jQuery基础知识点
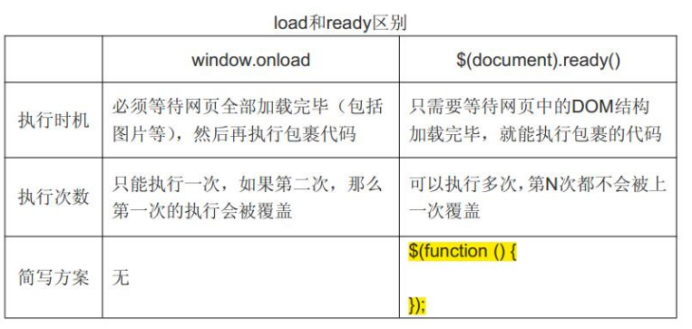
知识点一:JavaScript与jQuery的入口函数的区别

知识点二:jQuery的入口函数的写法
jquery(document).ready(function(){//开始写jQuery代码........});
$(document).ready(function(){
// 开始写 jQuery 代码... });
$(function(){//开始写jQuery代码...................});//(这是使用最广泛最简洁的形式)
知识点三:jQuery选择器。。。。
(一)基本选择器
ID选择器
类选择器
标签选择器
并集选择器
交集选择器
(二)层级选择器
子代选择器
后代选择器
(三)过滤选择器
:eq(index) :odd :even
(四)帅选选择器
children(selector) 子代选择器
find(selector) 后代选择器
siblings(selector) 查找兄弟节点,不包括本身节点
parent(selector) 父亲节点
eq(index) 查找指定索引号的节点
next() 找下一个兄弟
prev() 找上一个兄弟
index() 获取当前位置索引号
知识点四:jQuery事件
1.单击事件 $(selector).click(function(){//函数体});
2.双击事件 $(selector).dblclick(function(){//函数体});
3.鼠标进入 $(selector).mouseenter(function(){//函数体});
4.鼠标离开 $(selector).mouseleave(function(){//函数体});
5.获取焦点 $(selector).focus(function(){//函数体});
6.失去焦点 $(selector).blur(function(){//函数体});





 浙公网安备 33010602011771号
浙公网安备 33010602011771号