Promise学习(一)
Promise 对象是由关键字 new 及其构造函数来创建的。该构造函数会把一个叫做“处理器函数”(executor function)的函数作为它的参数。这个“处理器函数”接受两个函数——resolve 和 reject ——作为其参数。当异步任务顺利完成且返回结果值时,会调用 resolve 函数;而当异步任务失败且返回失败原因(通常是一个错误对象)时,会调用reject 函数。
<template>
<div id="app">
<!-- <HelloWorld msg="Welcome to Your Vue.js App" /> -->
</div>
</template>
<script>
// import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
// HelloWorld,
},
mounted() {
let myFirstPromise = new Promise((resolve) => {
setTimeout(function () {
resolve("成功!"); //代码正常执行!
}, 250);
});
myFirstPromise.then(function (successMessage) {
//successMessage的值是上面调用resolve(...)方法传入的值.
//successMessage参数不一定非要是字符串类型,这里只是举个例子
console.log("Yay! " + successMessage);
});
// console.log(myFirstPromise);
},
methods: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
上面是代码执行的方法,打印结果如下:

Promise的高级示列。
<template>
<div id="app">
<!-- <HelloWorld msg="Welcome to Your Vue.js App" /> -->
<div id="log" style="width: 500px; height: 100px"></div>
<button @click="testPromise()">按钮</button>
</div>
</template>
<script>
// import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
// HelloWorld,
},
data() {
return {
promiseCount: 0,
};
},
mounted() {
// let myFirstPromise = new Promise((resolve) => {
// setTimeout(function () {
// resolve("成功!"); //代码正常执行!
// }, 250);
// });
// myFirstPromise.then(function (successMessage) {
// //successMessage的值是上面调用resolve(...)方法传入的值.
// //successMessage参数不一定非要是字符串类型,这里只是举个例子
// console.log("Yay! " + successMessage);
// });
},
methods: {
testPromise() {
let thisPromiseCount = ++this.promiseCount;
let log = document.getElementById("log");
log.insertAdjacentHTML(
"beforeend",
thisPromiseCount + ") 开始 (<small>同步代码开始</small>)<br/>"
);
// 新构建一个 Promise 实例:使用Promise实现每过一段时间给计数器加一的过程,每段时间间隔为1~3秒不等
let p1 = new Promise(
// resolver 函数在 Promise 成功或失败时都可能被调用
(resolve, reject) => {
console.log(reject);
log.insertAdjacentHTML(
"beforeend",
thisPromiseCount +
") Promise 开始 (<small>异步代码开始</small>)<br/>"
);
// 创建一个异步调用
window.setTimeout(function () {
// 填充 Promise
resolve(thisPromiseCount);
}, Math.random() * 2000 + 1000);
}
);
// Promise 不论成功或失败都会调用 then
// catch() 只有当 promise 失败时才会调用
p1.then(
// 记录填充值
function (val) {
log.insertAdjacentHTML(
"beforeend",
val + ") Promise 已填充完毕 (<small>异步代码结束</small>)<br/>"
);
}
).catch(
// 记录失败原因
(reason) => {
console.log("处理失败的 promise (" + reason + ")");
}
);
log.insertAdjacentHTML(
"beforeend",
thisPromiseCount + ") Promise made (<small>同步代码结束</small>)<br/>"
);
},
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
我这些都是在vue中所展示的示列,大家也可以复制看看效果。其中.then的方法是不管promise是执行错误还是正确都会调用,而 .catch 只有在失败的时候才会调用。
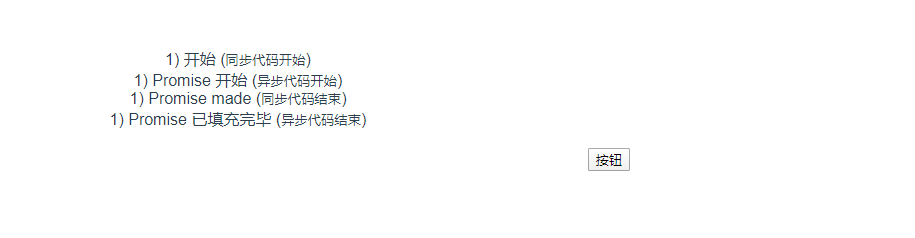
这是只点击了一次的效果。

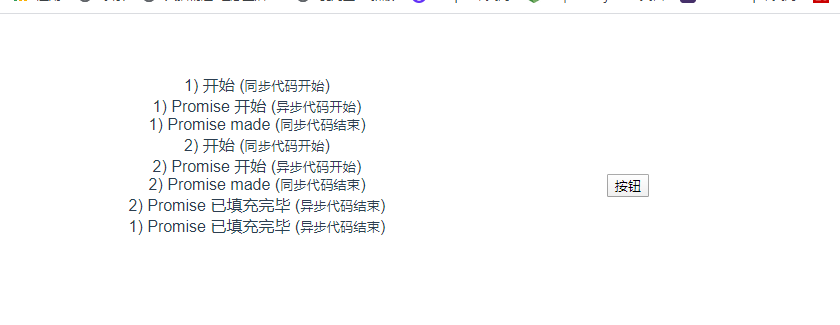
连续点击两次后

因为在setTimeout中的时间设置的随机数,所以后面异步代码结束是随机的。但是前面还是按照js的标准从上到下执行。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号