微信小程序 自定义组件 数据父传子 和 子穿父
数据父传子 就是:
前提: 这里的 tabs 是个自定义组件
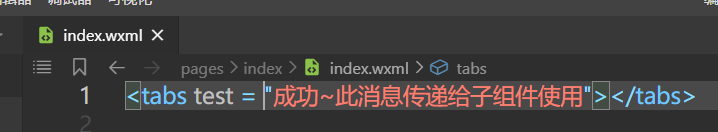
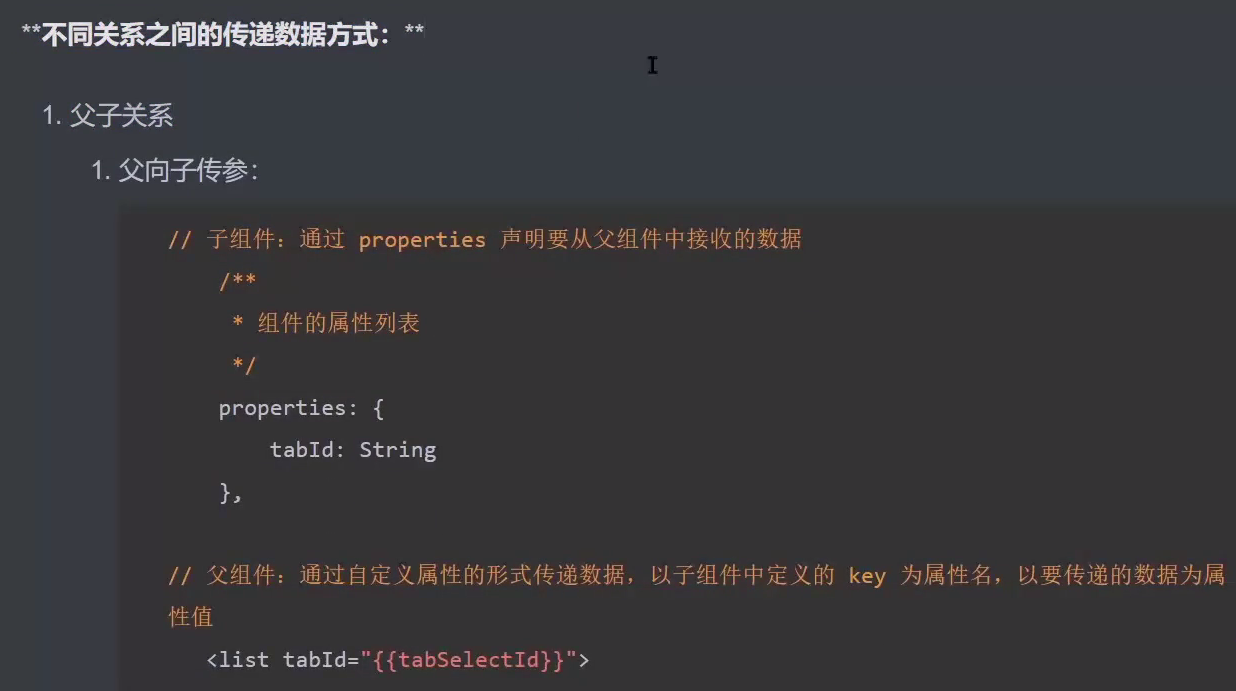
1.在标签中直接写数据

