字体优化
字体未下载完成时,浏览器隐藏或自动降级,导致字体闪烁
flash of invisible Text(foit) 不显示--显示
flash of unstyled Text(fout) 先显示--换字体
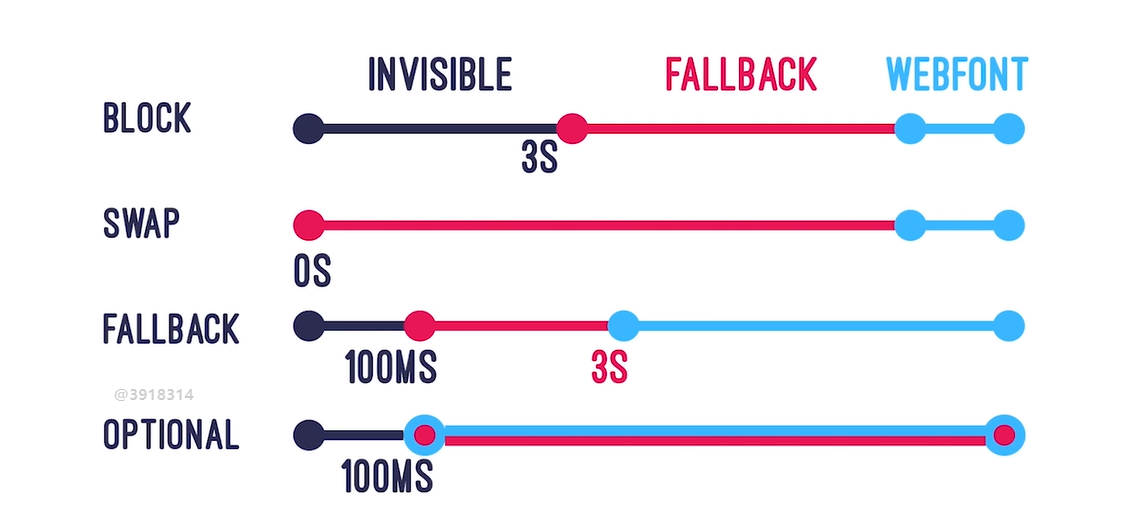
font-display
ie不支持
默认值: auto

引入字体:@font-face

unicode-range
允许对字体资源进行分段,以便浏览器只需要下载特定的页面字体内容所需的字符资源。
如果页面没有使用此范围内的任何字符,则不会下载字体;如果它至少使用一种,则下载此范围的整个字体。
按需加载字体片段
默认值:U+0-10FFFF
运用:高频字符的按需加载
/* <unicode-range> values */ unicode-range: U+26; /* single codepoint */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* codepoint range */ unicode-range: U+4??; /* wildcard range */ unicode-range: U+0025-00FF, U+4??; /* multiple values */
single codepoint
单个 Unicode 字符代码点,例如U+26.
codepoint range
一系列 Unicode 代码点。因此,例如,U+0025-00FF意味着包括范围内的所有字符U+0025toU+00FF。
wildcard range
包含通配符的 Unicode 代码点范围,即使用该'?'字符,因此例如U+4??意味着包括范围U+400到U+4FF.
使用ajax+base64
解决兼容性问题
缺点:缓存问题,只能依赖css缓存,字体本身不能缓存



 浙公网安备 33010602011771号
浙公网安备 33010602011771号