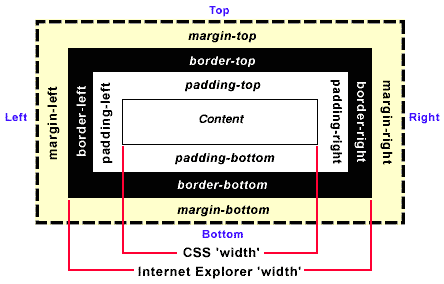
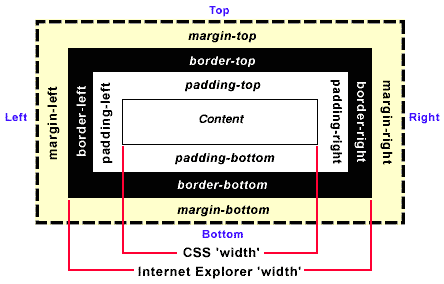
由于众所周知的原因,IE在处理 padding 样式的时候总是让我们不那么顺心,如下图(图片来自苏沈小雨的CSS2中文手册):

在 padding 数值很大的地方(比如标题栏的背景 div 和标题之间),浏览器的差别就显示的很明显。
通过查询,找到了一种Hack方法。比如 CSS 原来是这样的: .titleblock {
.titleblock {
 padding:2em; margin:0; text-align:left;
padding:2em; margin:0; text-align:left;
 background-image:url('../image/titlebg.jpg'); height:140px;
background-image:url('../image/titlebg.jpg'); height:140px;
 background-repeat:no-repeat; background-position:right center;
background-repeat:no-repeat; background-position:right center;
 }
其中的 height 属性为140px,在FF中整个 div 的高度是 140 + 2* (2em) 约为 190px ,而在IE6和IE7中均为 140px ,这样就导致有大概 50px 的差别。
}
其中的 height 属性为140px,在FF中整个 div 的高度是 140 + 2* (2em) 约为 190px ,而在IE6和IE7中均为 140px ,这样就导致有大概 50px 的差别。
只要这样写: .titleblock {
.titleblock {
 padding:2em; margin:0; text-align:left;
padding:2em; margin:0; text-align:left;
 background-image:url('../image/titlebg.jpg'); height:140px;
background-image:url('../image/titlebg.jpg'); height:140px;
 background-repeat:no-repeat; background-position:right center;
background-repeat:no-repeat; background-position:right center;
 }
}

 *html .titleblock {
*html .titleblock {
 height:190px;
height:190px;
 }
也就是在下面添加一个 *html 块(这个块只有IE 6+ 支持,FF不支持),在里面把实际的数量写进去就行了。
}
也就是在下面添加一个 *html 块(这个块只有IE 6+ 支持,FF不支持),在里面把实际的数量写进去就行了。
PS:来自 http://webdesign.about.com/od/css/a/aaboxmodelhack.htm 的方法是:
 div {
div {
 width: 100px;
width: 100px;
 padding: 10px;
padding: 10px;
 border: 10px solid #000;
border: 10px solid #000;
 }
}
 * html div {
* html div {
 \width: 140px; /* for IE5 and IE6 in quirks mode */
\width: 140px; /* for IE5 and IE6 in quirks mode */
 w\idth: 100px; /* for IE6 in standards mode */
w\idth: 100px; /* for IE6 in standards mode */
 }
不过根据实验,并不能得到合适的数值。
}
不过根据实验,并不能得到合适的数值。
参考来源:http://www.cnblogs.com/Randy0528/archive/2007/09/29/910760.html

在 padding 数值很大的地方(比如标题栏的背景 div 和标题之间),浏览器的差别就显示的很明显。
通过查询,找到了一种Hack方法。比如 CSS 原来是这样的:
 .titleblock {
.titleblock { padding:2em; margin:0; text-align:left;
padding:2em; margin:0; text-align:left; background-image:url('../image/titlebg.jpg'); height:140px;
background-image:url('../image/titlebg.jpg'); height:140px; background-repeat:no-repeat; background-position:right center;
background-repeat:no-repeat; background-position:right center; }
}只要这样写:
 .titleblock {
.titleblock { padding:2em; margin:0; text-align:left;
padding:2em; margin:0; text-align:left; background-image:url('../image/titlebg.jpg'); height:140px;
background-image:url('../image/titlebg.jpg'); height:140px; background-repeat:no-repeat; background-position:right center;
background-repeat:no-repeat; background-position:right center; }
}
 *html .titleblock {
*html .titleblock { height:190px;
height:190px; }
}PS:来自 http://webdesign.about.com/od/css/a/aaboxmodelhack.htm 的方法是:
 div {
div { width: 100px;
width: 100px; padding: 10px;
padding: 10px; border: 10px solid #000;
border: 10px solid #000; }
} * html div {
* html div { \width: 140px; /* for IE5 and IE6 in quirks mode */
\width: 140px; /* for IE5 and IE6 in quirks mode */ w\idth: 100px; /* for IE6 in standards mode */
w\idth: 100px; /* for IE6 in standards mode */ }
} 参考来源:http://www.cnblogs.com/Randy0528/archive/2007/09/29/910760.html




 }
} \width
\width
 浙公网安备 33010602011771号
浙公网安备 33010602011771号