前端之html
查文档
W3C:https://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/
前端主要学习内容
HTML:网页的骨架 没有任何的样式
CSS:给骨架添加各种样式 变得好看
JS:控制网页的动态效果
前端框架:BOOTSTRAP、JQuery、Vue
提前给你封装好了很多操作 你只需要按照固定的语法调用即可
浏览器窗口输入网址回车发生的几件事
""" 1 浏览器朝服务端发送请求 2 服务端接受请求(eg:请求百度首页) 3 服务端返回相应的响应(eg:返回一个百度首页) 4 浏览器接收响应 根据特定的规则渲染页面展示给用户看 """
如何让浏览器可以充当很多服务端的客户端?
有两种方法:
1.浏览器很牛逼 能够自动识别不同服务端做不同处理
2.制定一个统一的标准 如果你想要让你写的服务端能够跟客户端之间做正常的数据交互(很明显用第二种)
HTTP协议
""" 超文本传输协议 用来规定服务端和浏览器之间的数据交互的格式... """
http协议的特性:
1.基于请求响应 2.基于TCP/IP作用于应用层之上的协议 3.无状态 不保存用户的信息 eg:一个人来了一千次 你都记不住 每次都当他如初见 由于HTTP协议是无状态的 所以后续出现了一些专门用来记录用户状态的技术 cookie、session、token... 4.无/短链接 请求来一次我响应一次 之后我们两个就没有任何链接和关系了 长链接:双方建立连接之后默认不断开 websocket(后面讲项目的时候会讲)
http数据相关
# 请求数据格式 请求首行(标识HTTP协议版本,当前请求方式)\r\n 请求头(一大堆k,v键值对) \r\n\ #注意\r\n\不能省,(例如没有请求头,这个\r\n也要有,没有请求头那就是\r\n\r\n) 请求体(并不是所有的请求方式都有get没有post有 存放的是post请求提交的敏感数据) # 响应数据格式 响应首行(标识HTTP协议版本,响应状态码)\r\n 响应头(一大堆k,v键值对) \r\n 响应体(返回给浏览器展示给用户看的数据) # 响应状态码 用一串简单的数字来表示一些复杂的状态或者描述性信息 404:请求资源不存在 1XX:服务端已经成功接收到了你的数据正在处理,你可以继续提交额外的数据 2XX:服务端成功响应了你想要的数据(200 OK请求成功) 3XX:重定向(当你在访问一个需要登陆之后才能看的页面 你会发现会自动跳转到登陆页面) 4XX:请求错误 404:请求资源不存在 403:当前请求不合法或者不符合访问资源的条件 5XX:服务器内部错误(500) # 请求方式 1.get请求 朝服务端要数据 eg:输入网址获取对应的内容 2.post请求 朝服务端提交数据 eg:用户登陆 输入用户名和密码之后 提交到服务端后端做身份校验 # url:统一资源定位符(大白话 网址)
请求数据格式示例;
""" b'GET / HTTP/1.1\r\n 请求首行 Host: 127.0.0.1:8080\r\n 请求头 Connection: keep-alive\r\n Upgrade-Insecure-Requests: 1\r\n User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36\r\n Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n Sec-Fetch-Site: none\r\n Sec-Fetch-Mode: navigate\r\n Sec-Fetch-User: ?1\r\n Sec-Fetch-Dest: document\r\n Accept-Encoding: gzip, deflate, br\r\n Accept-Language: zh-CN,zh;q=0.9\r\n Cookie: csrftoken=KYJnVBLPpJxwt09TOmTXzpb5qkFJwHVxVGpi0NxEGIg4z5VUuazZ1O2RMwSisu14\r\n \r\n 请求体 ' """
小练习:基于socket模拟浏览器打开网页
socket服务端
import socket def handle_request(client): buf=client.recv(1024) print(buf.decode("utf-8")) client.sendall(bytes("http/1.1 200 ok\r\n\r\n","utf-8")) #发送回应首行,注意因为没有回应头kv,但是其\r\n不能少所以这边和回应首行连起来是\r\n\r\n client.sendall("<h1 style='color:red'>我的世界</h1>".encode("gbk")) #发送回应体内容 def main(): sock=socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1) sock.bind(("localhost",9000)) sock.listen(5) while True: conn,addr=sock.accept() handle_request(conn) conn.close() if __name__ == '__main__': main()
浏览器访问效果:

总结:
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML简介
如果你想要让浏览器能够渲染出你写的页面。你就必须遵循HTML语法
我们浏览器看到的页面,内部其实都是HTML代码(所有的网站内部都是HTML代码)
什么是HTML
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm
#注意:
HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。
