CSS3学习笔记(十一、定位:position用于细节调整)
8定位:position用于细节调整
8.1定位(position)简介
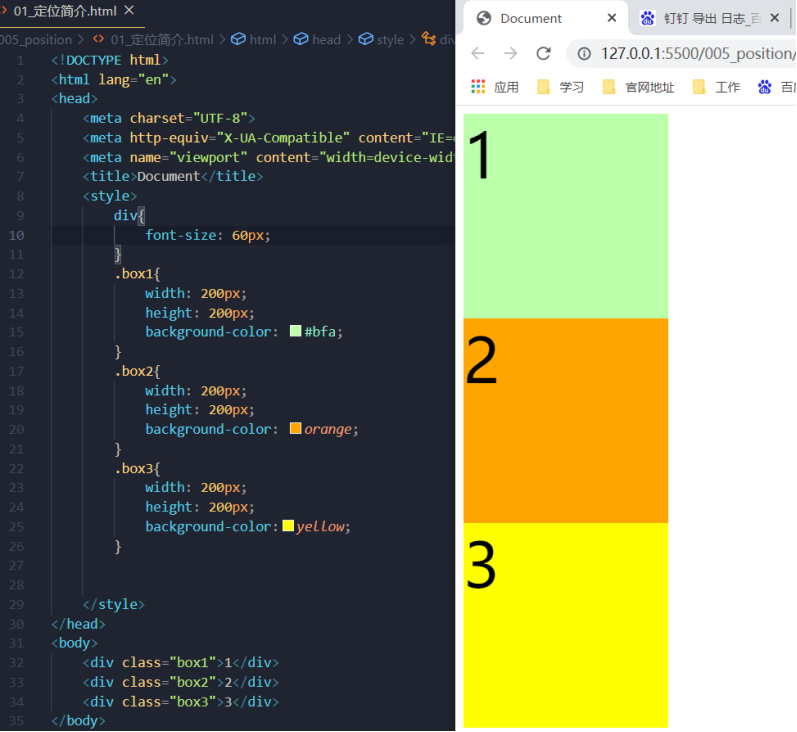
1)需求:将下图中box2移动到box1右侧,box1和box3位置保持不变。

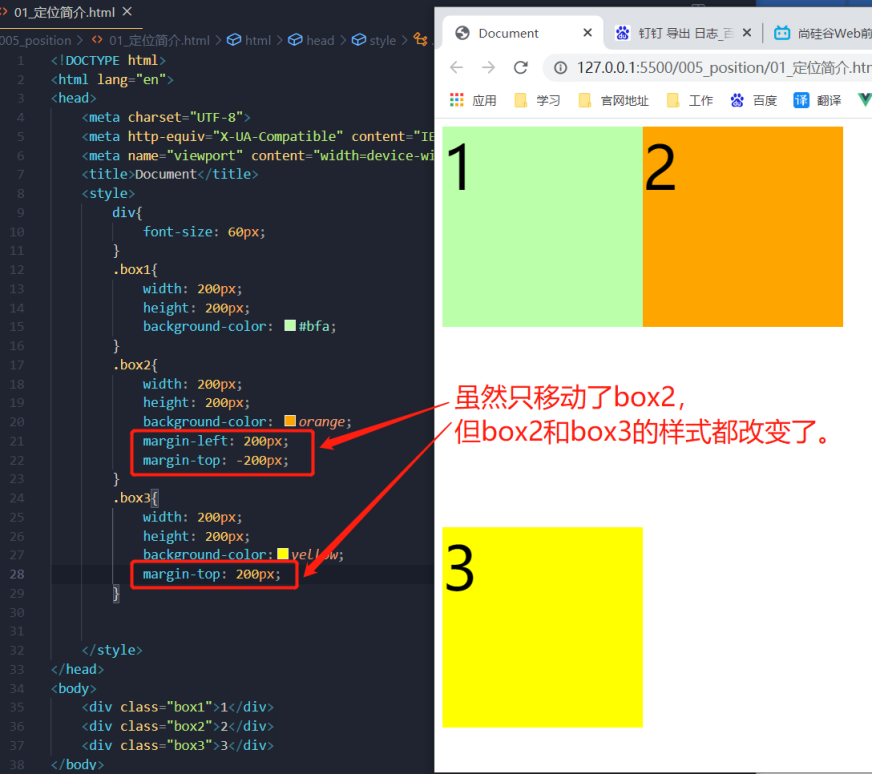
通过设置box2和box3的外边距,可以实现上述需求。
下面的代码中为了移动了box2,修改了box2和box3的样式。
使用外边距进行布局,比较复杂,且不利于后期的维护。

