CSS3学习笔记(二、选择器)
4、CSS选择器(如何找到对应的标签)
需要在head标签的style标签内设定选择器。
style:定义内部样式表与网页的关系
4.1 基本选择器:标签名、#、.、*
1)元素选择器:标签名
div {color: "red";} div是元素标签,所有指定标签都被选中。

2)ID选择器:#
“#”username{ color: "red";} #号表示id属性,后面的username表示id属性值,标签的id值不能重复。只有指定id被选中

3)类选择器:.
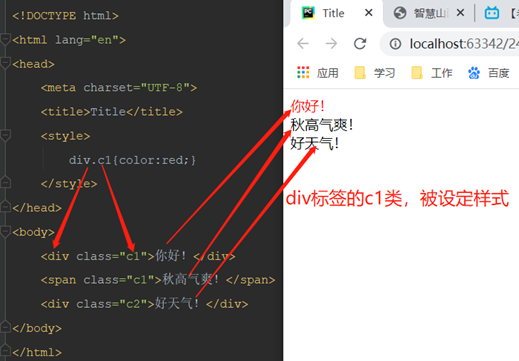
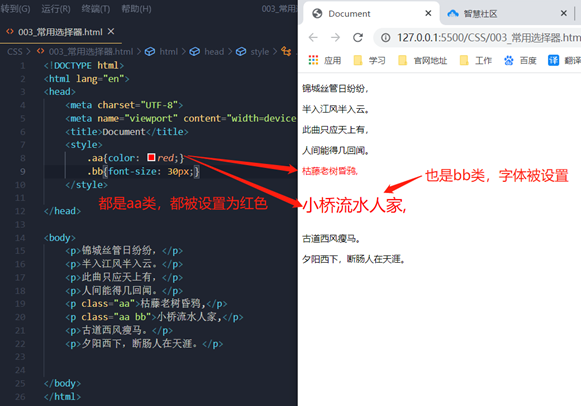
(1).c1{color: "red";} .表示class属性,c1表示class的值,class值可以重复使用。
指定class的一组标签被选中。

(2)div.c1{color:"red";} div标签且class属性的值为c1的标签被选中。

(3)一个标签可以拥有多个class值,class值用空格分开即可。

注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
4)通用选择器:*
*{ color: "red";} *表示所有的标签

4.2 复合选择器:交集(空格)、分组(并集:,)
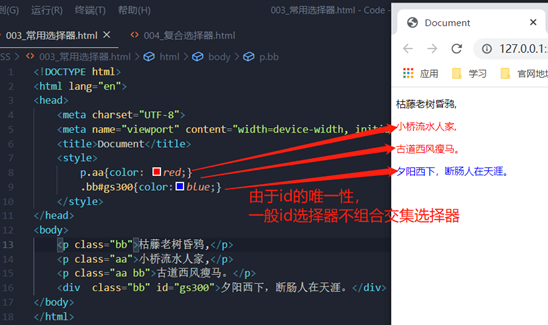
1)交集选择器(空格)
作用:选中同时符合多个条件的元素
语法:选择器1选择器2选择器3...

注意:
(1)交集选择器中如果有元素选择器,必须使用元素选择器开头。
(2)虽然id选择器也可以成交集选择器,但由于id的唯一性,一般不这样使用。
(3)多个标签名使用交集选择器,可以选中祖先的后代。
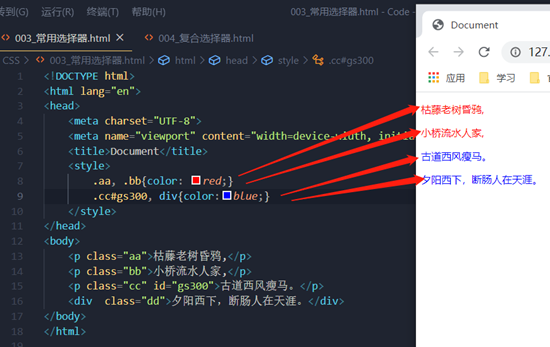
2)选择器分组(并集选择器)
作用:同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器3...

4.3 关系选择器:>、空格、+、~
元素关系类型:父元素、子元素、祖先元素、后代元素、兄弟元素
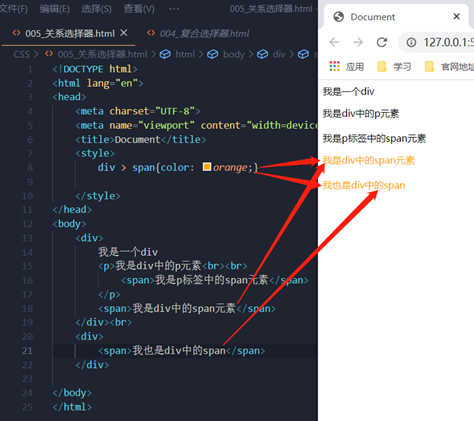
1)子元素选择器:>
作用:选中指定父元素的指定子元素
语法:父元素 > 子元素

如果有多个满足条件的元素会一起被选中:

