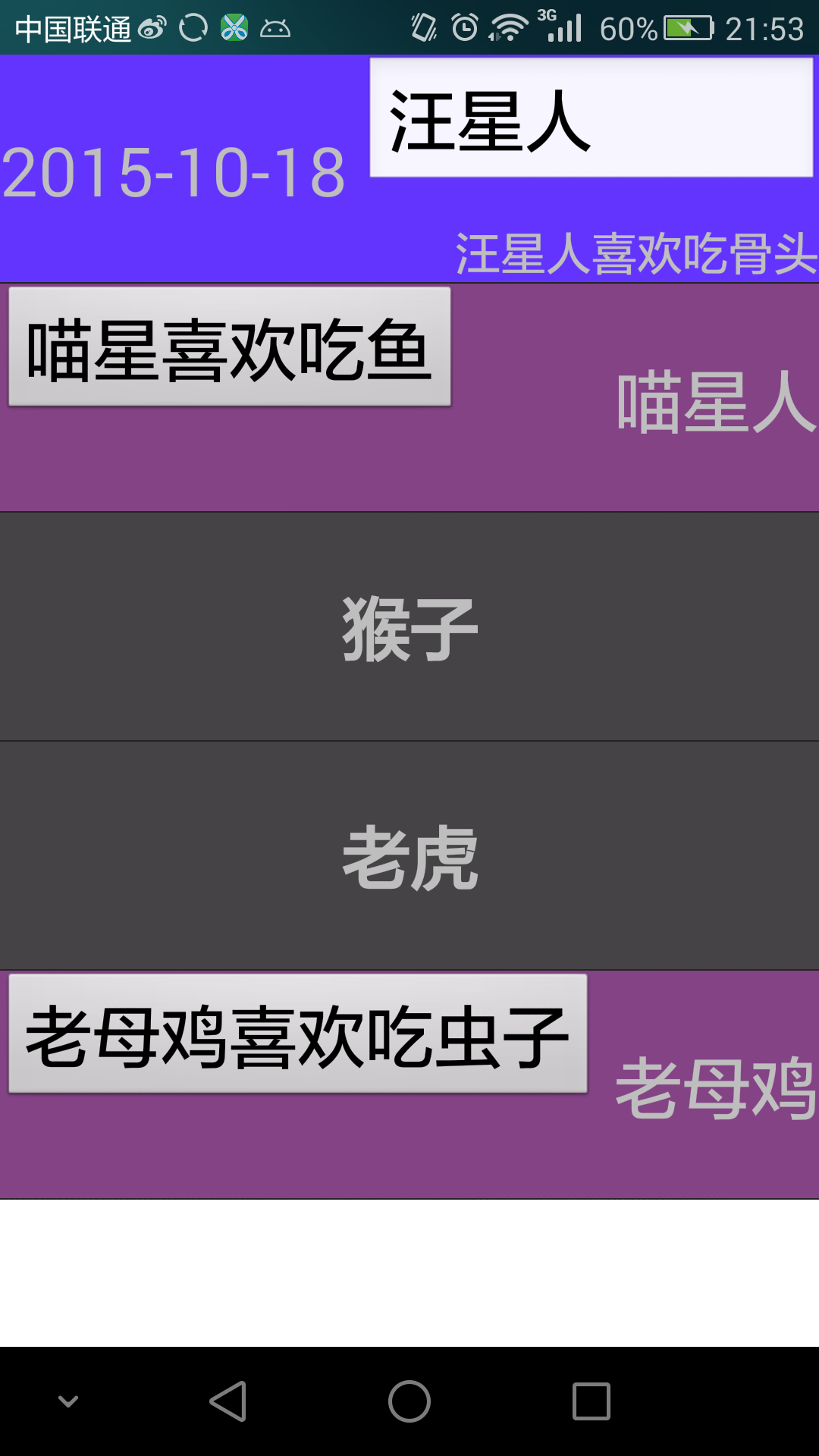
先look图

我们再使用listview时,listview的item大多时候都是一种样式,在很多app中也很常见,但有时候根据需求,可能数据的数量不一样,同个类型的数据显示的位置不同,亦或者有的item需要图片,有的不需要,但是这些又必须在同一个listview中显示,这时我们就需要在listview中显示多种样式的item,首先我们需要考虑的是如何将不同数量的数据装载到ArrayList<~>中呢,先看看下面的listViewItem,。
1 package com.example.keranbin.myapplication; 2 3 import java.util.HashMap; 4 import java.util.Map; 5 6 public class lIstViewItem 7 { 8 //用于区分listview显示的不同item,告诉适配器我这是什么类型,listview适配器根据type决定怎么显示 9 public int type; 10 //将要显示的数据用HashMap包装好 11 public HashMap<String,Object> map ; 12 13 public lIstViewItem(int type, HashMap<String, Object> map) 14 { 15 this.type = type; 16 this.map = map; 17 } 18 }
我们通过自定义一个listItem,即可将所有不同类型,不同数量的数据先组装成统一类型listItem即可,然后用arrayList.add(listitem)即可。
1 /** 2 * 这里我们用三种不同的样式进行测试 3 **/ 4 private ArrayList<lIstViewItem> getDatas() { 5 6 viewItemsArraylists = new ArrayList<lIstViewItem>(); 7 viewItemsArraylists.add(new lIstViewItem(2, getHashMapThreeType("汪星人", "汪星人喜欢吃骨头", "2015-10-18"))); 8 viewItemsArraylists.add(new lIstViewItem(1, getHashMapSecondType("喵星人", "喵星喜欢吃鱼"))); 9 viewItemsArraylists.add(new lIstViewItem(0, getHashMapFirstType("猴子"))); 10 viewItemsArraylists.add(new lIstViewItem(0, getHashMapFirstType("老虎"))); 11 viewItemsArraylists.add(new lIstViewItem(1, getHashMapSecondType("老母鸡", "老母鸡喜欢吃虫子"))); 12 return viewItemsArraylists; 13 } 14 15 16 //第一种样式,只传输一个数据 17 private HashMap<String, Object> getHashMapFirstType(String firstTheme) { 18 HashMap<String, Object> hashMap = new HashMap<String, Object>(); 19 hashMap.put("Theme", firstTheme); 20 return hashMap; 21 } 22 23 24 //第二种样式,传输两个数据 25 private HashMap<String, Object> getHashMapSecondType(String secondTheme, String secondContent) { 26 HashMap<String, Object> hashMap = new HashMap<String, Object>(); 27 hashMap.put("Theme", secondTheme); 28 hashMap.put("Content", secondContent); 29 return hashMap; 30 } 31 32 //第三种样式,传输三个数据 33 private HashMap<String, Object> getHashMapThreeType(String threeTheme, String threeContent, String date) { 34 HashMap<String, Object> hashMap = new HashMap<String, Object>(); 35 hashMap.put("Theme", threeTheme); 36 hashMap.put("Content", threeContent); 37 hashMap.put("Date", date); 38 return hashMap; 39 }
剩下的就是listViewAdapter的事情啦,和显示一种样式的listViewAdapter不同的一点是我们重写实现父类baseAdapter的两个方法。
1 //返回当前布局的样式type 2 @Override 3 public int getItemViewType(int position) { 4 return listDatas.get(position).type; 5 } 6 7 //返回你有多少个不同的布局 8 @Override 9 public int getViewTypeCount() { 10 return 3; 11 }
然后在getView中根据需要进行判断决定显示那种样式即可