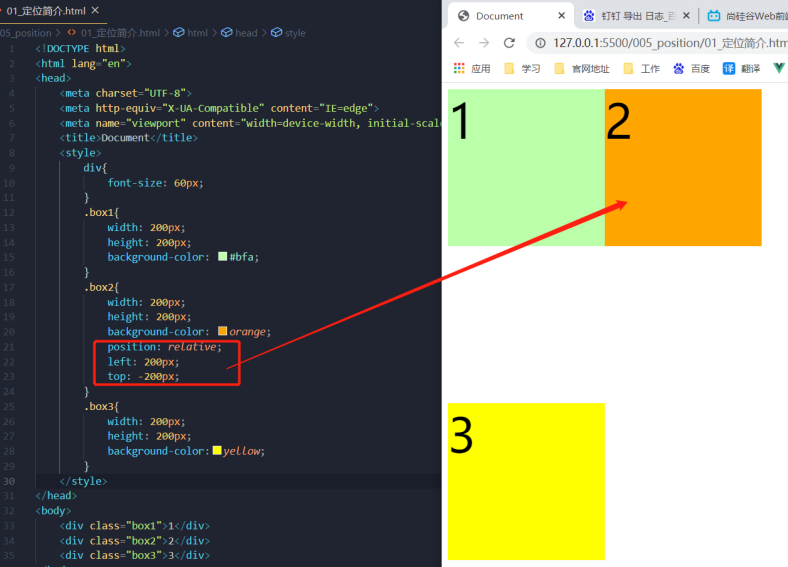
2)使用position可以比较简单的实现元素的定位
定位是一种更加高级的布局手段,通过定位可以将元素摆到页面的任意位置。
使用position属性设置定位,定位的可选值:
(1)static:静止元素,不开启定位。默认值
(2)relative:开启元素的相对定位。
(3)absolute:开启元素的绝对定位。
(4)fixed:开启元素的固定定位。
(5)sticky:开启元素的粘滞定位。
8.2偏移量(offset)
当元素开启定位以后,可以通过偏移量来设置元素的位置。
top:定位元素和定位位置上边的距离
bottom:定位元素和定位位置下边的距离
left:定位元素和定位位置左侧的距离
right:定位元素和定位位置右侧的距离
注意:
(1)使用偏移量只会影响自身不会影响相邻元素,使用外边距会影响相邻元素。
(2)定位元素垂直方向的位置由top和bottom两个属性来控制,通常情况下只需要使用其中一个。top值越大元素越向下移,bottom值越大越向上移。
(3)定位元素水平方向的位置由left和right两个属性来控制,通常情况下只需要使用其中一个。left值越大元素越向右移,right值越大越向左移。
8.3相对定位:relative
当position属性设置为relative时,就开启了元素的相对定位。
相对定位是参照元素在文档流中的位置进行定位的。
相对定位的特点:
(1)元素开启相对定位后,如果不设置偏移量元素不会发生任何变化。
(2)相对定位是参照于元素在文档流中的位置进行定位的。

