语句
注释
变量
- 变量是什么?
- JS语言为这个符号定义了一个范围:
- 大范围是:字母,下划线,$,以及数字
- 需要注意的是:一般用下划线开头的单词都是具有特殊意义的
- 变量的定义:var name;name = value; var name:value;
数据类型
- 字符串(string):
- 字符串中需要注意的是:当字符串中有双引号或者单引号,或者其他特殊符号时,需要使用 / 转义
- 数值(number):
- 布尔值(Boolean): true false
- 为 false 的情况;
- 字符串为空
- 数值为0
- null
- underfinded
- 尤其需要注意的是:数组不论是否为空都是true
- 数组(array):*不可切片
- 定义
- 定义方式1:var arrayName = [];
- 定义方式2:var arrayName = Array(num);//number为可选值,表示数组的长度
- 分类:Beatles数组/关联数组
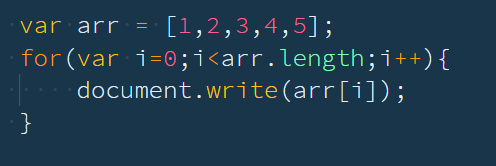
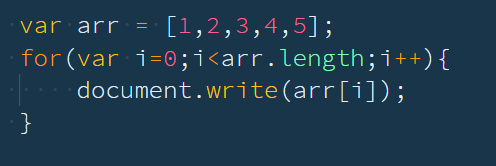
- beatles数组:
- 索引:arrayName[num];
- 遍历:

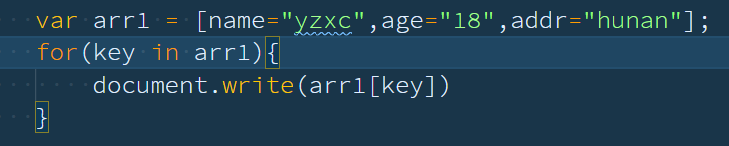
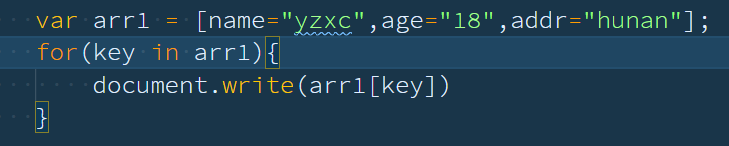
- 关联数组:使用语义化的值来作为数组中的下标和值组成键值对
- 索引:arrayName[key]
- 遍历:for(key in arrayNmae){}

- 空值(null,underfinded)
- 如果定义了一个变量但是不赋值,那么就是underfinded
运算符
- 算数运算符: + - * /
- 需要注意的是,当使用 + 连接一个由数字组成的字符串和一个number类型的数字时,会变成两个字符串的相加
- 逻辑运算符:&& || !(与 或 非)
- 关系运算符: > < >= <= = == === != !==
- 其中一个等于号表示赋值
- 两个等于号表示忽略类型,只比较值的是否相等
- 三个等于号表示既需要类型相同,也需要值相同
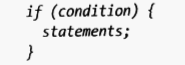
条件语句
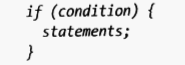
- if语句:

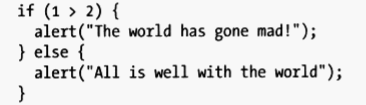
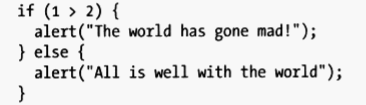
- if ~ else 语句:

- 多个else:if ~ else if ~ else if ~ else
循环语句
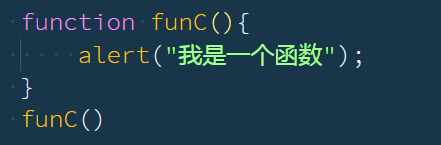
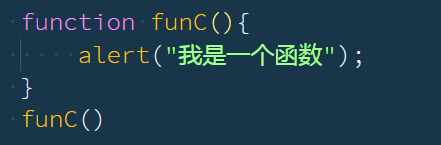
函数
- 定义方式:function funName(){}

- 调用方式;funName();
- 关于函数返回值问题:
- 如果函数的目的是完成一个动作,那么不需要返回值
- 如果函数的目的是输出一个结果,那么需要返回值
变量的作用域:
- 全局变量:在任何地方都可以引用
- 局部变量:函数内自己定义的变量,只可以在函数内部使用
- 需要注意的是:当全局变量和局部变量名字重复的时候,局部变量优先于全局变量
对象:函数实例化
- 创建一个对象需要使用new关键字
- var name = new Name;
- 分类
- 用户自定义对象
- 内建对象:语言本省定义的一些特殊数据类型
- 宿主对象:浏览器提供的一种数据对象










 浙公网安备 33010602011771号
浙公网安备 33010602011771号