1 package com.example.keranbin.myapplication; 2 3 import android.content.Context; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.BaseAdapter; 8 import android.widget.Button; 9 import android.widget.EditText; 10 import android.widget.ImageView; 11 import android.widget.TextView; 12 13 import java.util.ArrayList; 14 15 /** 16 * Created by keranbin on 2015/10/13. 17 */ 18 public class ListViewAdapter extends BaseAdapter { 19 private LayoutInflater mLayoutInflater; 20 private Context context; 21 private ArrayList<lIstViewItem> listDatas; 22 23 24 public ListViewAdapter(Context context, ArrayList<lIstViewItem> listDatas) { 25 this.listDatas = listDatas; 26 mLayoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 27 } 28 29 //返回当前布局的样式type 30 @Override 31 public int getItemViewType(int position) { 32 return listDatas.get(position).type; 33 } 34 35 //返回你有多少个不同的布局 36 @Override 37 public int getViewTypeCount() { 38 return 3; 39 } 40 41 @Override 42 public int getCount() { 43 return listDatas.size(); 44 } 45 46 @Override 47 public Object getItem(int position) { 48 return listDatas.get(position); 49 } 50 51 @Override 52 public long getItemId(int position) { 53 return position; 54 } 55 56 @Override 57 public View getView(int position, View convertView, ViewGroup parent) { 58 lIstViewItem listItem = listDatas.get(position); 59 int Type = getItemViewType(position); 60 ViewHolderfirstType viewHolderfirstType = null; 61 ViewHoldersecondType viewHoldersecondType = null; 62 ViewHolderThreeType viewHolderThreeType = null; 63 if (convertView == null) { 64 switch (Type) { 65 case 0: 66 viewHolderfirstType = new ViewHolderfirstType(); 67 convertView = mLayoutInflater.inflate(R.layout.activity_first_type_item, null); 68 viewHolderfirstType.tv_first_theme = (TextView) convertView.findViewById(R.id.tv_first_theme); 69 viewHolderfirstType.tv_first_theme.setText(listItem.map.get("Theme").toString()); 70 // convertView.setTag(viewHolderfirstType); //如果要复用,不同于一种样式的listView ,这样的写法是错误的,具体原因看下面第一个小哥评论的说法 71 convertView.setTag(R.id.viewHolderfirstType, viewHolderfirstType); 72 break; 73 case 1: 74 viewHoldersecondType = new ViewHoldersecondType(); 75 convertView = mLayoutInflater.inflate(R.layout.activity_second_type_item, null); 76 viewHoldersecondType.tv_second_content = (TextView) convertView.findViewById(R.id.tv_second_content); 77 viewHoldersecondType.btn_second_theme = (Button) convertView.findViewById(R.id.btn_second_theme); 78 viewHoldersecondType.tv_second_content.setText(listItem.map.get("Theme").toString()); 79 viewHoldersecondType.btn_second_theme.setText(listItem.map.get("Content").toString()); 80 // convertView.setTag(viewHoldersecondType); //如果要复用,不同于一种样式的listView ,这样的写法是错误的,具体原因看下面第一个小哥评论的说法 81 convertView.setTag(R.id.viewHoldersecondType, viewHoldersecondType); 82 break; 83 case 2: 84 85 viewHolderThreeType = new ViewHolderThreeType(); 86 convertView = mLayoutInflater.inflate(R.layout.activity_three_type_item, null); 87 viewHolderThreeType.tv_three_content = (TextView) convertView.findViewById(R.id.tv_three_content); 88 viewHolderThreeType.et_three_theme = (EditText) convertView.findViewById(R.id.et_three_theme); 