使用element-ui组件el-table时需要修改某一行或列的样式(包含解决选择器无效问题)
在后台管理系统项目中,经常会使用element-ui中的组件el-table(表格)来展示列表数据。
当展示数据的时候,可能就需要给给某一行或者列设置特殊的样式,在查询文档是我遇到了一些问题:包括设置某一行或列样式的方式;包括设置指定类名后选择器无效问题。。。。
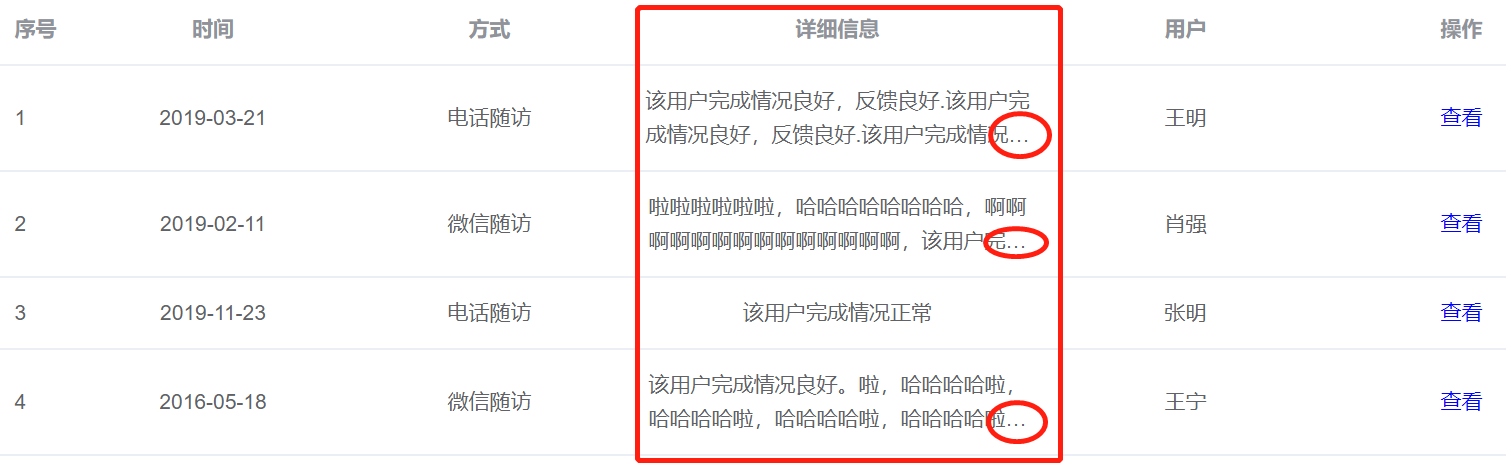
首先介绍一下,我的项目需求是列表中展示详细信息的一列,最多只展示两行数据,超出时使用...表示。
实现结果如下图所示:

下面介绍一下实现方式:
方法一(不推荐,复杂、而且表格稍有错位):
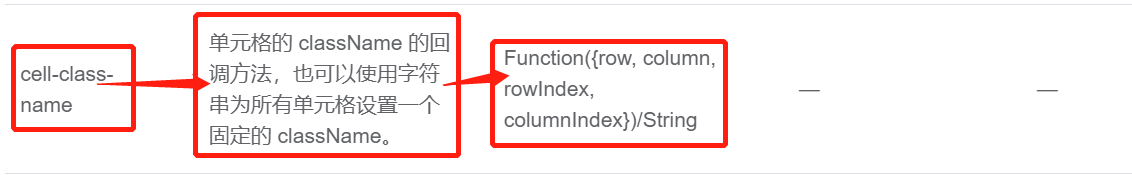
1.查阅element-ui官方文档后我们发现有如下属性:

2.为表格添加该属性,并指定函数名:

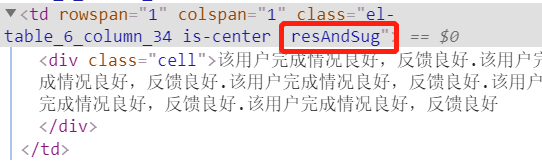
3.在methods中定义addClass方法,给“详细信息”列添加类名:

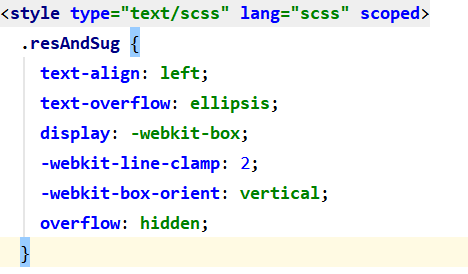
4.在<style></style>中设置指定css样式:

在经过以上步骤后,本以为就应该是实现了需求,但是查看页面后发现,并没有成功!!!!!

