vscode C++开发环境配置教程(教你如何用vscode写C++)
Update:
2022.1.19
更新了视频教程,欢迎大家观看
https://www.bilibili.com/video/BV1mL4y1b7zy/
2020.6.26
大家在安装TDM-GCC别忘了勾选gbd64文件,感谢这位朋友提出的错误

链接已更新
个人邮箱:qhmrbhll@qq.com,有问题请私信我,最好附上截图。
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器。由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置。
步骤一:下载vscode
直接进入vscode官网下载即可,要注意选择与自己系统符合的版本。
官网地址:https://code.visualstudio.com/?wt.mc_id=DX_841432
进入官网,会出现下面这个界面

下载完成后,按照默认安装即可
打开vscode
点击左侧栏第五个,在搜索框中输入"chinese",安装第一个插件(汉化),然后输入"c++",也安装第一个插件,然后重启,继续进行下一步操作。


步骤二:下载编译环境
在这里博主用的是TDM-GCC
大家可以百度官网下载或者下面的使用百度网盘链接下载
链接:https://pan.baidu.com/s/1cR1VkOnkitFUtwznm2N6oQ
提取码:bwez
下载完成后按照默认安装即可,但要记住TDM-GCC的安装路径,在接下来要用到。
步骤三:配置环境变量
在TDM-GCC安装完成后,我们需要将它的路径加入到系统的环境变量里
操作如下:
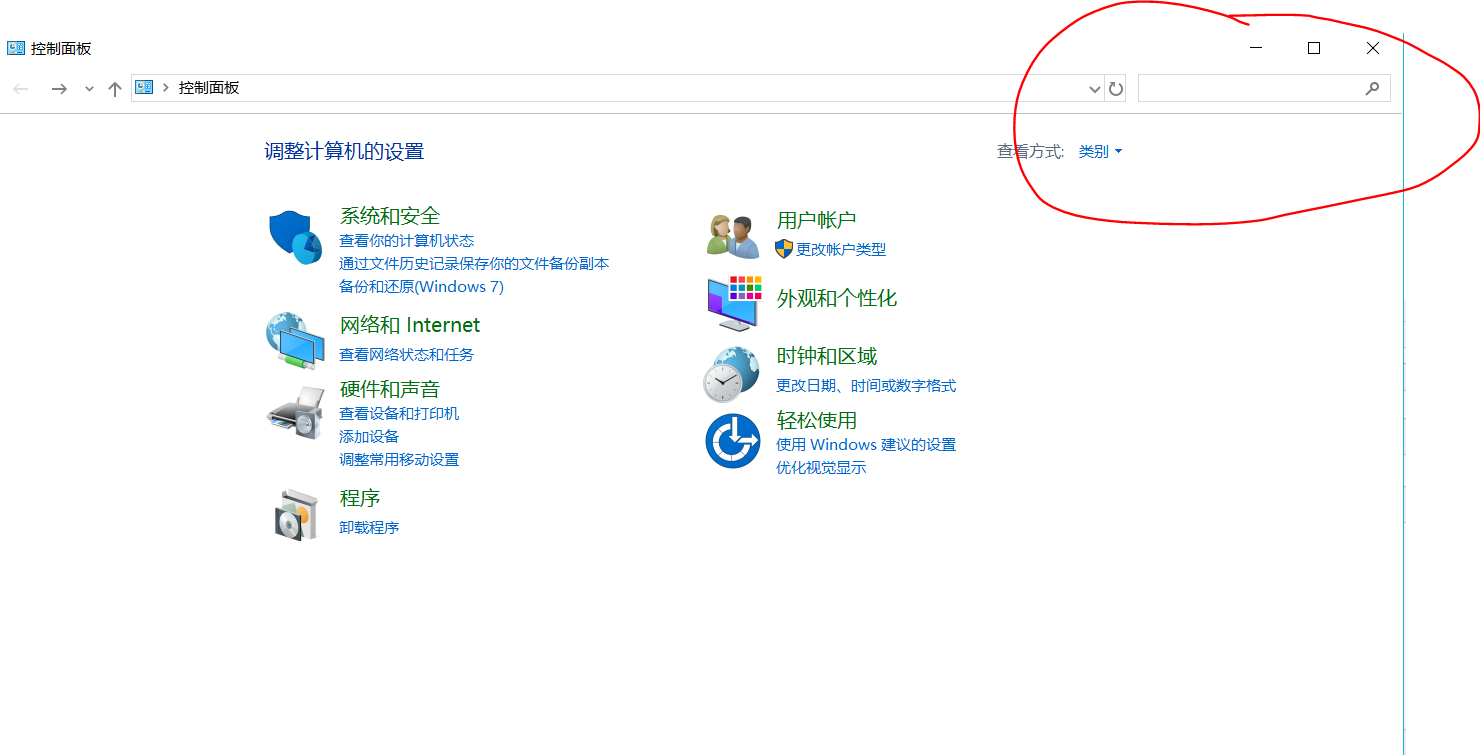
1.打开系统的控制面板,然后在红圈里搜索“高级设置”。