89 viewHolderThreeType.tv_three_time = (TextView) convertView.findViewById(R.id.tv_three_time); 90 viewHolderThreeType.et_three_theme.setText(listItem.map.get("Theme").toString()); 91 viewHolderThreeType.tv_three_content.setText(listItem.map.get("Content").toString()); 92 viewHolderThreeType.tv_three_time.setText(listItem.map.get("Date").toString()); 93 // convertView.setTag(viewHolderThreeType);//如果要复用,不同于一种样式的listView ,这样的写法是错误的,具体原因看下面第一个小哥评论的说法 94 convertView.setTag(R.id.viewHolderthreeType, viewHolderThreeType); 95 break; 96 } 97 } else { 98 switch (Type) { 99 case 0: 100 viewHolderfirstType = (ViewHolderfirstType) convertView.getTag(R.id.viewHolderfirstType); 101 viewHolderfirstType.tv_first_theme.setText(listItem.map.get("Theme").toString()); 102 break; 103 case 1: 104 viewHoldersecondType = (ViewHoldersecondType) convertView.getTag(R.id.viewHoldersecondType); 105 viewHoldersecondType.tv_second_content = (TextView) convertView.findViewById(R.id.tv_second_content); 106 viewHoldersecondType.btn_second_theme = (Button) convertView.findViewById(R.id.btn_second_theme); 107 viewHoldersecondType.tv_second_content.setText(listItem.map.get("Theme").toString()); 108 viewHoldersecondType.btn_second_theme.setText(listItem.map.get("Content").toString()); 109 break; 110 case 2: 111 viewHolderThreeType = (ViewHolderThreeType) convertView.getTag(R.id.viewHolderthreeType); 112 viewHolderThreeType.tv_three_content = (TextView) convertView.findViewById(R.id.tv_three_content); 113 viewHolderThreeType.et_three_theme = (EditText) convertView.findViewById(R.id.et_three_theme); 114 viewHolderThreeType.tv_three_time = (TextView) convertView.findViewById(R.id.tv_three_time); 115 viewHolderThreeType.et_three_theme.setText(listItem.map.get("Theme").toString()); 116 viewHolderThreeType.tv_three_content.setText(listItem.map.get("Content").toString()); 117 viewHolderThreeType.tv_three_time.setText(listItem.map.get("Date").toString()); 118 break; 119 } 120 121 122 } 123 return convertView; 124 } 125 126 127 class ViewHolderfirstType { 128 TextView tv_first_theme; 129 } 130 131 class ViewHoldersecondType { 132 TextView tv_second_content; 133 Button btn_second_theme; 134 } 135 136 class ViewHolderThreeType { 137 EditText et_three_theme; 138 TextView tv_three_content; 139 TextView tv_three_time; 140 } 141 }
第一种样式页面组件主要是一个TextView.
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 > 6 7 <RelativeLayout 8 android:layout_width="fill_parent" 9 android:layout_height="100dp" 10 android:background="#454346"> 11 12 <TextView 13 android:id="@+id/tv_first_theme" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_centerHorizontal="true" 17 android:layout_centerVertical="true" 18 android:textSize="30dp" 19 android:textStyle="bold" /> 20 21 </RelativeLayout> 22 </RelativeLayout>
第二种样式页面组件主要是一个TextView和一个button.
