微信小程序 组件化开发 实现 导航分类文章 小程序
 大概是这么个回事 让导航条是个 scroll-view 可以网右滑动(API自己去看即可哈)
大概是这么个回事 让导航条是个 scroll-view 可以网右滑动(API自己去看即可哈)
·组件化开发 组件记得 开启 组件属性 为 true:

TAB 组件 的 开发:
首先定义个组件 叫 tabs ,然后wxml 写:
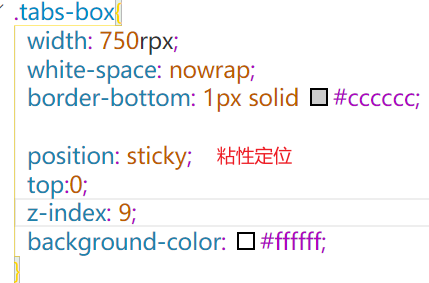
样式:

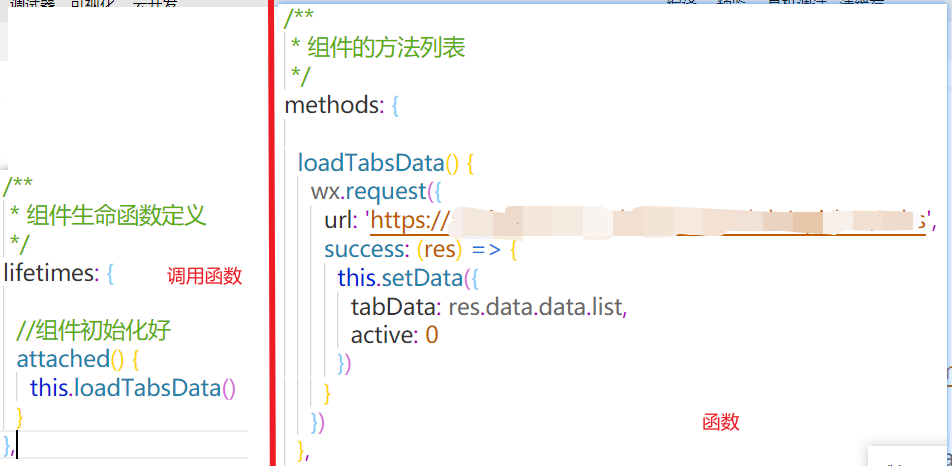
JS文件逻辑讲解:
 初始化data 有 tabData 和 active 。
初始化data 有 tabData 和 active 。
当 tabs 组件 生成完毕后 我们设置他的生命周期创建完毕的去加载分类:  里面设置了 active 为 0 ,默认为第一个导航项嘛
里面设置了 active 为 0 ,默认为第一个导航项嘛
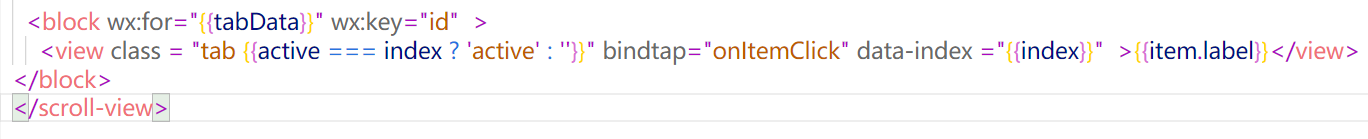
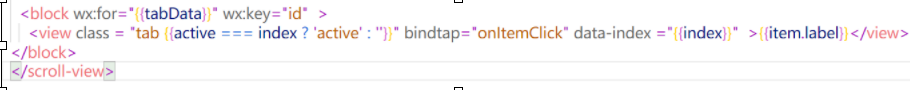
然后我们在wxml wx:for 让他显示出来:
然后出来就是这样的:
点击的时候 我们需要更改 active的值: ,组件页面中的tab子项写一下点击事件即可:
,组件页面中的tab子项写一下点击事件即可:
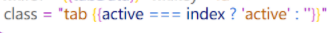
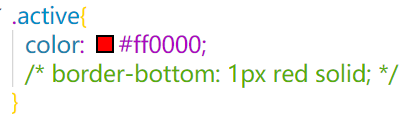