这时点开控制台发现,类名已经添加成功了,但是选择器样式却无效。。。。。。

害我查了好久的资料o(╥﹏╥)o,才知道有以下解决办法——使用全局属性:
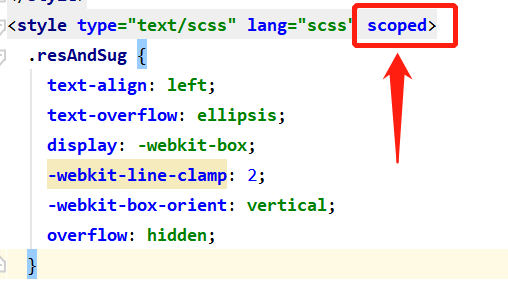
在elementUI中,row-class-name、row-style、cell-class-name等属性要想生效必须使用全局class才能生效。因为之前的代码都是在组件中编写的,所以去除中的scoped即可该组件中的样式变为全局属性。
再看上面的代码,我将选择器定义在了局部:

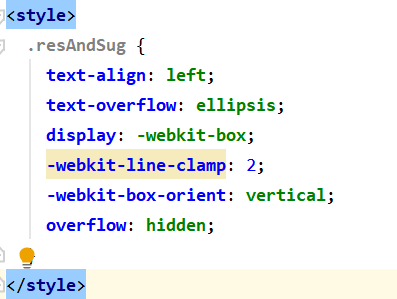
5.修改为全局样式:
所以就再单独写一个<style></style>标签书写全局样式即可:

至此,我们就实现了预期的效果: 
方法二(推荐,简单且显示正常):
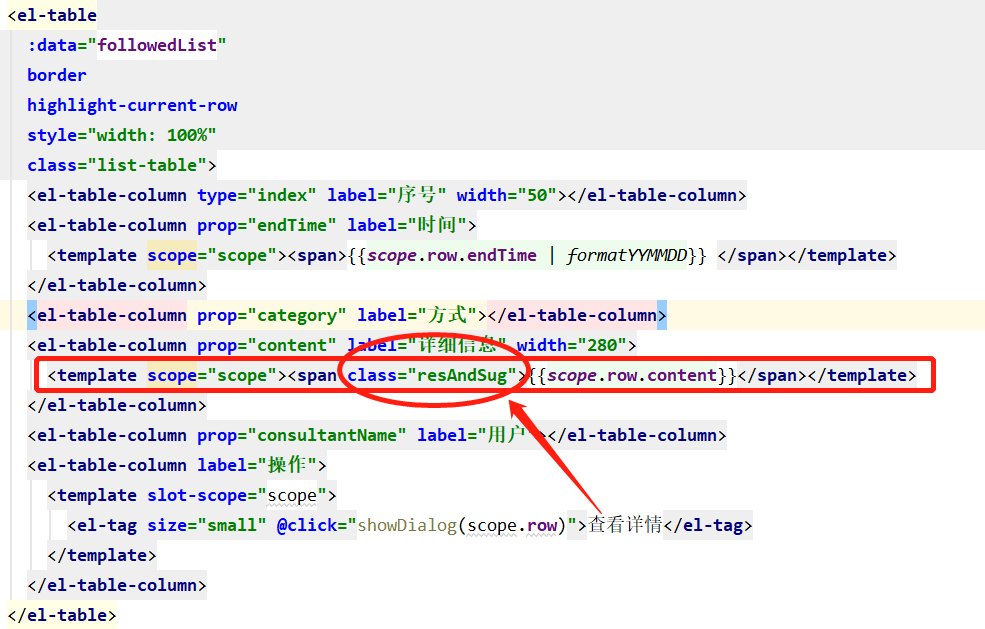
下面我们介绍一种简单易行的方法——使用<template></template>

如上图所示,使用<template></template>并给其添加scope属性,再内嵌一层设置有相应类名的<span></span>包裹要展示的内容。当然,编写相应的CSS属性选择器也是必须的,与方法一选择器内容相同。

这样就可以了,超级简单!!!效果图就不展示了,反正没有错位~~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号