移动端开发(二)(初级入门)
这期给大家介绍下移动端布局。平时写,有的用百分比,有的用rem来做,但无论哪种,都需要了解flex弹性盒子布局,进入正题:
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
先举个易于理解并实用的例子:

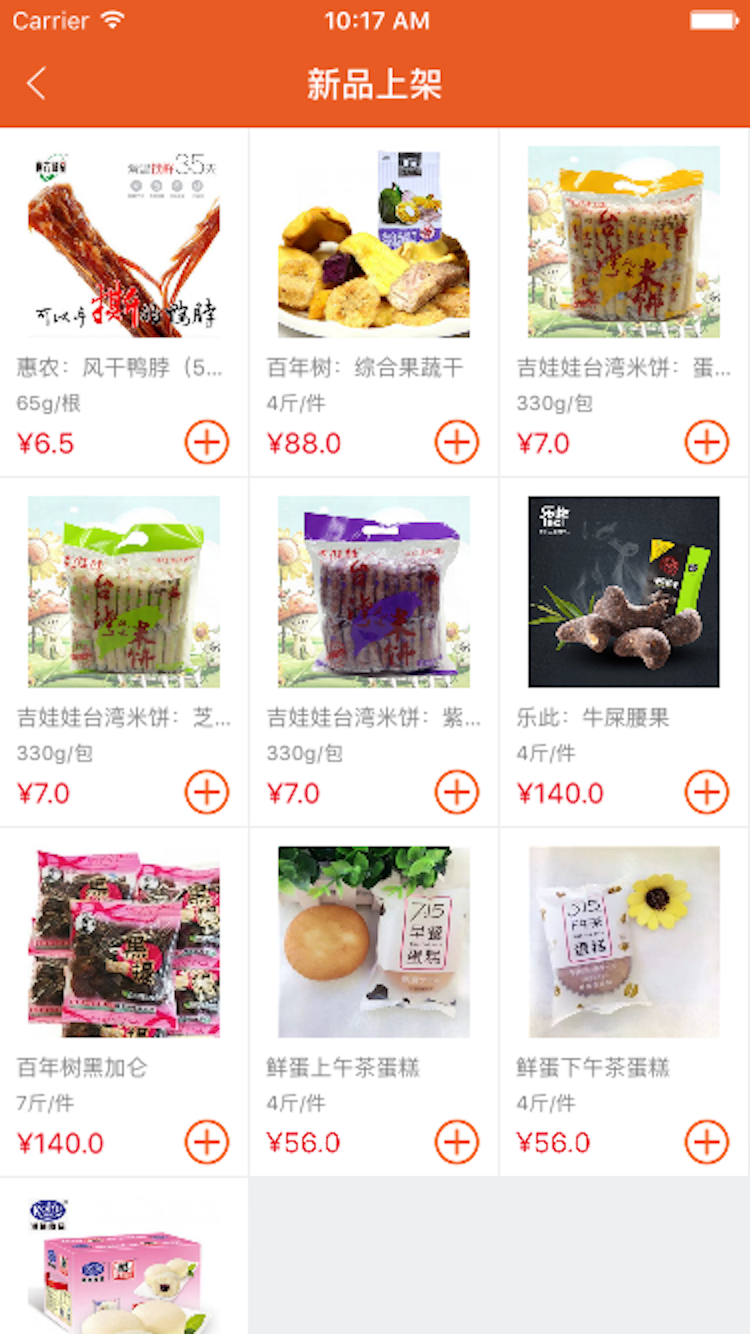
比如说这张图片,是一个商品的列表页,一行有三个。那么,我们可以给一行三个div包一个大盒子,三个商品每个div都要加一个class,上代码
<div class="dis-box"> <div class="box-flex"> <div class=""> <img class="" src=""> </div> <div class="">商品名称</div> <p class="">价格</p> </div>
<div class="box-flex"> <div class=""> <img class="" src=""> </div> <div class="">商品名称</div> <p class="">价格</p> </div>
<div class="box-flex">
<div class="">
<img class="" src="">
</div>
<div class="">商品名称</div>
<p class="">价格</p>
</div>
</div>
css:
/*flex*/
.dis-box{display:box;display:-webkit-box;display:-moz-box;width:100%;}
.box-flex{box-flex:1;-moz-box-flex:1;-webkit-box-flex:1;width: 100%;}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号