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <RelativeLayout 7 android:layout_width="fill_parent" 8 android:layout_height="100dp" 9 android:background="#834385"> 10 11 <Button 12 android:id="@+id/btn_second_theme" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:textSize="30dp" /> 16 17 <TextView 18 android:id="@+id/tv_second_content" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_alignParentEnd="true" 22 android:layout_alignParentRight="true" 23 android:layout_centerVertical="true" 24 android:textSize="30dp" /> 25 </RelativeLayout> 26 </RelativeLayout>
第三种样式页面组件主要是两个TextView和一个EditText.
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <RelativeLayout 7 android:layout_width="fill_parent" 8 android:layout_height="100dp" 9 android:background="#6434ff"> 10 11 <EditText 12 android:id="@+id/et_three_theme" 13 android:layout_width="200dp" 14 android:layout_height="wrap_content" 15 android:layout_alignParentEnd="true" 16 android:layout_alignParentRight="true" 17 android:textSize="30dp" /> 18 19 <TextView 20 android:id="@+id/tv_three_time" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:layout_alignParentLeft="true" 24 android:layout_alignParentStart="true" 25 android:layout_centerVertical="true" 26 android:textSize="30dp" /> 27 28 <TextView 29 android:id="@+id/tv_three_content" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:layout_alignEnd="@+id/et_three_theme" 33 android:layout_alignParentBottom="true" 34 android:layout_alignRight="@+id/et_three_theme" 35 android:textSize="20dp" /> 36 37 38 </RelativeLayout> 39 40 </RelativeLayout>
activity_main.xml文件非常简单,就一个listView。
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#ffffff"> 6 7 <ListView 8 android:id="@+id/listView" 9 android:layout_width="fill_parent" 10 android:layout_height="fill_parent"></ListView> 11 </RelativeLayout>
下面是MainActivity的代码
1 package com.example.keranbin.myapplication; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.widget.ListView; 6 7 import java.util.ArrayList; 8 import java.util.HashMap; 9 10 public class MainActivity extends Activity { 11 private ListView listView; //页面listview 12 private ListViewAdapter listViewAdapter; //listview适配器 13 private ArrayList<lIstViewItem> viewItemsArraylists; //Arraylist主要装载的是传给适配器的数据集合 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 20 //初始化页面组件及一些数据 21 initView(); 22 //为listview设置适配器 23 ListViewAdapter listViewAdapter = new ListViewAdapter(MainActivity.this, getDatas()); 24 listView.setAdapter(listViewAdapter); 25 } 26 27 //初始化页面组件及一些数据 28 private void initView() { 29 listView = (ListView) this.findViewById(R.id.listView); 30 listViewAdapter = new ListViewAdapter(MainActivity.this, getDatas()); 31 } 32 33 34 /** 35 * 这里我们用三种不同的样式进行测试 36 **/ 37 private ArrayList<lIstViewItem> getDatas() { 38 39 viewItemsArraylists = new ArrayList<lIstViewItem>(); 40 viewItemsArraylists.add(new lIstViewItem(2, getHashMapThreeType("汪星人", "汪星人喜欢吃骨头", "2015-10-18"))); 41 viewItemsArraylists.add(new lIstViewItem(1, getHashMapSecondType("喵星人", "喵星喜欢吃鱼"))); 42 viewItemsArraylists.add(new lIstViewItem(0, getHashMapFirstType("猴子"))); 43 viewItemsArraylists.add(new lIstViewItem(0, getHashMapFirstType("老虎"))); 44 viewItemsArraylists.add(new lIstViewItem(1, getHashMapSecondType("老母鸡", "老母鸡喜欢吃虫子"))); 45 return viewItemsArraylists; 46 } 47 48 49 //第一种样式,只传输一个数据 50 private HashMap<String, Object> getHashMapFirstType(String firstTheme) { 51 HashMap<String, Object> hashMap = new HashMap<String, Object>(); 52 hashMap.put("Theme", firstTheme); 53 return hashMap; 54 } 55 56 57 //第二种样式,传输两个数据 58 private HashMap<String, Object> getHashMapSecondType(String secondTheme, String secondContent) { 59 HashMap<String, Object> hashMap = new HashMap<String, Object>(); 60 hashMap.put("Theme", secondTheme); 61 hashMap.put("Content", secondContent); 62 return hashMap; 63 } 64 65 //第三种样式,传输三个数据 66 private HashMap<String, Object> getHashMapThreeType(String threeTheme, String threeContent, String date) { 67 HashMap<String, Object> hashMap = new HashMap<String, Object>(); 68 hashMap.put("Theme", threeTheme); 69 hashMap.put("Content", threeContent); 70 hashMap.put("Date", date); 71 return hashMap; 72 } 73 74 75 }



