laravel vue.js的使用
安装cors 地址:https://github.com/barryvdh/laravel-cors 在Kernel文件中加上
protected $middleware = [
\Barryvdh\Cors\HandleCors::class,
],
- 在routes文件中新增一个商城首页,新增对应的控制器文件,在主页方法里把数据发送到js,
/***
* 统计的接口路由
*/
Route::namespace('Api')->group(function (){
//性别统计
$this->get('sex_total','EchartController@sex_total');
//绑定
$this->post('bind', 'EchartController@bind')->name('bind');
//商城首页数据
$this->get('/', 'HomeController@index');
});return response()->json(compact('xxx','xxx','xxx')); - 访问XXX.test/api页面看看路由是否ok。
- 进入http://www.runoob.com/vue2/vue-install.html?tdsourcetag=s_pctim_aiomsg安装vue.js,这里我们使用NPM安装(Laragon自带NPM)
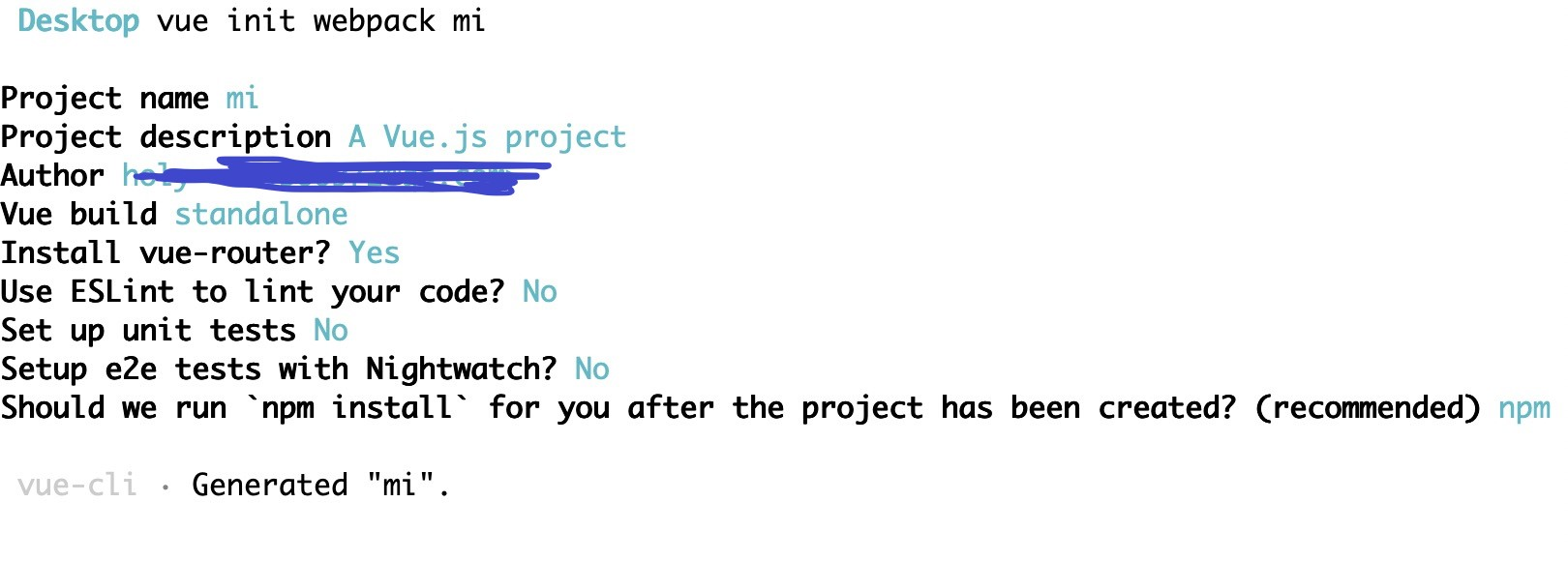
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project(项目名称)
-
安装axios 地址:https://www.kancloud.cn/yunye/axios/234845?tdsourcetag=s_pctim_aiomsg
使用 npm:
$ npm install axios--save -
进入项目,安装并运行:
$ cd my-project $ cnpm install $ cnpm run dev成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

我只是一个路过的来打



 浙公网安备 33010602011771号
浙公网安备 33010602011771号