MVP模式在Android开发中的应用
一、MVP介绍

![]()
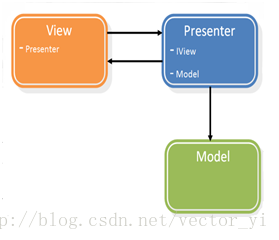
随着UI创建技术的功能日益增强,UI层也履行着越来越多的职责。为了更好地细分视图(View)与模型(Model)的功能,让View专注于处理数据的可视化以及与用户的交互。同一时候让Model仅仅关系数据的处理。基于MVC概念的MVP(Model-View-Presenter)模式应运而生。
在MVP模式里通常包括4个要素:
(1)View:负责绘制UI元素、与用户进行交互(在Android中体现为Activity);
(2)View interface:须要View实现的接口,View通过View interface与Presenter进行交互,减少耦合,方便进行单元測试;
(3)Model:负责存储、检索、操纵数据(有时也实现一个Model interface用来减少耦合);
(4)Presenter:作为View与Model交互的中间纽带,处理与用户交互的负责逻辑。
(原文地址:http://blog.csdn.net/vector_yi/article/details/24719873)
二、为什么使用MVP模式
在Android开发中。Activity并非一个标准的MVC模式中的Controller。它的首要职责是载入应用的布局和初始化用户界面。并接受并处理来自用户的操作请求,进而作出响应。随着界面及其逻辑的复杂度不断提升。Activity类的职责不断添加,以致变得庞大臃肿。当我们将当中复杂的逻辑处理移至另外的一个类(Presneter)中时,Activity事实上就是MVP模式中View,它负责UI元素的初始化。建立UI元素与Presenter的关联(Listener之类)。同一时候自己也会处理一些简单的逻辑(复杂的逻辑交由Presenter处理).
另外,回忆一下你在开发Android应用时是怎样对代码逻辑进行单元測试的?是否每次都要将应用部署到Android模拟器或真机上,然后通过模拟用户操作进行測试?然而因为Android平台的特性。每次部署都耗费了大量的时间。这直接导致开发效率的减少。
而在MVP模式中,处理复杂逻辑的Presenter是通过interface与View(Activity)进行交互的,这说明了什么?说明我们能够通过自己定义类实现这个interface来模拟Activity的行为对Presenter进行单元測试,省去了大量的部署及測试的时间。
三、MVP与MVC的异同
MVC模式与MVP模式都作为用来分离UI层与业务层的一种开发模式被应用了非常多年。在我们选择一种开发模式时,首先须要了解一下这样的模式的利弊:
不管MVC或是MVP模式都不可避免地存在一个弊端:
额外的代码复杂度及学习成本。
这就导致了这两种开发模式或许并非非常小型应用。
但比起他们的长处,这点弊端基本能够忽略了:
(1)减少耦合度
(2)模块职责划分明显
(3)利于測试驱动开发
(4)代码复用
(5)隐藏数据
(6)代码灵活性
对于MVP与MVC这两种模式,它们之间也有非常大的差异。
有一些程序猿选择不使用不论什么一种模式,有一部分原因或许就是不能区分这两种模式差异。下面是这两种模式之间最关键的差异:
(參考文章:http://www.infragistics.com/community/blogs/todd_snyder/archive/2007/10/17/mvc-or-mvp-pattern-whats-the-difference.aspx)
MVP模式:
- View不直接与Model交互。而是通过与Presenter交互来与Model间接交互
- Presenter与View的交互是通过接口来进行的,更有利于加入单元測试
- 通常View与Presenter是一对一的,但复杂的View可能绑定多个Presenter来处理逻辑
MVC模式:
- View能够与Model直接交互
- Controller是基于行为的。而且能够被多个View共享
- 能够负责决定显示哪个View
四、利用MVP进行Android开发的样例
说了这么多理论。如今轮到实践了。
如今我们来实现这样一个Android上的Demo(如图):能够从EditText读取用户信息并存取,也能够依据ID来从后台读出用户信息并显示。


页面布局非常easy,就不介绍了。以下依据MVP原则来进行编码:
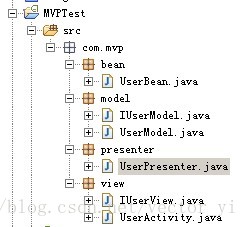
先来看看java文件的文件夹结构:
能够发现。Presenter与Model、View都是通过接口来进行交互的,既减少耦合也方便进行单元測试。
(1)首先我们须要一个UserBean。用来保存用户信息
源代码在这
public class UserBean {
private String mFirstName ;
private String mLastName ;
public UserBean (String firstName, String lastName) {
this .mFirstName = firstName;
this .mLastName = lastName;
}
public String getFirstName() {
return mFirstName ;
}
public String getLastName() {
return mLastName ;
}
}
(2)再来看看View接口:
依据需求可知。View能够对ID、FirstName、LastName这三个EditText进行读操作,对FirstName和LastName进行写操作。由此定义IUserView接口:
public interface IUserView {
int getID();
String getFristName();
String getLastName();
void setFirstName (String firstName);
void setLastName (String lastName);
}
(3)Model接口:
相同,Model也须要对这三个字段进行读写操作,并存储在某个载体内(这不是我们所关心的,能够存在内存、文件、数据库或者远程server。但对于Presenter及View无影响),定义IUserModel接口:
public interface IUserModel {
void setID (int id);
void setFirstName (String firstName);
void setLastName (String lastName);
int getID();
UserBean load (int id);//通过id读取user信息,返回一个UserBean
}
(4)Presenter:
至此。Presenter就能通过接口与View及Model进行交互了:
public class UserPresenter {
private IUserView mUserView ;
private IUserModel mUserModel ;
public UserPresenter (IUserView view) {
mUserView = view;
mUserModel = new UserModel ();
}
public void saveUser( int id , String firstName , String lastName) {
mUserModel .setID (id );
mUserModel .setFirstName (firstName );
mUserModel .setLastName (lastName );
}
public void loadUser( int id ) {
UserBean user = mUserModel .load (id );
mUserrView .setFirstName (user .getFirstName ());//通过调用IUserView的方法来更新显示
mUserView .setLastName (user .getLastName ());
}
}
(5)UserActivity:
UserActivity实现了IUserView及View.OnClickListener接口,同一时候有一个UserPresenter成员变量:
public class UserActivity extends Activity implements OnClickListener ,
IUserView {
private EditText mFirstNameEditText , mLastNameEditText , mIdEditText ;
private Button mSaveButton , mLoadButton ;
private UserPresenter mUserPresenter ;
重写了OnClick方法:
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch ( v. getId()) {
case R .id .saveButton :
mUserPresenter .saveUser (getID (), getFristName (),
getLastName ());
break ;
case R .id .loadButton :
mUserPresenter .loadUser (getID ());
break ;
default :
break ;
}
}
能够看到,View仅仅负责处理与用户进行交互。并把数据相关的逻辑操作都扔给了Presenter去做。而Presenter调用Model处理完数据之后,再通过IUserView更新View显示的信息。
View剩下的方法及UserModel类不是我们所关心重点。假设有兴趣能够參考放在GitHub上的源代码:https://github.com/VectorYi/MVPSample.git或点击下方链接进行下载。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号