其次我们点击他要有一个字体变红的效果:其实就是上面的 active了, 如果active 会对于 wxfor 循环的 index 那么加上active 然后设置active 颜色为红色:
如果active 会对于 wxfor 循环的 index 那么加上active 然后设置active 颜色为红色:
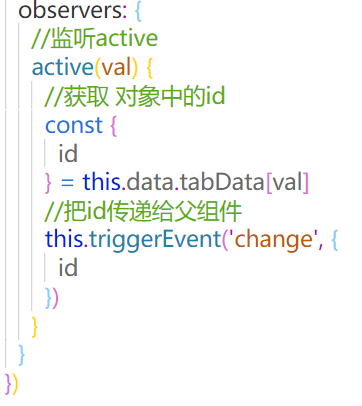
所以active的更改我们用到 数据监听器监听更改 并把id 传给父组件 const { id } 是 ES6 语法 —— 为什么要把 端口中的 id 传递给父组件? 因为后面list 要用到。
const { id } 是 ES6 语法 —— 为什么要把 端口中的 id 传递给父组件? 因为后面list 要用到。
开发 List 文章列表 组件:
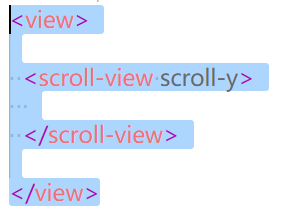
首先 放个scroll-view 进去 关于scroll-view y轴扩张如果没效果 记得加上固定高度。
关于scroll-view y轴扩张如果没效果 记得加上固定高度。
我们 list 思路大概是这样的: 我们点击 tab 子项 (tabs的active 改变) 那我们就更换 List 的内容。
所以用到了兄弟传值 然后 数据监听器进行监听:【我们tabs 当active 更改时 已经把 端口的 id 传给 父了】,父拿到 id 再次 传递给 tabs ,然后list通过数据监听器 监听到 传递过来的id 发生变化 ,那么就实现更换内容。
这里逻辑很普遍的 不懂可以慢慢懂哦 也可以评论 !欢迎交流!
index.wxml:
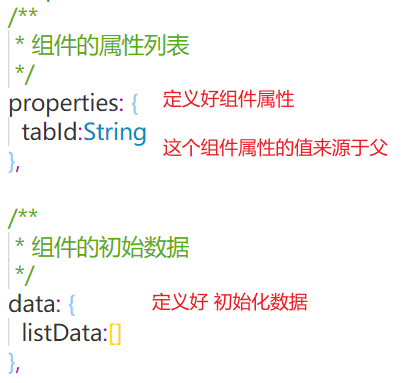