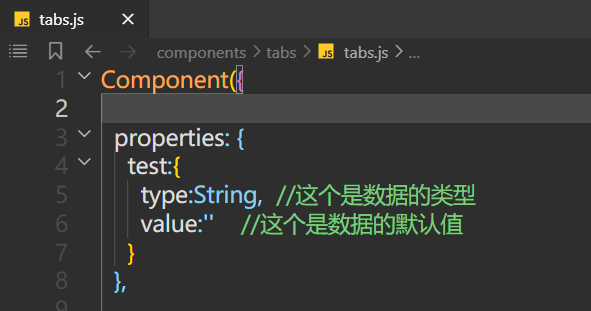
2.在自定义组件js文件中的roperties中写数据属性声明

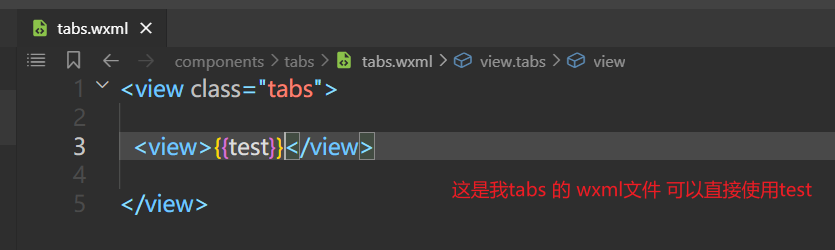
3.然后就可以直接取出来用即可


所以这就是自定义组件(父) 传 信息给 子组件的 方式
子传父:
例: tabs是自定义组件 现在点击一下tabs组件的子组件(也可本身内部),就返回一个信息回来
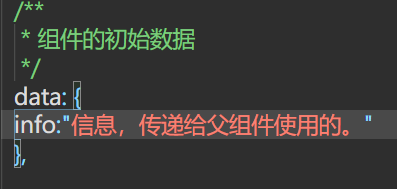
1. 在自定义组件中定义 初始化数据info。
初始化数据info。
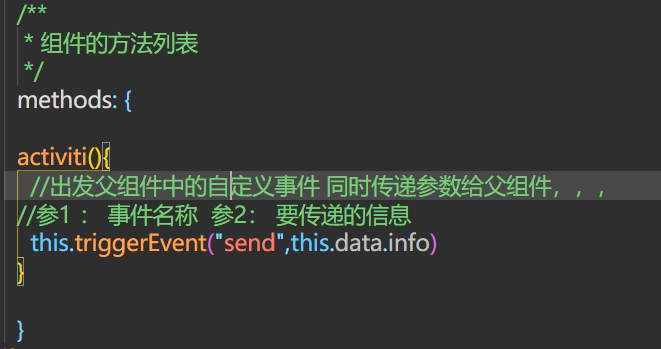
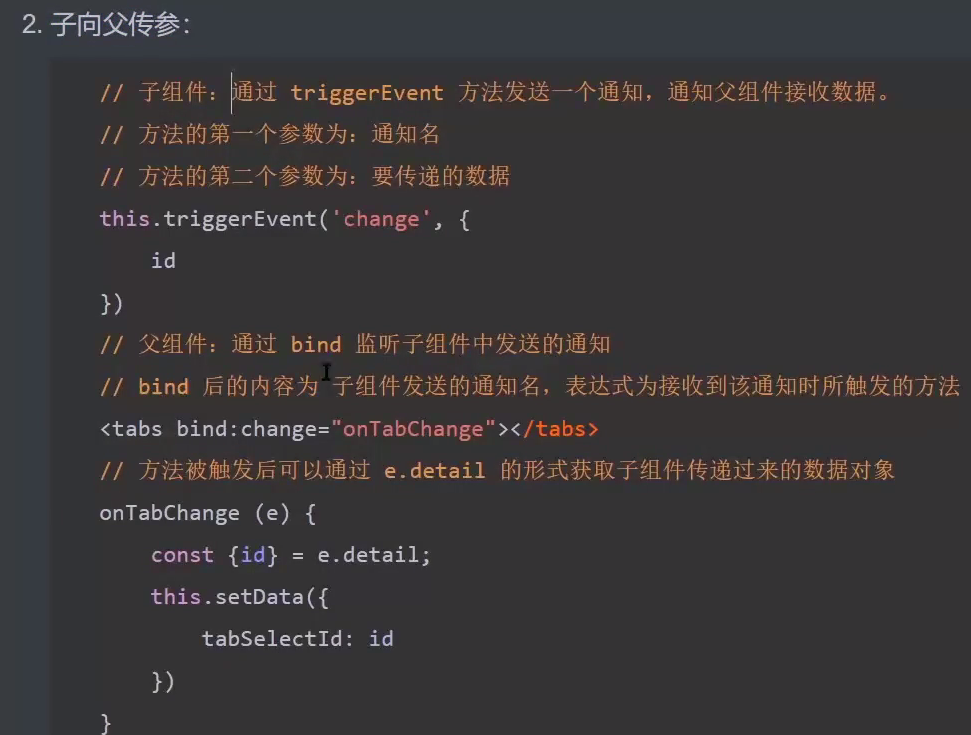
2. 在自定义组件中创建点击事件 点击事件后定义 this.triggerEvent 传递函数:


