Vue脚手架搭建
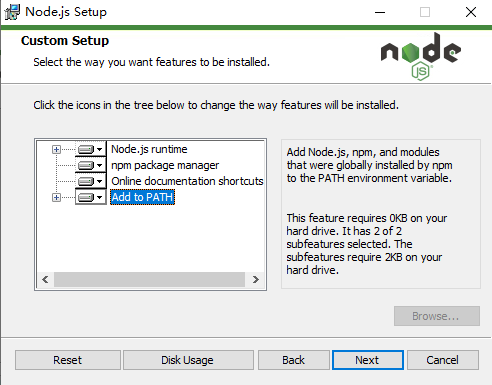
1.下载Node.js

这里我选择的是最后一个,会全局安装npm,node.js等,就不用自己去配环境变量了


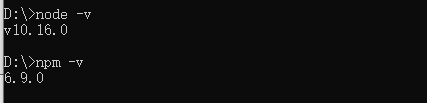
测试是否安装成功

在nodejs的安装目录,新增两个文件夹node_cache,node_global
npm config set cache "E:\Program Files\nodejs\node_cache" //设置缓存文件夹 npm config set prefix "E:\Program Files\nodejs\node_global" //设置全局模块存放路径
2.安装Vue
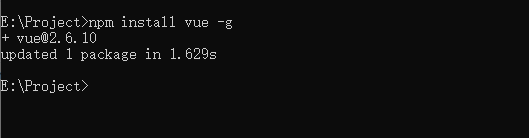
通过npm 在全局安装vue

安装成功后,就可以在任意盘使用Vue命令了

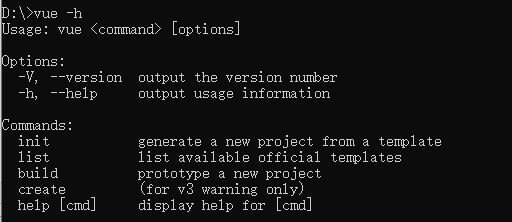
安装vue命令行工具
E:\Project>npm install vue-cli -g
3.创建模板项目
E:\Project>vue init webpack myTest
它会提示你输入一些和项目相关的东西,或者是否安装路由等暂时用不到的我选的no

安装依赖模块
E:\Project>cd E:\Project\myTest //cd 到你创建的项目
E:\Project\myTest>npm install //安装项目所需要的依赖
启动项目
npm start

浏览器输入地址访问,大功告成



 浙公网安备 33010602011771号
浙公网安备 33010602011771号