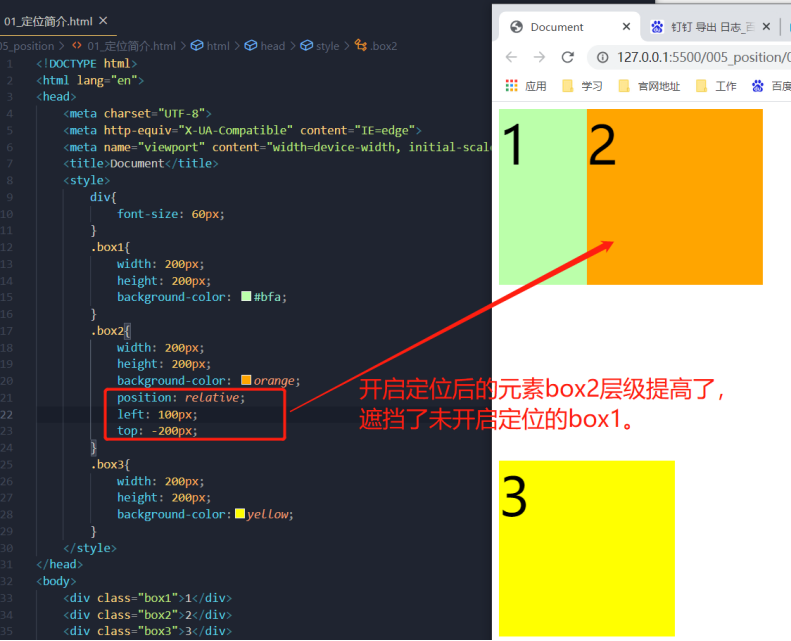
(3)相对定位会提升元素的层级

(4)相对定位不会使元素脱离文档流
(5)相对定位不会改变元素的性质,块元素还是块元素,行内元素还是行内元素。
8.4绝对定位:absolute(常用)
当position属性设置为absolute时,就开启了元素的绝对定位。
绝对定位元素是相对于其包含块(containing block)进行定位的。
1)相对定位的特点:
(1)元素开启绝对定位后,如果不设置偏移量元素的位置不会发生变化。
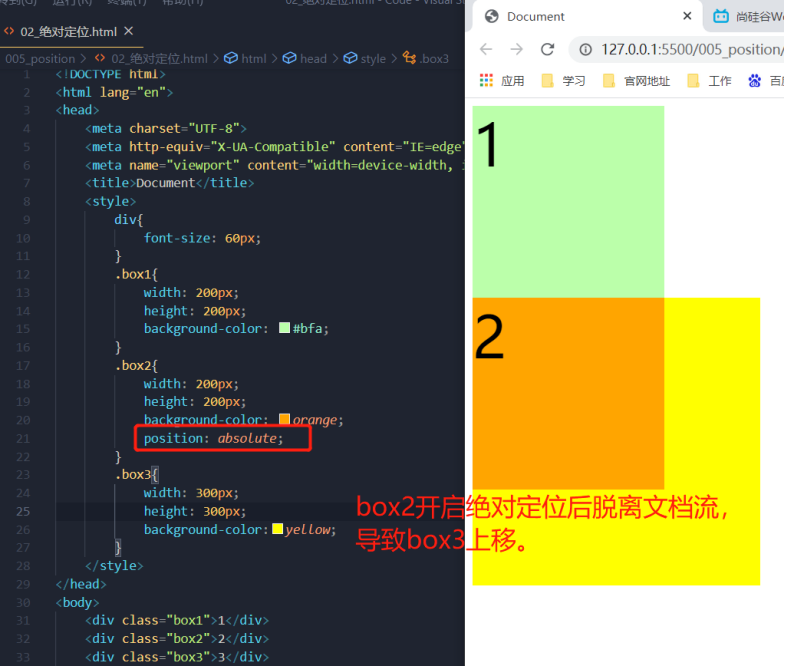
(2)开启绝对定位后,元素会脱离文档流。