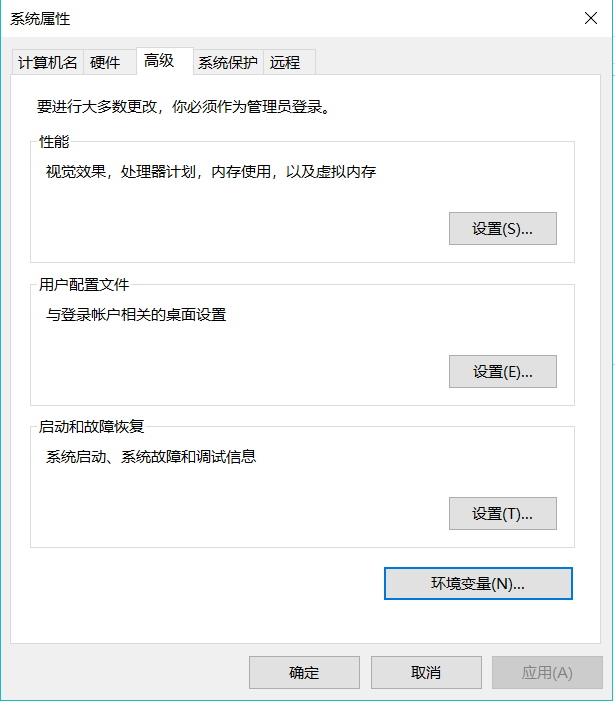
2.点击高级系统设置

3.点击环境变量配置

4.在系统变量中点击“path",然后点击编辑,将上面的路径加入即可。
格式形如C:\TDM-GCC-64\bin。
步骤四:配置vscode里的环境
在vscode中打开文件夹->创建新的文件夹->选中,这样就直接加入到vscode中了;或者直接把一个文件拖入vscode中。接着,在这个文件下创建一个.vscode文件夹(注意名字一定是.vscode),这是必须的(一般来说,每个文件夹中都会有这么一个.vscode配置文件)。注意:将此文件夹放在常用文件夹顶层,就不需要重复配置了。在.vscode文件夹中,新建两个(只需两个)配置文件,即launch.json、tasks.json。将下列内容复制进去即可:
tasks.json
{ "version": "2.0.0", "tasks": [{ "label": "g++", "command": "g++", "args": [ "-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}.exe" ], "problemMatcher": { "owner": "cpp", "fileLocation": [ "relative", "${workspaceRoot}" ], "pattern": { "regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$", "file": 1, "line": 2, "column": 3, "severity": 4, "message": 5 } }, "group": { "kind": "build", "isDefault": true } } ] }
launch.json:一定要注意
miDebuggerPath 这一条,要与你TDM-GCC安装路径一致,注意在路径中 '\'要替换为'\\',就像下面一样。
{ "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示 "type": "cppdbg", // 配置类型,这里只能为cppdbg "request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加) "program": "${fileDirname}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径 "args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可 "stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false "cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录 "environment": [], "externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台 "MIMode": "gdb", "miDebuggerPath": "C:\\TDM-GCC-64\\bin\\gdb64.exe",// miDebugger的路径,注意这里要与MinGw的路径对应 "preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ] }
步骤五:编写第一个C++程序
在配置完成后
建立一个main.cpp文件
粘贴以下代码
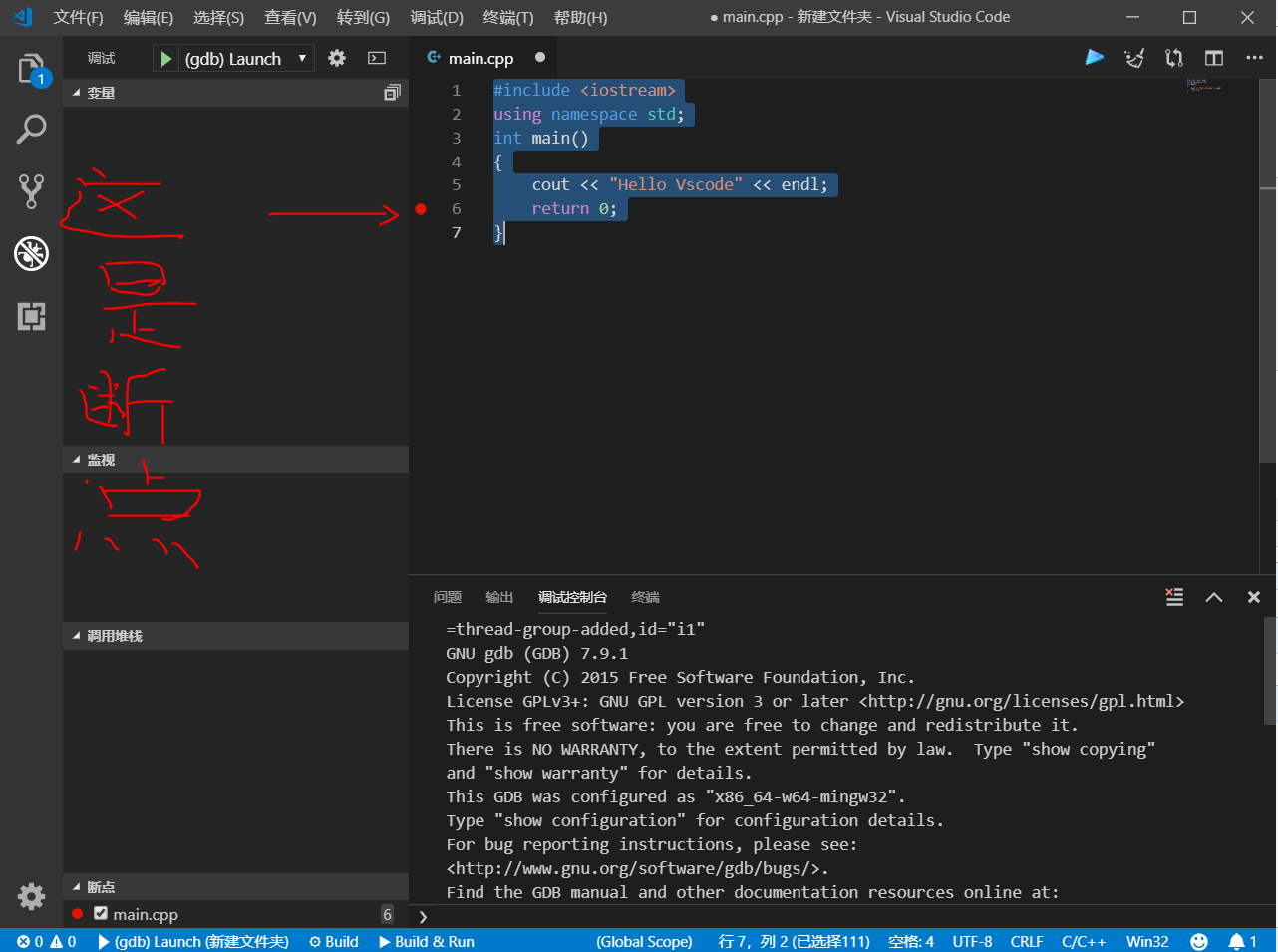
#include <iostream> using namespace std; int main() { cout << "Hello Vscode" << endl; return 0; }
界面应该会变成这样

