首先实现一个前端输入网址,后端返回不同的html文件的步骤
一、配置django
1、创建工程
2、创建app
二、配置setting
1、配置templates路径
2、注释跨站请求
三、配置project的url
1、导入指定app的视图文件views
2、做路由分发
四、配置app的视图函数
1、导入指定的模块
from django.shortcuts import render
from django.shortcuts import HttpResponse
2、写视图函数,该函数必须有一个形参request,通过HttpResponse返回一个字符串,通过render返回一个指定的html文件
五、启动django
python manage.py runserver 8080
六、模板语言,django使用的模板语言为jinjia2,下面的文档在html文件中写
1、替换变量的方法{{变量名}}
2、for循环的方法
{{ for i in user_list}}
<tr>
<td>{{i.username}}</td>
<td>{{i.username}}</td>
<td>{{i.username}}</td>
</tr>
{% endfor%}
七、配置数据库
1、查看数据的引擎
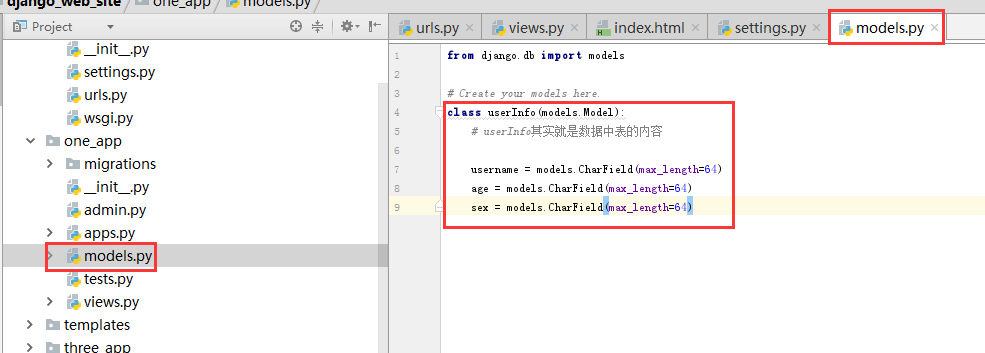
2、在对应的app的models文件创建数据库表的类

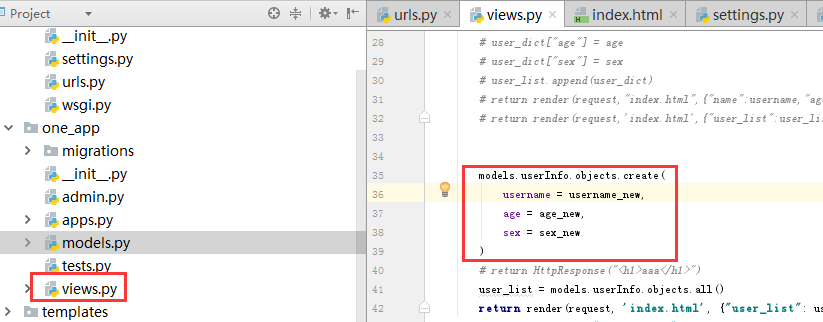
3、在对应的views中通过modes中的表中插入数据

4、获取数据库中的数据

这个取到的数据是一个list,每一行是一个元素,其中每个元素又是一个字典
八、引入静态文件
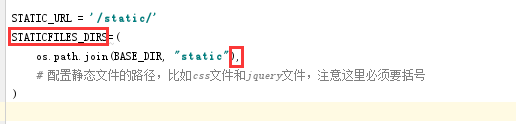
1、配置settings文件,注意这里的逗号必须要有

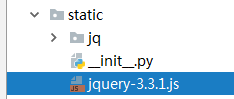
2、在static目录下存放jquery文件

3、在html文件中引入jquery文件,注意这里的static前面的斜杠必须要有

4、我们还可以把jquery文件放在static下面的目录中

5、我们在html文件中引入的路径也要加上jq这个路径就可以了

九、路由系统的映射【路由分配或者叫路由分配】,是url和视图函数之间的映射表

1、url的类型1,完全匹配
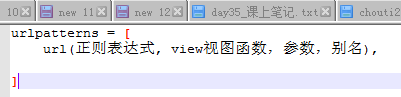
urls.py文件中的内容

views.py文件中的内容

页面访问这个urls

2、匹配多个数字[0-9],{5}
urls.py中的内容

views文件中的内容

前端访问这个url


3、如果在url中加一个括号的话,如果直接访问就会报错,加了一个括号,我们就可以把路径中的某个字符串传递到视图函数中

这样在访问的话就会报错

如果加一个括号是什么意思呢?他的意思是一个括号就相当于一个参数,而这参数是由这个url对应的视图函数来接受,一个括号,就需要加一个参数,两个括号,就需要加2个参数,三个括号,就需要在视图函数中在加一个参数
所以我们按照下面的方式编写视图函数

我们在通过页面去访问这个url,就可以打印这个形参的值

下面我们测试一下2个括号

我们在看视图函数页面

我们在通过页面去访问这个url

上面的url的参数都是无名参数,我们只能通过位置顺序来匹配函数,比如第一个括号的值传递一个第一个形参,第二个括号的值传递给第二个形参。。。。。。
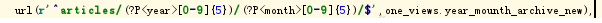
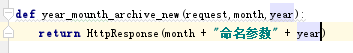
我们在来看下命名的参数,这里的意思第一个括号中的变量赋值给变量year,第二个括号中的变量赋值给mounth

我们在视图函数中可以这样接收变量

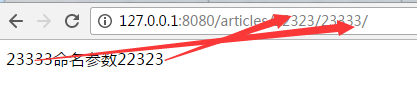
通过web页面访问这个url得到下面的效果

我们不仅仅可以传递路径中的变了,我们还可以传递另外的参数到函数中,我们看下面的例子,变量的名称是name,变量的值是zyb,如果在路径中有一个变量的名称是name,而在外面也有一个变量的名称为name,那么外面这个name的变量的值会生效,里面的name的变量的值会被覆盖

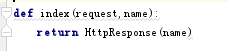
编写views文件,我们在函数中就可以使用外面定义的这name的变量

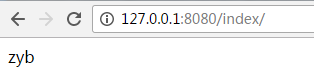
通过前端访问这个url

十、二级路由分发,这个意思就是在project中的url只用来分发url,把url分发到每个app的url中,然后在每个app中的url的在分发到每个app中的app中
1、在project的views文件中先导入include

2、在views中将以特定字符串的url分发到指定的app的url中

3、到指定的app的目录下编写urls文件

4、到指定的app的目录下编写views文件

5、这个时候我们通过页面访问这个地址http://127.0.0.1:8080/blog/news/





 浙公网安备 33010602011771号
浙公网安备 33010602011771号