判断easyUI tree 节点复选框是否被选中的方法。将选中的节点高亮显示的方法
在datagrid tree中如何判断某个节点的复选框是否被选中?
我们可以通过HTML结构去分析:
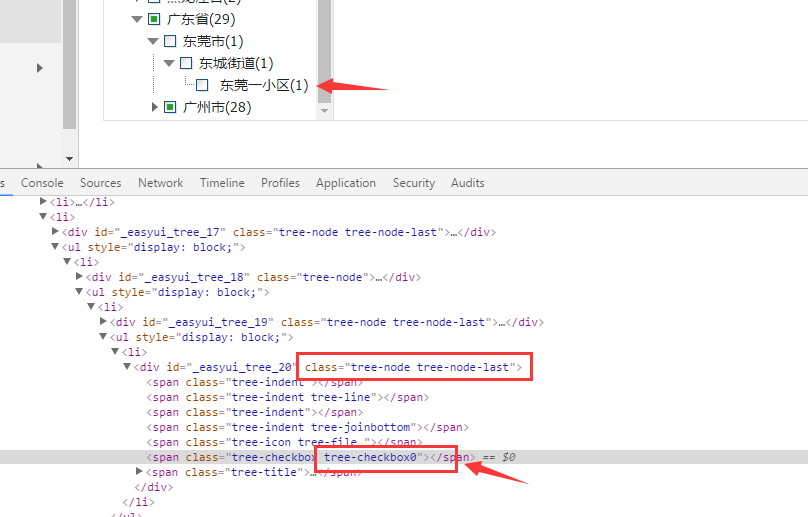
1、节点未选中前

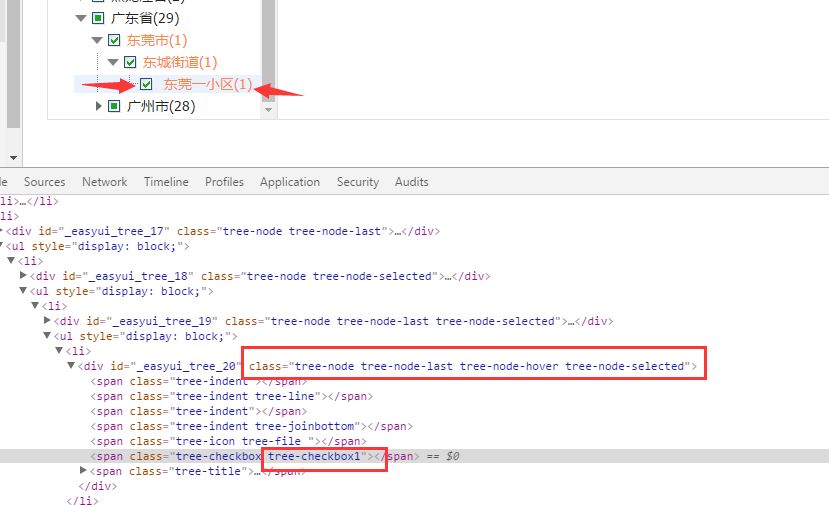
2、节点选中后

所以节点被选中前和选中后,html中的class类是用区分的。
1、复选框 未选中,无tre-node-selected(样式高亮显示);选中,有tre-node-selected
2、复选框 未选中tree-checkbox0;选中tree-checkbox1
所以将被选中的节点高亮显示的代码如下:
/*遍历选中节点,高亮显示*/ function treeSelect(){ $(".tree-checkbox").each(function(){ if($(this).hasClass("tree-checkbox1")){ $(this).parent().addClass("tree-node-selected"); }else{ $(this).parent().removeClass("tree-node-selected"); } }); }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号