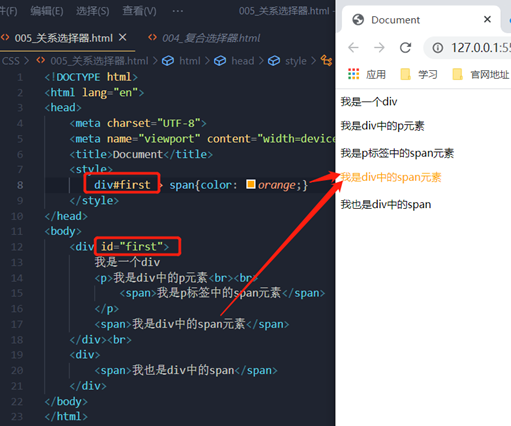
如果向指定某个div中的span,可以使用class或id


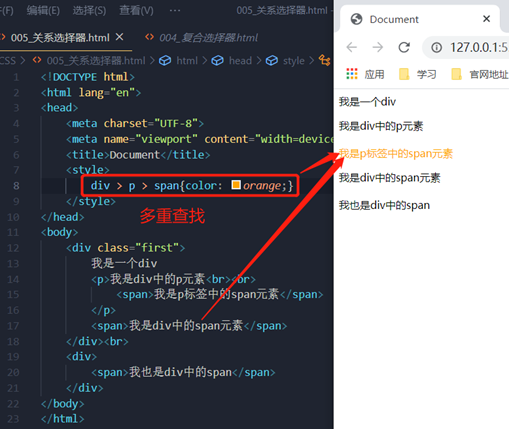
多重选择:

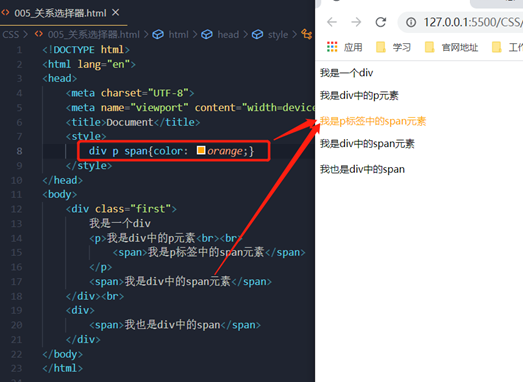
2)后代元素选择器: 空格
作用:选中指定元素中所有满足条件的元素
语法:祖先 后代

多重选择:

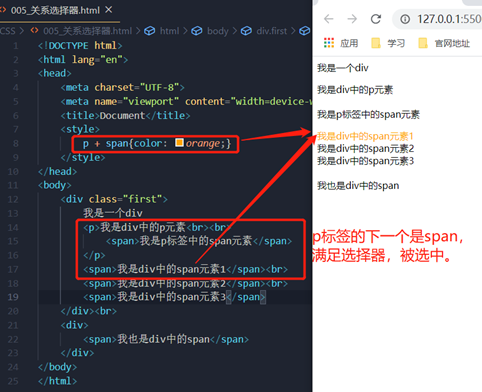
3)相邻选择器:+
作用:当前元素的下一个兄弟元素如果满足条件,则被选中
语法:兄 + 下一个元素

下一个标签不满足条件,则不被选中。

4)兄弟选择器:~
作用:选择当前元素之后所有符合条件的兄弟元素
语法:兄 ~ 弟

4.4 属性选择器: [属性名]、[名=值]、[名^=值]、[名$=值]、[名*=值]
1)选择含有指定属性的元素:[属性名]

[属性名]表示在所有元素中,选则有指定属性的元素,可以省略。

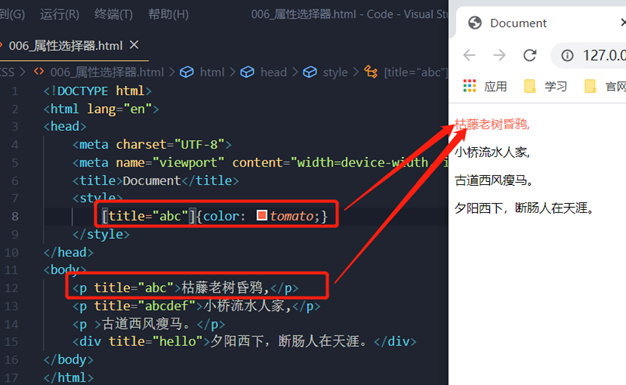
2)选择指定属性值的元素:[属性名=属性值]

3)选择以属性值开头的元素:[属性名^=属性值]

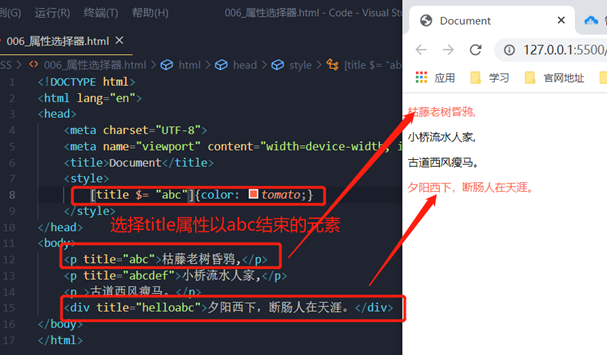
4)选择以属性值结束的元素:[属性名$=属性值]

5)选择包含属性值的元素:[属性名*=属性值]





 浙公网安备 33010602011771号
浙公网安备 33010602011771号