Axure r9 通过动态面板实现轮播图
准备工作:注意轮播图的大小应与播放窗口尺寸相匹配。
动态面板是元件。
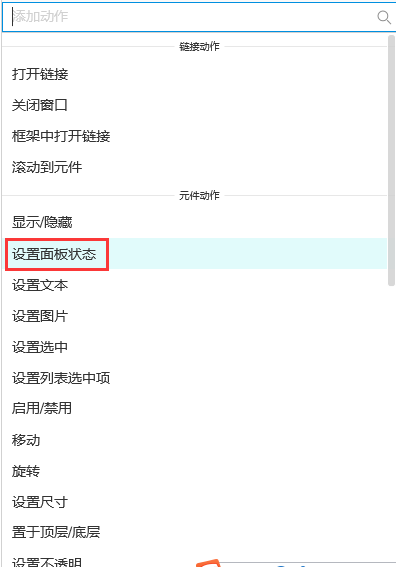
一、选择动态面板,通过每一种state设置一张图片。


二、设置互交
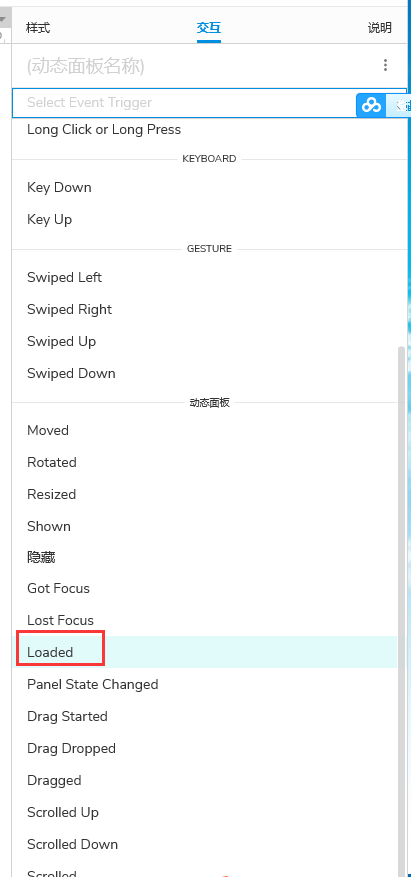
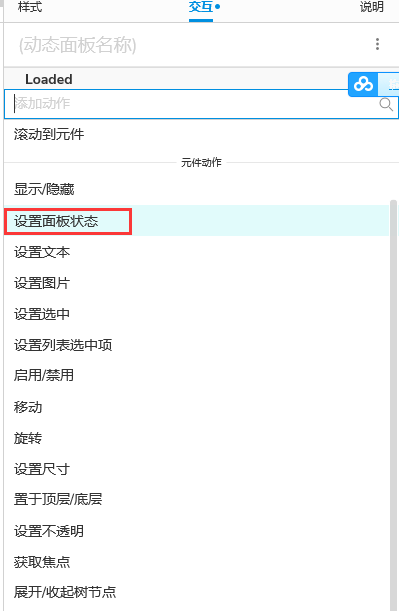
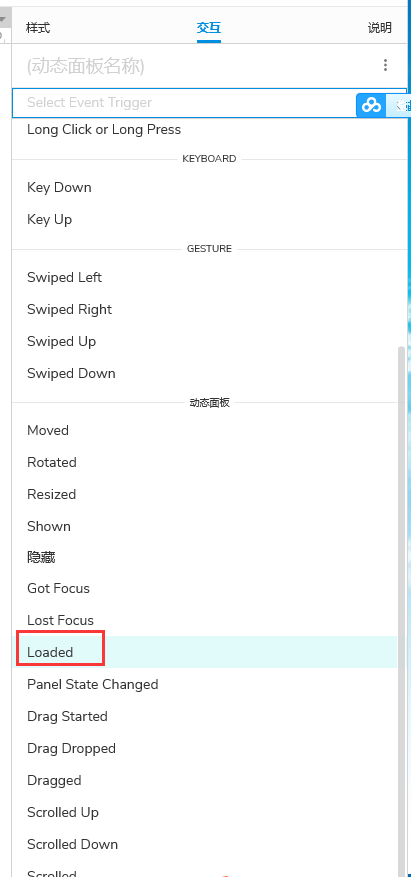
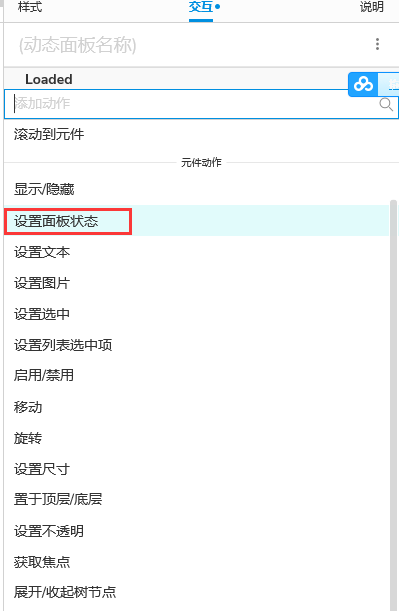
1、载入时:即该页面载入时。



