Vue组件库新增的prop属性类型是Object或者Array时默认值的设置
在Vue开发中提供组件库时常常需要添加相关属性,用来接收父组件向子组件传递的数据,通常也会给属性设置默认值,那么当属性的类型是Object或者Array类型时如何设置默认值比较合理呢?下面将揭晓这一过程。
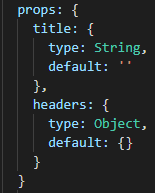
(1)刚接触的时候我们可能会习惯这样设置默认值,如下图所示:

不管是String类型还是Object类型,都是直接采用key-value的方式提供default值。这样书写,对String类型是没啥影响,不过对Object类型就会有影响,不过这种影响也只是一种警告,不会导致界面出错,并且这种警告是建立在文件对语法配置的策略之上。
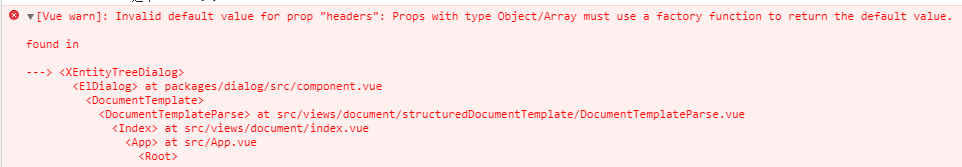
(2)下面将观察一下组件库在父组件应用时提示的警告,如下图所示:

根据警告提示可知,对于Object/Array类型的属性在设置默认值时必须使用工厂函数的方式提供。这里还得说明一下,由于我在两个不同的工程中应用了该组件库,一个工程中不会出现这样的警告,另外一个工程中却提示这样的警告了;所以说这还是跟配置有关系的,具体我还没找到,如有知晓的朋友,麻烦告知一声,再次先谢谢了!
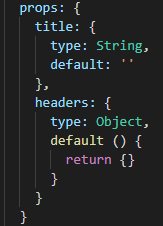
(3)根据警告提示,我们这样修改默认值的设置方式,如下图所示:
 或者
或者 
这样处理后,就不会有警告提示了。
------20191219闪
阅读是一种修养,分享是一种美德。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号