vue-cli工具搭建vue-webpack项目
1.安装node环境
下载地址 https://nodejs.org/en/download/
node -v 安装成功后在命令行查看node版本
npm -v 安装成功后在命令行查看npm版本
2.用npm全局安装工具vue-cli
npm install vue-cli -g
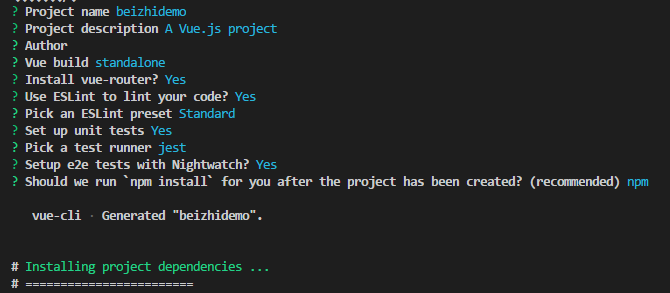
3.使用vue-cli初始化webpack项目
vue init webpack beizhidemo (项目名) //项目名不能包含大写字母


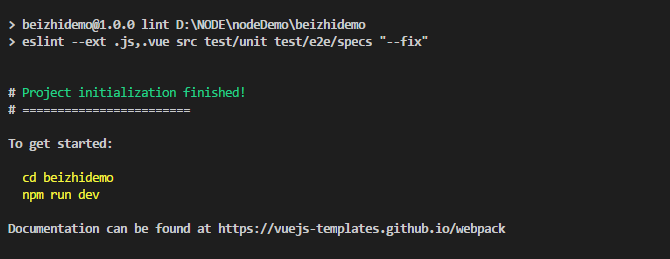
初始化之后会运行提示,按照提示操作即可;
cd beizhidemo 进入项目
npm run dev 启动本地开发
服务已经启动了,端口号为配置文件中的端口





 浙公网安备 33010602011771号
浙公网安备 33010602011771号