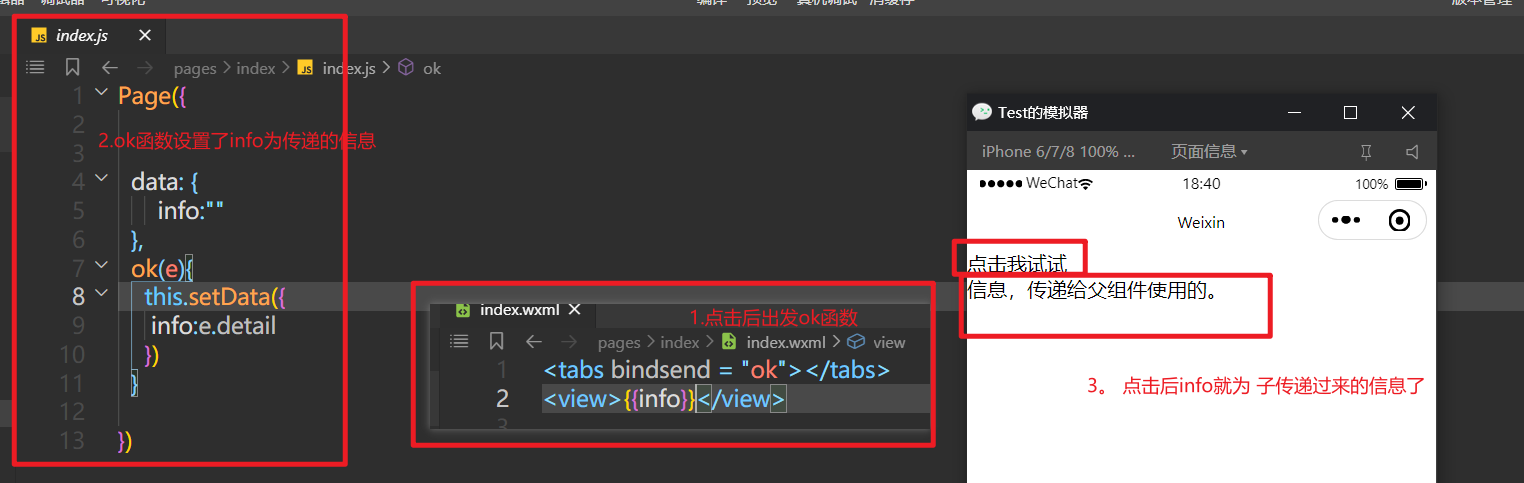
3.父组件(使用的tabs组件的页面 这里是index)中使用自定义传递函数 triggerEvent ,使用就是 triggerEvent 中定义的事件名称(参数1): bind + 事件名称(参数1)

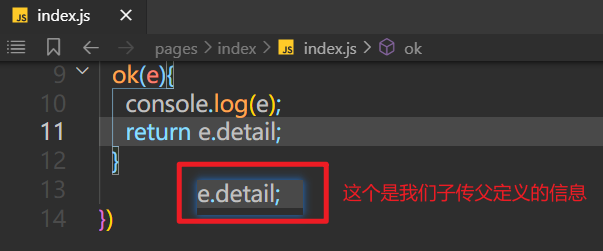
然后执行以下ok函数,其中ok是这样定义的:

然后你这样用:

OK 去跑步了 不然小命不保
2021年10月27日 22:29:24 补充:



本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15243649.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号