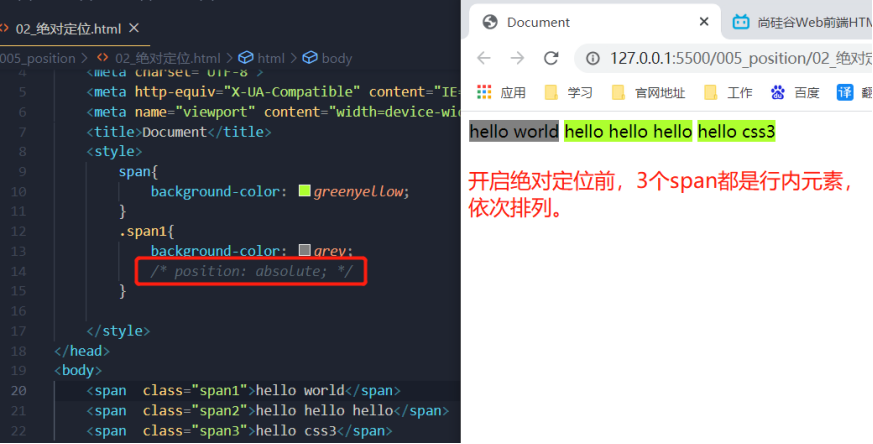
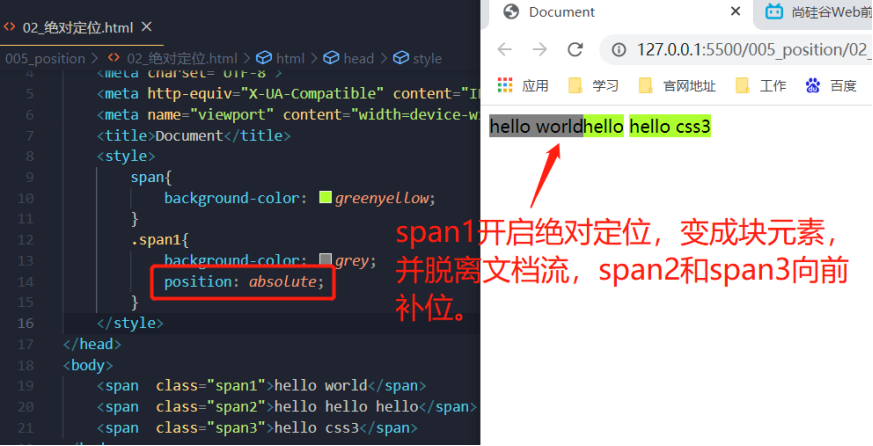
(3)绝对定位会改变元素的性质,行内元素变为块元素,

span1开启绝对定位后,变为块元素并脱离文档流。

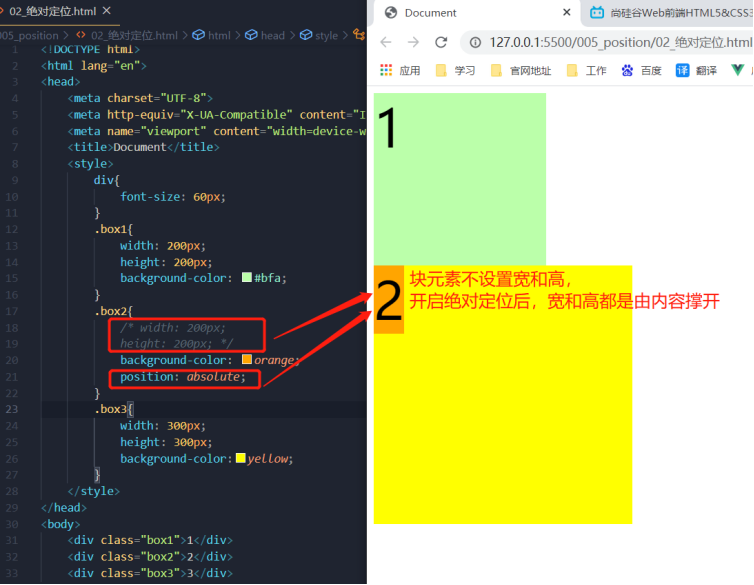
(4)绝对定位会改变元素的性质,块元素的宽和高被内容撑开。

box2开启绝对定位后,块元素的宽和高被内容撑开

(5)绝对定位会提升元素的层级
(6)绝对定位元素是相对于其包含块(containing block)进行定位的。
2)包含块(containing block):
(1)一般情况下,包含块就是离当前元素最近的祖先快元素
例如:
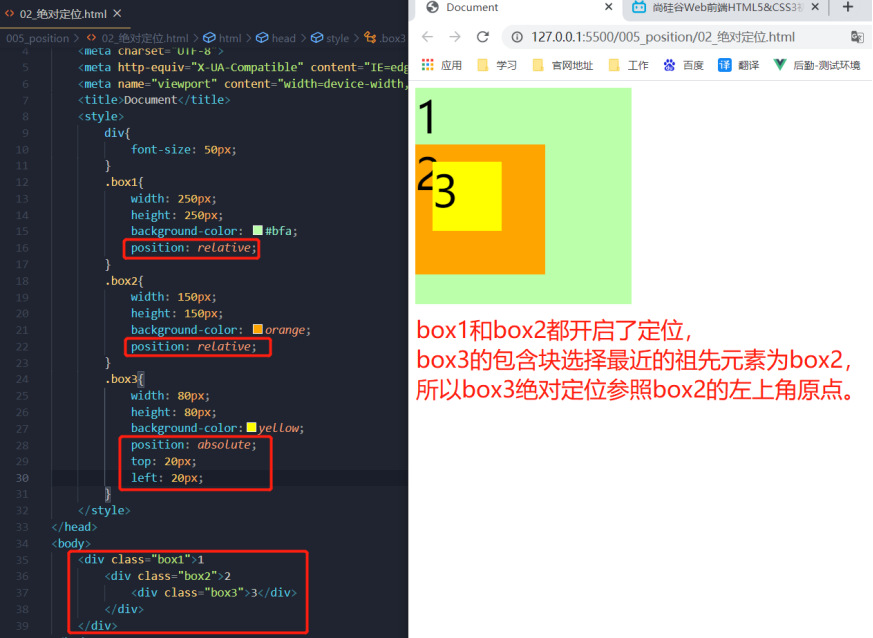
(2)开启绝对定位的情况下,包含块就是离当前元素最近开启了定位的祖先元素。

