【2020Python修炼记】前端开发之 JavaScript 基础
【目录】
一、什么是JavaScript
二、如何学习JavaScript
三、JavaScript 的三种书写位置
一、什么是JavaScript
1、简介
JavaScript 和 Java 一点关系也没有,有也只是JavaScript 蹭 Java的热度罢了……

# ECMAScript和JavaScript的关系
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
# js 版本
主要还是用的5.1和6.0JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言,可写前端和后端。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
2、注释
# js的注释 """ // 单行注释 /* 多行注释1 多行注释2 多行注释3 */
二、如何学习JavaScript

【基础语法】
数据类型
流程控制
函数
对象
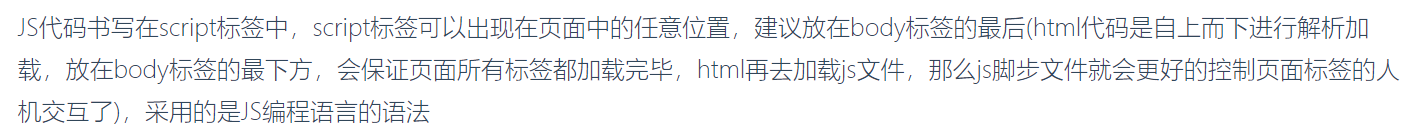
三、JavaScript 的三种书写位置
1、行间式
JS代码写在标签的事件全局属性当中,使用JS 编程语法
<!-- 关键代码 --> <!-- 给div标签添加点击事件的交互逻辑:弹出文本提示框 --> <div onclick="alert('点击我完成页面交互')">点我</div>
2、内联式 —— 直接写在 <script></script> 标签中

<!-- 关键代码 --> <!-- 页面被加载打开时,就会触发事件的交互逻辑:弹出文本提示框 --> <body> <!-- body标签中的所有子标签位置 --> <!-- script标签出现在body标签的最下方 --> <script> alert('该页面被加载!') </script> </body>
3、外联式 —— 使用 <script src=""></script> 中的 src="" 引入外部JS文件
![]()
js 文件夹下的my.js 文件 —— 可被多处引用
alert('外联式js文件弹出框')
根目录下的 first.html
<!-- 关键代码 --> <!-- 页面被加载打开时,就会触发事件的交互逻辑:弹出文本提示框 --> <body> <!-- body标签中的所有子标签位置 --> <!-- script标签出现在body标签的最下方 --> <script src="js/my.js"> /* 不要在此写JS代码,原因是用来引入外部js文件的script标签,标签内部书写的JS代码不在起作用 */ </script> </body>
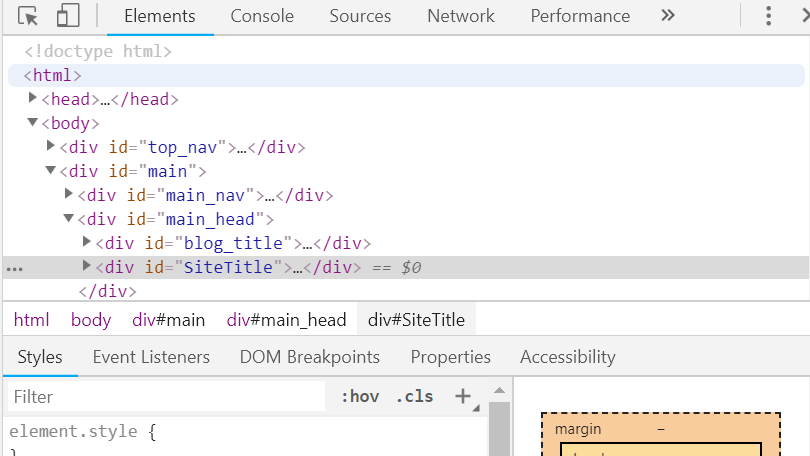
PS:
也可以使用浏览器“检查”功能,在console 界面编辑代码


🐱不负韶华,只争朝夕🍚



 浙公网安备 33010602011771号
浙公网安备 33010602011771号