那么id已经传给父了 ,父要传给list: 然后我们要在 组件的 属性列表中定义tabld ,然后tabld 一旦更改 我们就 监听就发送请求更换 List 的数据。
然后我们要在 组件的 属性列表中定义tabld ,然后tabld 一旦更改 我们就 监听就发送请求更换 List 的数据。
index.JS : 
封装组件属性 和 初始化属性: 封装请求函数:
封装请求函数:
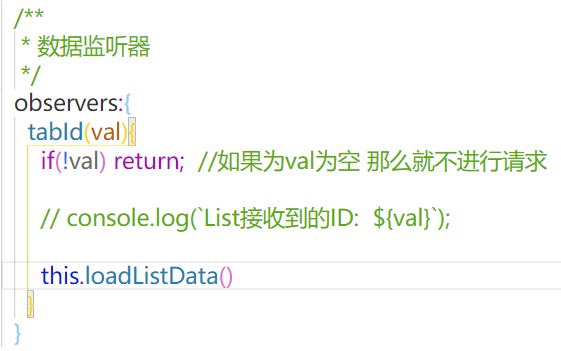
最后一步 ,当父给的 tabId 发生改变,我们监听器监听到,就进行 请求 ,把 tabId 当参数发给后端,从而更新 列表数据 (dataList)

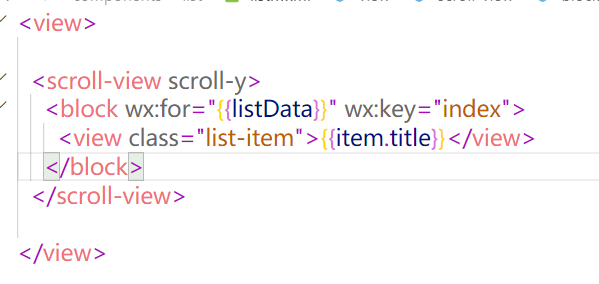
最后我们循环遍历出来: List.wxml 文件:
 对应的 list-item 的 wxss :
对应的 list-item 的 wxss : 
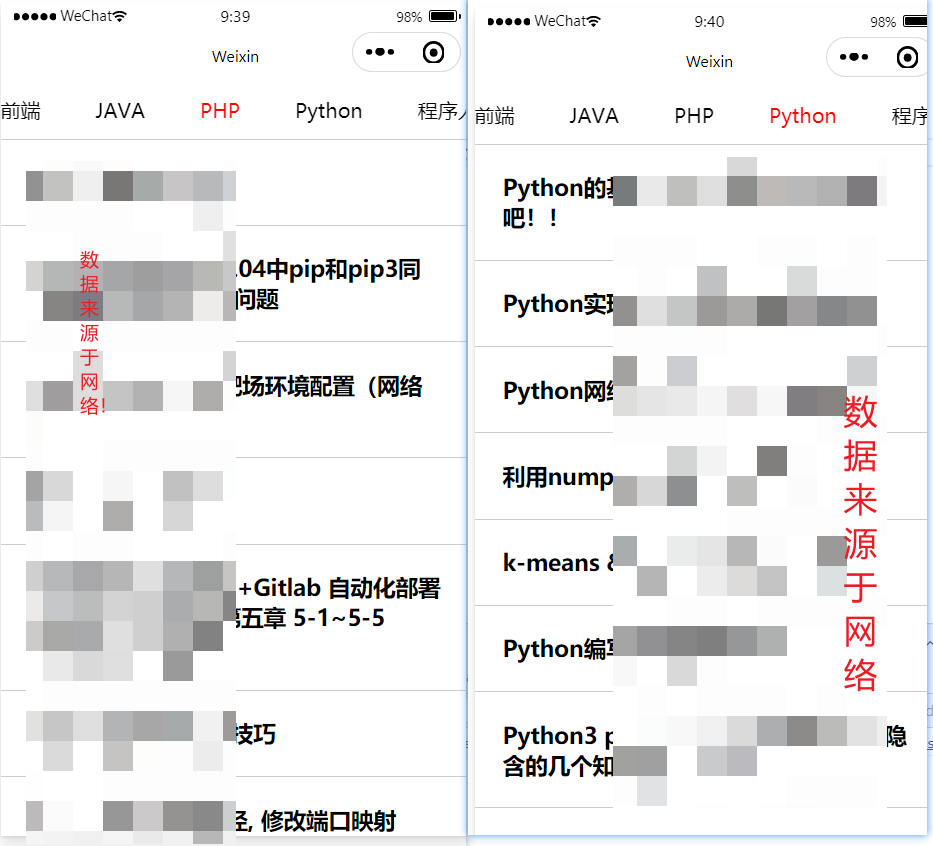
成果:

谢谢阅读!
开发多次uniapp 的 scrollView 发现
scrool View
如果是 Y 滚动的话 一定得给个绝对高
如果是X滚动 绝对宽 + white-space: nowrap; 不换行! 而且 滑块子项最好是 行内块. 如果x滚动:设置scroll-view的高度,只能在标签里面设置高度,然后子项高度适配即可!!!
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15478930.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号