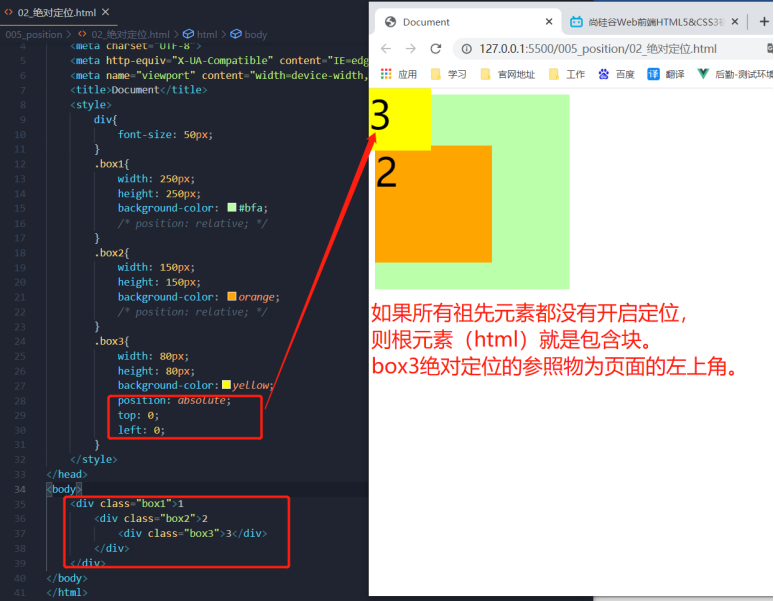
(3)如果所有祖先元素都没有开启定位,则根元素(html)就是包含块。
html:根元素、初始包含块。

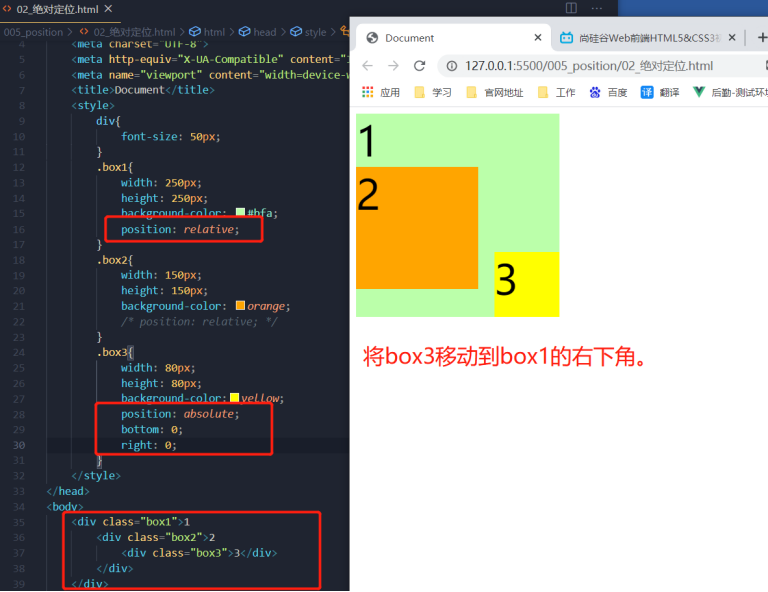
例如:将box3移动到box1的右下角。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号