vue生命周期函数
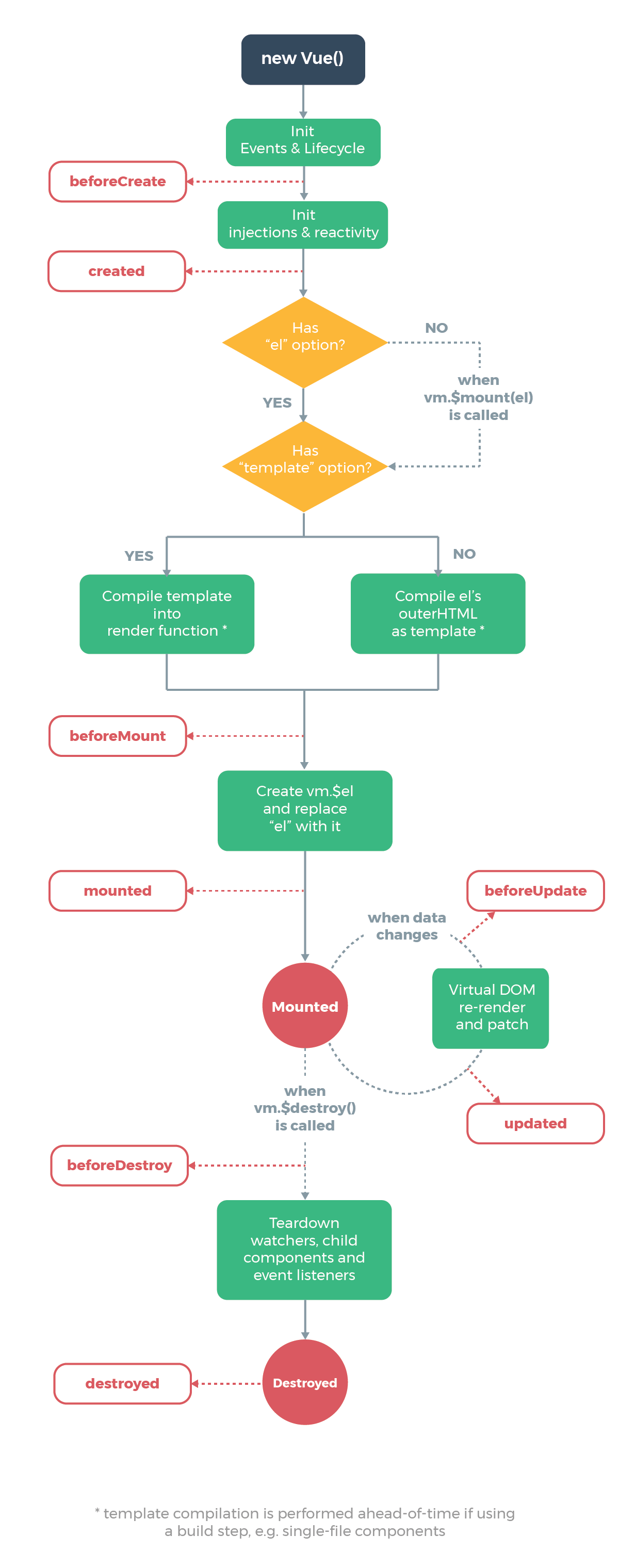
vue生命周期图解
此图摘自vue官方文档

- beforeCreate(实例创建之前会自动执行的函数)
- created(实例创建之后会自动执行的函数)
- beforeMount(将模板变成render函数之后“组件内容被渲染到页面之前”自动执行)
- mounted(在组件内容被渲染到页面之后)
- beforeUpdate(在data中的数据发生变化时)
- updated(在data中的数据发生变化,同时页面更新完成之后)
- beforeUnmount(当vue应用失效时,自动执行)
- unmounted(vue应用失效时,且dom完全销毁之后自动执行的函数)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号