H+后台主题UI框架---整理(二)
本篇文章是针对H+后台主题UI框架的整理的第二部分。主要只有一个point。如下:

其代码如下:
<div class="ibox float-e-margins"> <div class="ibox-title"> <h5>数据报告</h5> <span class="label label-primary">K+</span> <div class="ibox-tools"> <a class="collapse-link"> <i class="fa fa-chevron-up"></i> </a> <a class="dropdown-toggle" data-toggle="dropdown" href="index.html#"> <i class="fa fa-wrench"></i> </a> <ul class="dropdown-menu dropdown-user"> <li><a href="index.html#">选项1</a> </li> <li><a href="index.html#">选项2</a> </li> </ul> <a class="close-link"> <i class="fa fa-times"></i> </a> </div> </div> <div class="ibox-content"> <div> <div class="pull-right text-right"> <span class="bar_dashboard">5,3,9,6,5,9,7,3,5,2,4,7,3,2,7,9,6,4,5,7,3,2,1,0,9,5,6,8,3,2,1</span> <br/> <small class="font-bold">¥ 20 054.43</small> </div> <h4>广东省销售数据 <br/> <small class="m-r"><a href="graph_flot.html"> 查看所有数据</a> </small> </h4> </div> </div> </div>
正常插入代码后刷新,显示的是张开的,点击向上的箭头才会收起。
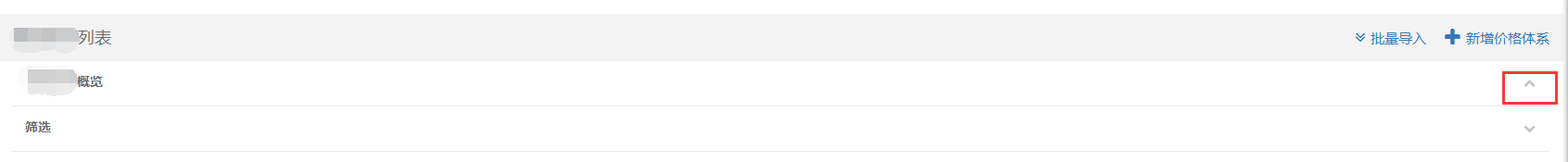
如果,大家想实现这样的效果:

那么,只需要删减些代码即可:也就是说将下述代码复制粘贴,可有上述效果。
<div class="ibox float-e-margins m-b-no"> <div class="ibox-title b-s-n"> <h5>筛选</h5> <div class="ibox-tools"> <a class="collapse-link"> <i class="fa fa-chevron-down"></i> //这里是向下箭头的图标 </a> </div> </div> <div class="ibox-content"> //这里面写上下滑面板里面的内容即可 这里!!这里加上class,比如说class="aaa" 在css里面写上:.aaa{display:none;}即可 <div class="row"> </div> </div> </div>
按上述代码写好的,刷新出来会是默认下拉的,也就是面板默认展示出来的,如果,需要刷新页面后,面板是默认压缩的,则需添加一个class,比如说class="aaa" 在css里面写上:.aaa{display:none;}即可。
但是目前做项目的时候,出现一个问题。就是在.ibox-content里面添加e-charts统计图表的时候,图标并不会正常显示,前提是刷新页面后,面板的状态是收缩回去的,也就是添加了.aaa的class。如果不添加class,让他刷新后默认显示,图标就会正常显示。具体的解决方案见后续。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号