MVC框架和MTV框架
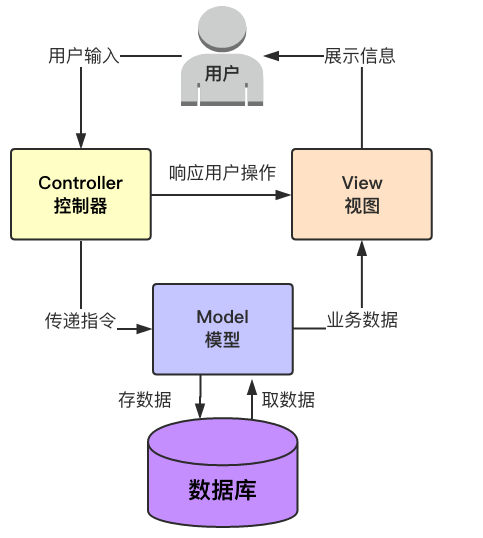
MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低、重用性高、生命周期成本低等优点。

Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性。
Django框架的不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图),也就是MTV框架。
Django的MTV模式
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
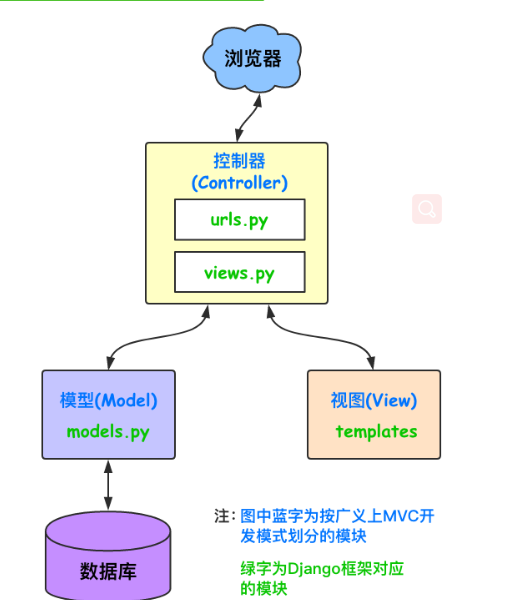
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理, view再调用相应的Model和Template
Django框架图示

Django模板系统
模板用法之变量 (.) 的用法
Django模板中只需要记住俩种特殊符号:
{{ }} 和 {% %}
{{ }}表示变量,在模板渲染的时候替换成值,{% %} 标签 表示逻辑相关的操作。
变量
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
urls.py

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^template_test/',views.template_test), [
view中代码

from django.shortcuts import render class Person: #定义一个类 def __init__(self,name,age): self.name=name self.age=age def eat (self): return '正在吃草' def __str__(self): return '<Person : {} - {} >'.format(self.name,self.age) def template_test (request): #定义一个函数 string='张张' age=83 sex_direction=['小小' , '大大'] #取向 dic={'name' : "张张" ,"pwd" : 'zz'} p1=Person('小小',17) return render(request,"template_test.html" , { " string" : string, "age" : age, "sex_direction" : sex_direction , "dic" : dic , 'p1' : p1 })
模板中支持的写法:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{string}} <br> {{age}} <br> {{sex_direction.0}} {{sex_direction.1}} #.索引就能拿到对应的值 <br> {{dic}} {{dic.name}} {{dic.pwd}} <br> {{dic.keys}} <br> {{dic.values}} <br> {{dic.items}} <br> {{p1}} {{p1.name}} {{p1.age}} {{p1.eat}} </body> </html>
注:当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或者方法
- 数字索引
模板语法之过滤器 Filters
翻译为过滤器,用来修改变量的显示结果。
语法: {{ value|filter_name:参数 }} #参数最多一个
'|'左右没有空格没有空格没有空格
default
{{ value|default:"nothing"}}
如果value值没传的话就显示nothing
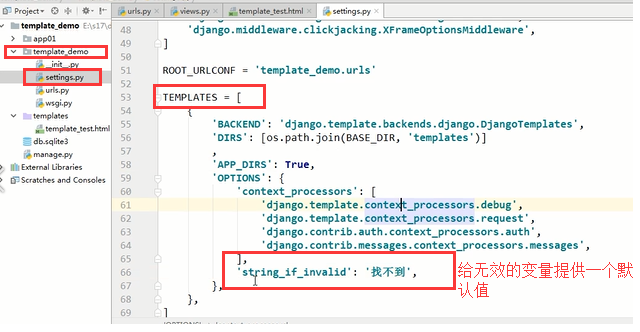
注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。

filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
例子:
views.py中:

def template_test (request): return render(request,"template_test.html" , { 'filesize' : 1 # 1 bytes 'filesize' : 1*1024 #1.0KB 'filesize' : 1*1024 *1024 #1.0MB }
模板中:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{filesize|filesizeformat}} </body> </html>
如果 value 是 123456789,输出将会是 117.7 MB。
add
给变量加参数
{{ value|add:"2" }} value是数字4,则输出结果为6。
也可以做字符串的拼接
{{ first|add:second }} 如果first是 [1,.2,3] ,second是 [4,5,6] ,那输出结果是 [1,2,3,4,5,6] 。
lower
{{ value|lower }} 小写
upper
{{ value|upper}} 大写
title
{{ value|title }} 标题
ljust
"{{ value|ljust:"10" }}" 左对齐
rjust
"{{ value|rjust:"10" }}" 右对齐
center
"{{ value|center:"15" }}" 居中
length
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
slice
{{value|slice:"2:-1"}} 切片
first
{{ value|first }} 取第一个元素
last
{{ value|last }} 取最后一个元素
join
{{ value|join:" // " }} 使用字符串拼接列表。同python的str.join(list)。
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
date
{{ value|date:"Y-m-d H:i:s"}} 日期格式化
views.py:

from django.shortcuts import render import dateime def template_test (request): now = datetime.datetime.now() return render(request,"template_test.html" , { 'now' : now, })
模板中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 时间:{{now}} </body> </html>
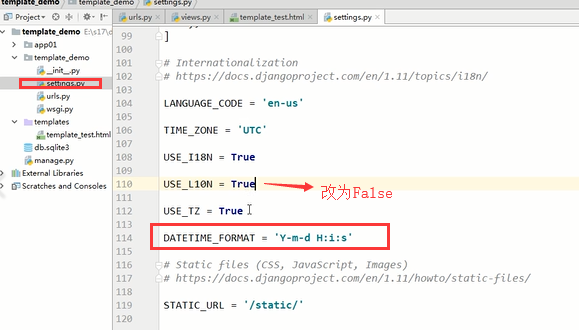
在setts.py中做好位置直接{{now}}就可以了

safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,
比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,
如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器
“|safe”的方式告诉Django这段代码是安全的不必转义。 比如: value = "<a href='#'>点我</a>" {{ value|safe}}
Tags 标签
for
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
for循环可用的一些参数:

Variable Description
forloop.counter 当前循环的索引值(从1开始)
forloop.counter0 当前循环的索引值(从0开始)
forloop.revcounter 当前循环的倒序索引值(从1开始)
forloop.revcounter0 当前循环的倒序索引值(从0开始)
forloop.first 当前循环是不是第一次循环(布尔值)
forloop.last 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环
for ... empty
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
跨站请求伪造和csrf_token
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}
urls.py

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^form/', views.form), ]
views.py

def form(request): {% csrf_token %} return render(request, 'form.html ')
模板

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=' ' method='post' > <button>提交<button> </body> </html>
在在页面的form表单里面写上{% csrf_token %} 就可以提交post 请求了

母板和继承即组件
母版
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母版
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
{% include 'navbar.html' %}
静态文件相关






 浙公网安备 33010602011771号
浙公网安备 33010602011771号