angular(一)路由的配置(1)
本篇文章是最近在公司里做项目的时候,尝试配置路由的过程。由于头尾,和路由主体,包括控制器组长都已配置好,我这里只是单纯的写一些配置单个副页面的过程。大家肯定会有看不懂的地方,后续会陆续更新完整的配置全套路由的方法。如果想看完整的配套路由方法,抱歉,让你们失望了,我也是个程序媛小白一枚~~~。
好,现在切入正题:我工作的步骤如下:
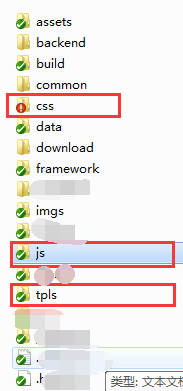
一.分别在css,js,tpls文件夹里面比照同事建立文件夹,然后将原静态页面的css,HTML等导入:

①首先是css,直接复制粘贴原有静态页面的css到新建css文件里面正确的地方即可。
②.然后是html,复制好html后,将HTML文件在编辑器中打开,去掉头尾,最后变成类似如下形式,然后保存即可:
/*<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>H+ 后台主题UI框架 - 主页</title> </head> <body> 这些都删去,包括尾部 */
<div id="wrapper"> 这里是去头去尾后,中间的内容,也就是说,只留#wrapper这个div里面的内容 </div> /*</body> </html>*/
③.这一步是导入js,我是直接复制粘贴了组长这个js里面的所有文件,然后在router.js里面,进行我的单页面的路由配置(也就是在他的基础上更该页面名称和路径等)。也就是说,正式的路由配置工作就是在router.js文件里面的完成的。顺便说一下,这几个路由页面名字都是固定的,稍微熟悉angular的人都应该了解这些是什么意思。

二、下面是更改好的router.js的页面
这步完成后,其实也算是基本完成了。
/*
* Date: 2017-04-12
* Author: panzehui
*/
mingzi.config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider){ //这里的 $stateProvider 和 $urlRouterProvider 指的是两种路由的方式。本例中只用了第一种,第二种可不写。
$stateProvider
//主体(也就是导入头部和尾部)
.state('class', {
url: '/class',
templateUrl: 'tpls/public/main.html'
})
//导入刚才删除头尾的页面
.state('class.mygrade', { //这里面class.mygrade的意思是:class里面的mygrade的页面,mygrade是页面的名字。class.mygrade里面的“.”还是指的是“的”,xx里面的xx。
url: '/mygrade', //这里很多人都会搞混,这里指的是最后一级子级是谁
templateUrl: 'tpls/class/mygrade.html' //mygrade页面的路径。
})
//如果这个mygrade.html里面还有很多如选项卡一般的小面板子页,就可进行如下配置,比如说mygrade.html里面还有一个message.html的页面,
.state('class.mygrade.message', {
url: '/message',
templateUrl: 'tpls/class/message.html' + '?timeStamp=' + (new Date()).getTime(), //这里加号后面的意思后续再进行解释。
controller: 'perSetBasicinfoController' //这里也是,也可以添加新控制器,后续解释。
})
}])
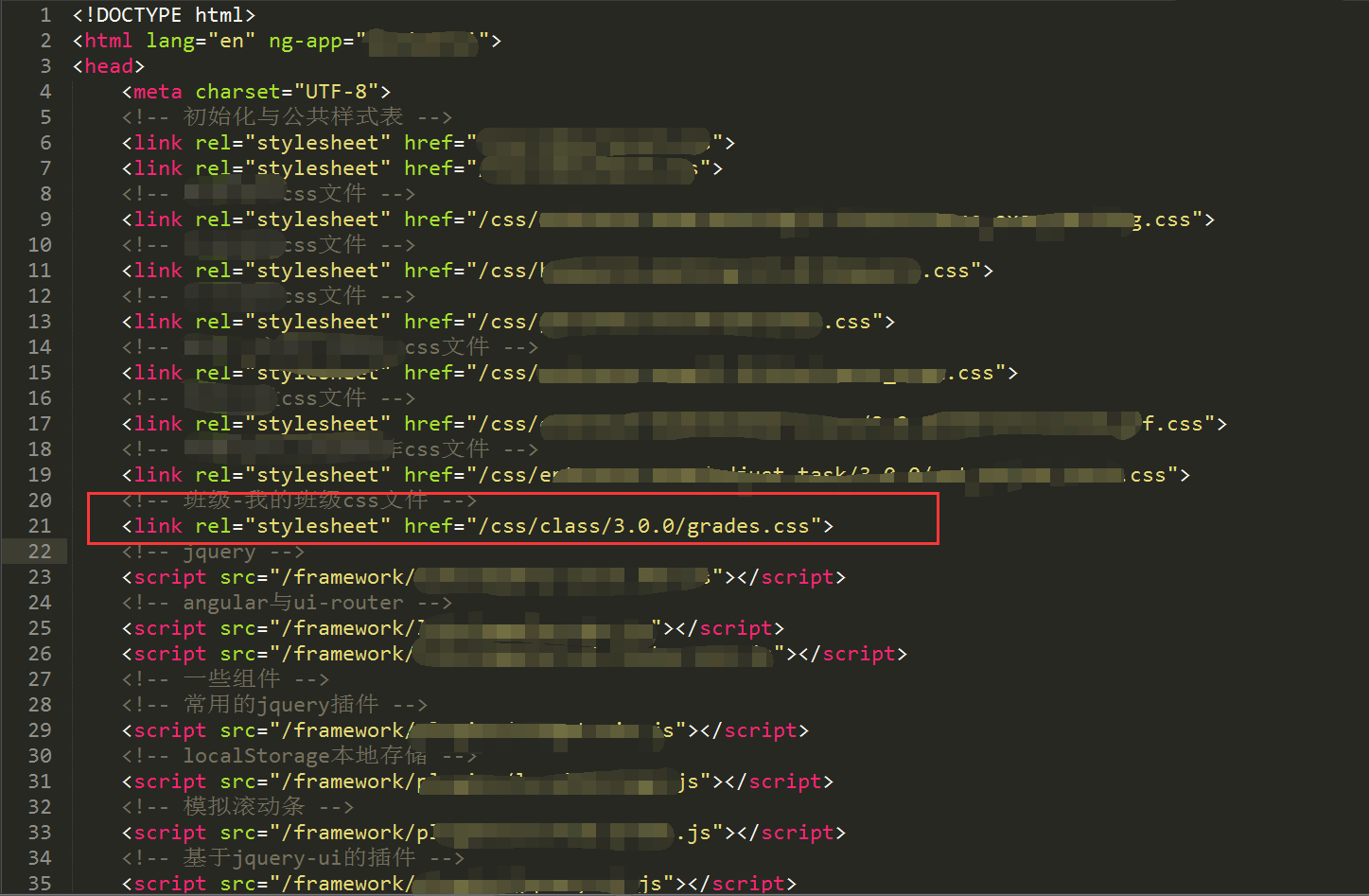
二、第三步就是一些收尾工作了:
我的步骤是需要在develope.html里面加入刚才添加的js和css的链接。js同理:

四、在地址栏输入:

即可看到。
注意:如果,后面的class/mygrade其中有任何一个输错了,都会跳回到根目录下,只剩头尾,无中间内容。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号