19. VUE的生命周期 和一些方法
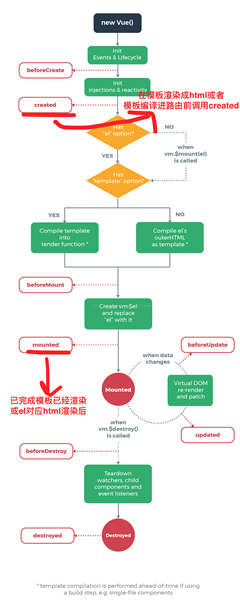
用通俗的语言来说,就是Vue中实例或者组件从创建到消灭中间经过的一系列过程.
常用:created和mounted

created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。

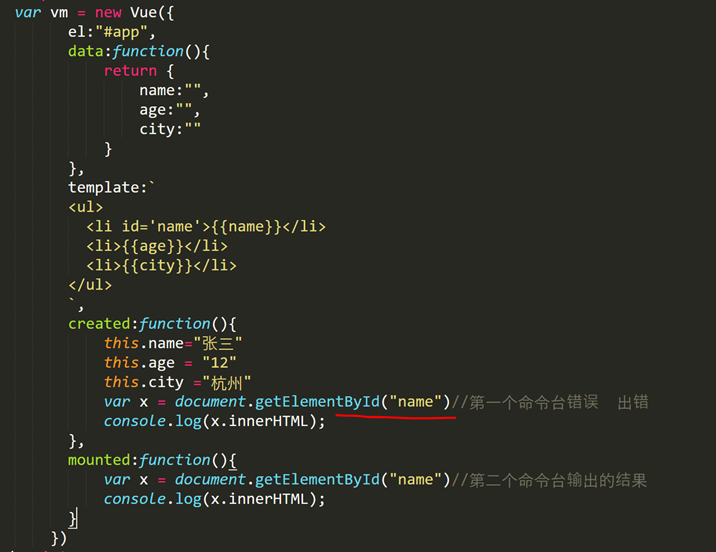
可以看到第一个报了错,实际是因为找不到id,getElementById(ID) 并没有找到元素,原因如下:
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,故输出了结果“张三”。
注: 不能用 箭头函数 ()=>
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/14980660.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号