因为vscode在执行完程序后会退出,所以可以选择增加一个断点或者加一句getchar();
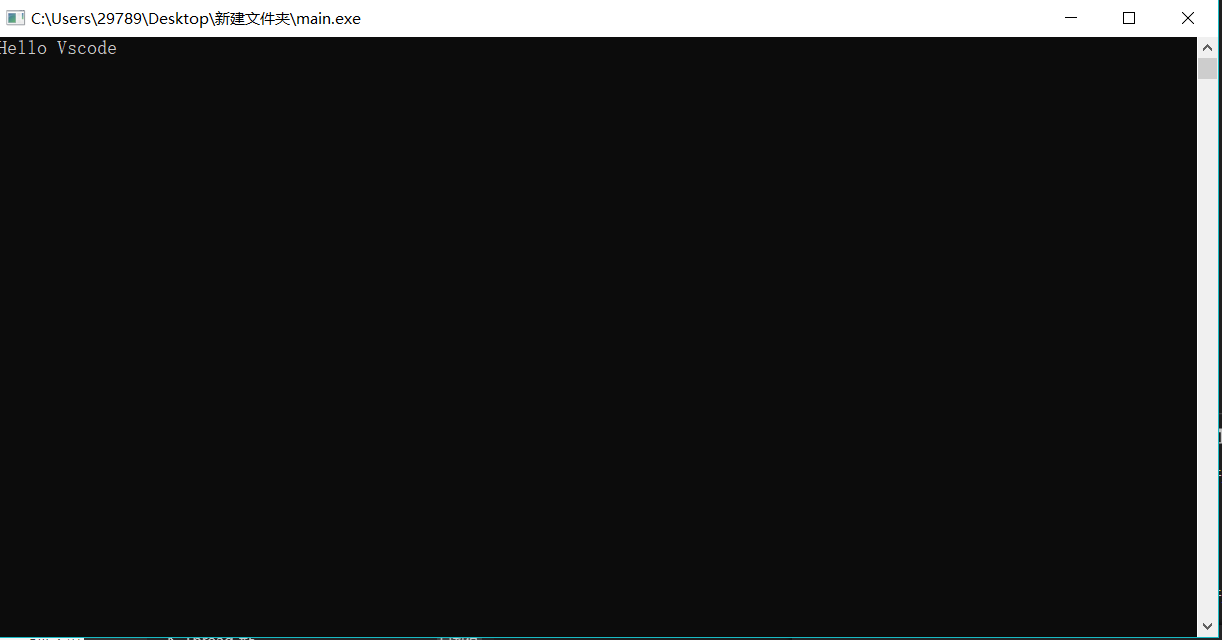
接下来,Ctrl+F5 运行

本文结束,如有疑问,欢迎在评论区留言。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号