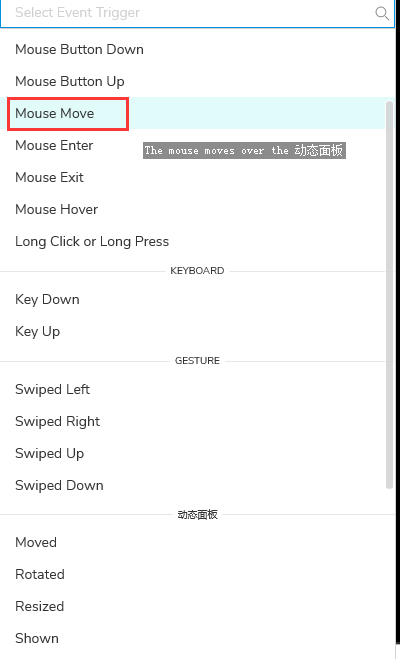
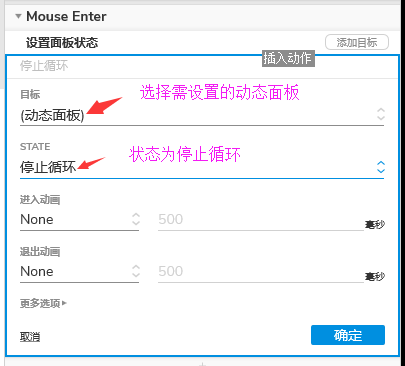
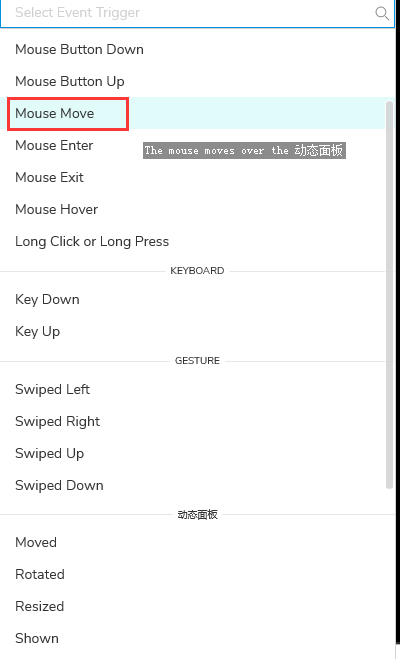
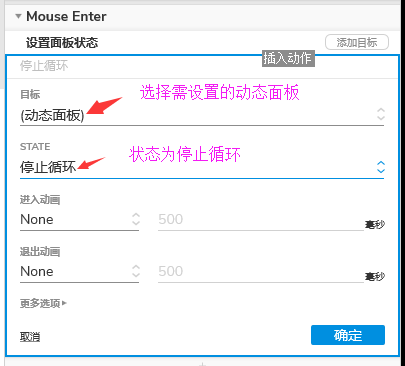
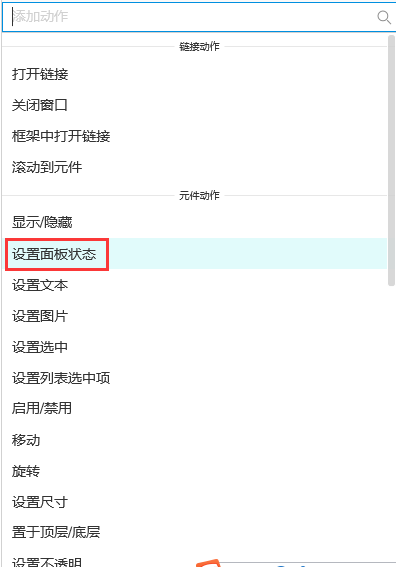
2、鼠标移入时



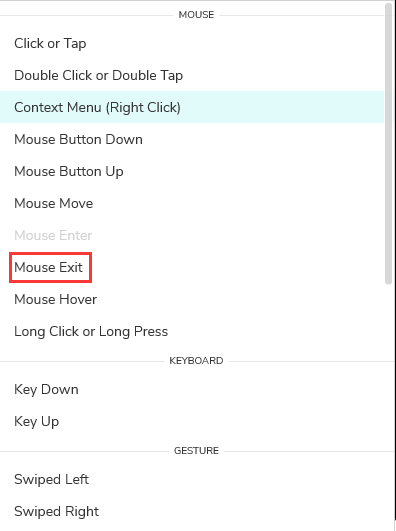
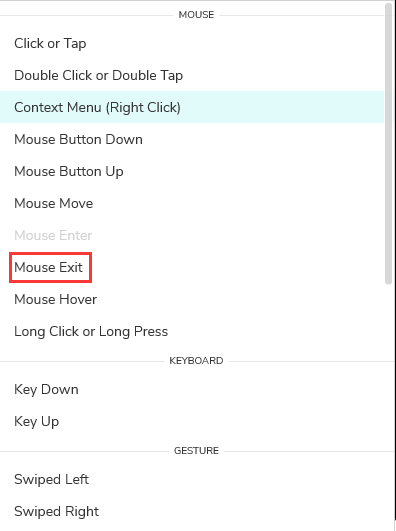
3、鼠标移出时
注:鼠标移出时的动作设置与载入时相同。



4、滚动画面上设置向左和向右滚动的按钮


注:更多选项中循环间隔不用再设置时间,因为是单击操作。

备注:如果图片太大,而动态面板的尺寸比较小。可以设置图片在动态面板中显示的位置。
准备工作:注意轮播图的大小应与播放窗口尺寸相匹配。
动态面板是元件。
一、选择动态面板,通过每一种state设置一张图片。


二、设置互交
1、载入时:即该页面载入时。



2、鼠标移入时



3、鼠标移出时
注:鼠标移出时的动作设置与载入时相同。



4、滚动画面上设置向左和向右滚动的按钮


注:更多选项中循环间隔不用再设置时间,因为是单击操作。

备注:如果图片太大,而动态面板的尺寸比较小。可以设置图片在动态面板中显示的位置。
