jquery实现input输入框实时输入触发事件代码
<input id="productName" name="productName" class="wid10" type="text" value="" />
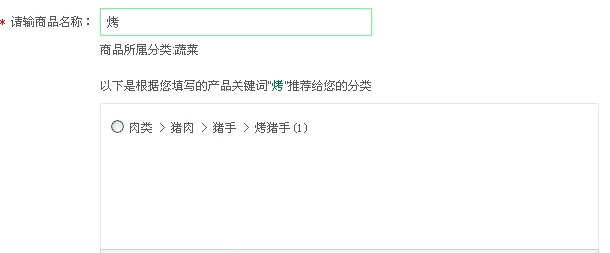
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});
searchProductClassbyName 为触发后调用的方法;

学习是一个不断抄袭和重复的过程.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号