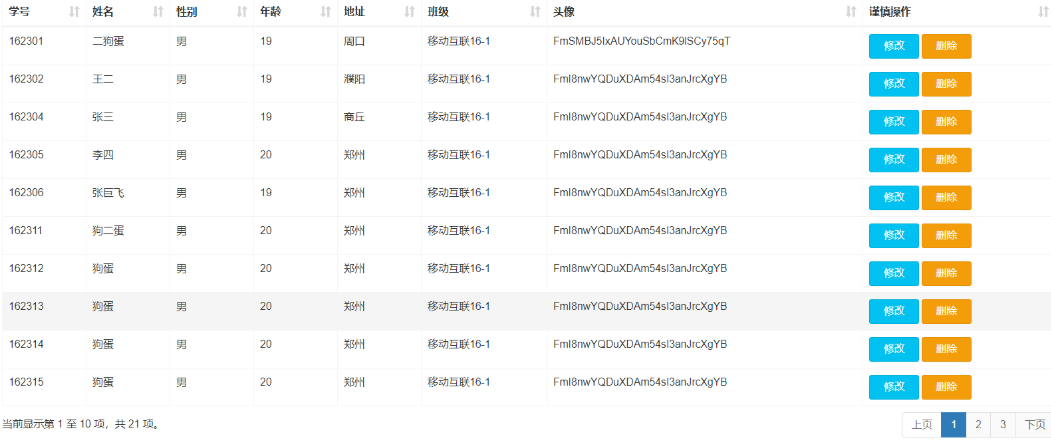
最终效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号