网站通过什么方式检测
function b() {
return "$cdc_asdjflasutopfhvcZLmcfl_"in u || d.webdriver
}
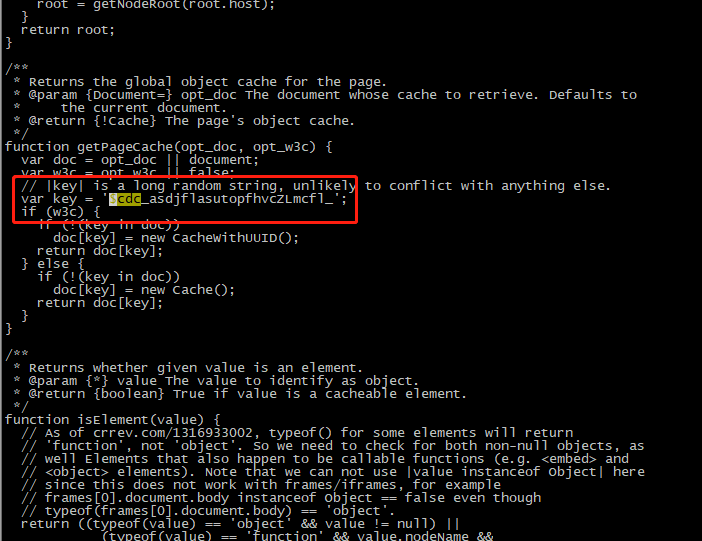
- 通过上方的js网站可以检测chromedriver.exe的特征码:
$cdc_asdjflasutopfhvcZLmcfl_ - js还会检测window.navigator.webdriver这个属性,如果用selenium调用浏览器这个值会是true,手动打开浏览器这个值是false;可以通过浏览器的console输入console.log(window.navigator.webdriver)查看该属性的值
$cdc_asdjflasutopfhvcZLmcfl_ 特征码解决办法
有人说在电脑上使用notepad++打开chromedriver.exe文件搜索修改$cdc_asdjflasutopfhvcZLmcfl_这个值可以解决。不过我用notepad++打开后可能是因为编码问题,我并没有找到这个值。所以我上传到服务器上用vim编辑器做的修改,如下:
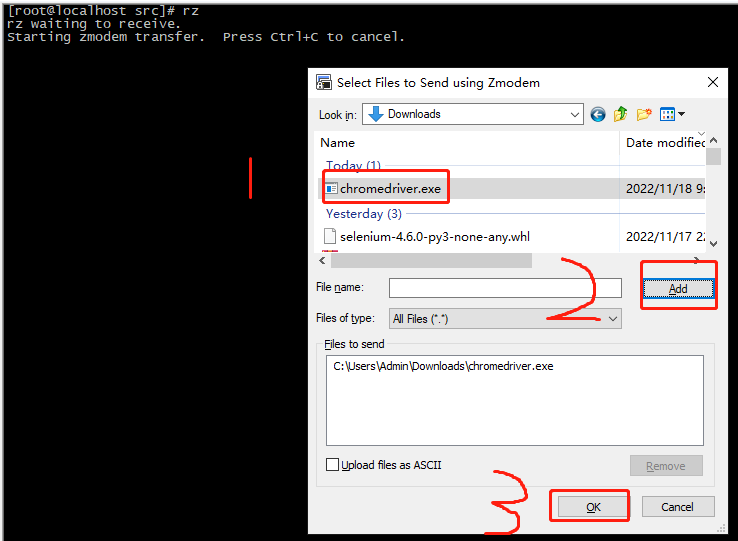
- 上传chromedriver.exe文件到服务器上

- 使用vim编辑器打开chromedriver.exe文件,并查找$cdc_asdjflasutopfhvcZLmcfl_这个值进行修改

需要注意的是:cdc_asdjflasutopfhvcZLmcfl_这个值是多少个字符,那么你修改完之后还需要是多少个字符。
- 修改完之后:wq保存病退出,然后把这个文件重新下载到电脑上就行了
webdriver值为true的解决办法
方案1:设置webdriver的值为false
if __name__ == '__main__':
service = Service('chromedriver.exe')
option = webdriver.ChromeOptions()
option.add_argument('disable-infobars')
option.add_argument('sec-fetch-site=same-site')
option.add_experimental_option('excludeSwitches', ['enable-automation'])
option.add_experimental_option('useAutomationExtension', False)
option.add_experimental_option("excludeSwitches", ['enable-automation'])
option.add_argument("--disable-blink-features")
option.add_argument("--disable-blink-features=AutomationControlled")
driver = webdriver.Chrome(service=service,options=option)
使用option自定义配置chrome浏览器修改webdriver的值为false
方案2:设置webdriver的值为undefined
options.add_experimental_option("excludeSwitches", ["enable-automation"])
options.add_experimental_option('useAutomationExtension', False)
driver = webdriver.Chrome(options=options)
driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument", {
"source": """
Object.defineProperty(navigator, 'webdriver', {
get: () => undefined
})
"""
})
没有重来的机会,一定要珍惜当下。不然···· 你连现在拥有的都会失去!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号