select标签和多行文本标签
一、多行文本textarea
<form>
<div>
<textarea name="more"></textarea>
</div>
<input type="submit" value="提交">
</form>
'''
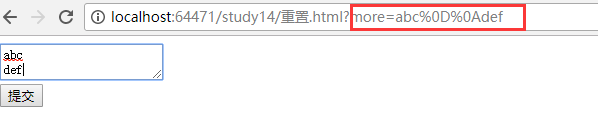
textarea 可以实现多行输入,要使后台能获取输入值,可以使用name属性
'''
如下:

二、下拉框select标签
2.1 select 单选
<body>
<form>
<div>
<select name="city">
<option value="1">北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">广州</option>
<option value="4">杭州</option>
</select>
</div>
<br />
<input type="submit" value="提交"/>
</form>
</body>
'''
name: 表单提交项的键
option: 下拉选项中的每一项
属性:
value: 表单提交项的值
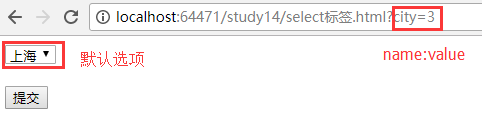
selected: 默认选项
'''
如下:

2.2 select 多选
<body>
<form>
<div>
<select name="city" size="5" multiple="multiple">
<option value="1">北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">广州</option>
<option value="4">杭州</option>
</select>
</div>
<br />
<input type="submit" value="提交"/>
</form>
</body>
'''
size: 下拉框的宽度
multiple="multiple":可以多选
'''
如下:

2.3 设置分组选项
<body>
<form>
<div>
<select name="city">
<optgroup label="江苏">
<option value="1">苏州</option>
<option value="2">扬州</option>
<option value="3">常州</option>
</optgroup>
<optgroup label="浙江">
<option value="4">杭州</option>
<option value="5">金华</option>
<option value="6">丽水</option>
</optgroup>
</select>
</div>
<br />
<input type="submit" value="提交"/>
</form>
</body>
'''
label : 名称,这个不可选
'''
如下:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号