HTML文档结构
最基本的html文档:
<!DOCTYPE html> <!--声明让浏览器用html5的规范去读--> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
解释:
<!DOCTYPE html>声明为HTML文档。 <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。 <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。head内的标签不是给用户展示的,而是定义一些配置给浏览器看的 <title>、</title>定义了网页标题,在浏览器标题栏显示。 <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
HTML注释
# 注释:注释是代码之母 <!--单行注释--> <!-- 多行注释1 多行注释2 多行注释3 --> <!--注释用处:--> 由于HTML代码非常的杂乱无章并且很多,所以我们习惯性的用注释来划定区域方便后续的查找 <!--导航条开始--> 导航条所有的html代码 <!--导航条结束--> <!--左侧菜单栏开始--> 左侧菜单栏的HTMl代码 <!--左侧菜单栏结束-->
打开HTML文件的方式
1.找到文件所在的位置右键选择浏览器打开
2.在pycharm内部,集成了自动调用浏览器的功能,直接点击即可(前提是你的电脑上安装了对应的浏览器) 直接全部使用谷歌浏览器
标签的分类:
按标签写法:
#双标签 e.g: <h1></h1> #单标签(自闭和标签) e.g: <img/>
按标签占的体积:
#块儿级标签:独占一行 h1~h6 p div ul ol li 1、块儿级标签可以修改长宽 行内标签不可以 修改了也不会变化 2、块儿级标签内部可以嵌套任意的块儿级标签和行内标签 但是p标签虽然是块儿级标签 但是它只能嵌套行内标签 不能嵌套块儿级标签 如果你套了 问题也不大 因为浏览器会自动帮你解开(浏览器是直接面向用户的 不会轻易的报错 哪怕有报错用户也基本感觉不出来) ps:同p标签一样不能嵌套块级标签的还有hn,dt 总结: 只要是块儿级标签都可以嵌套任意的块儿级标签和行内标签 但是p标签只能嵌套行内标签(HTML书写规范) #行内标签:自身文本多大就占多大,(不能设置长宽) a i u s b span 行内标签不能嵌套块儿级标签 可以嵌套行内标签
标签属性:
- 通常以键值对形式出现,例如id="d111"
- 属性只能出现在开始标签 或 自闭合标签中
- 属性名字全部小写,属性值必须用双引号或单引号包裹起来,例如id="d111"
标签介绍
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
head标签
在书写HTML代码的时候 你只需要写标签名 然后tab就能自动补全
head内常用标签

代码示例:
<!DOCTYPE html> <html lang="en"> <!--标识语言--> <head> <meta charset="UTF-8"> <title>前端世界</title> <!--定义内部样式--> <style> h1 { color:green; } </style> <!--<script>内部用来书写js代码--> <!--<script>-->
<!--弹窗--> <!--confirm('你确定要分开吗?');--> <!--</script>--> <!--<script>还可以引入外部js文件--> <!--<script src="myjs.js"></script>--> <!--link引入外部css文件--> <!--<link rel="stylesheet" href="mycss.css">--> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--当你在用浏览器搜索的时候 只要输入了keywords后面指定的关键字那么该网页都有可能被百度搜索出来展示给用户--> <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <!--网页的描述性信息--> <meta name="description" content="老男孩教育Python学院"> </head> <body> <h1>hello world!</h1> </body> </html>
meta标签
Meta标签介绍:
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码类型(需要知道)--> <meta http-equiv="content-Type" charset=UTF8"> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--告诉IE以最高级模式渲染文档(了解)--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩教育Python学院">
参考文档:
https://www.runoob.com/tags/att-meta-http-equiv.html
body内常用标签
你肉眼能够在浏览器上面看到的花里胡哨的页面。内部都是HTML代码
基本标签:
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
eg:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6> 我是普通文本,啥标签都没有套 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除线</s> <p>大梦谁先觉,平生吾自知!</p> <br> <p>大梦谁先觉,平生吾自知!</p> <hr> <p>大梦谁先觉,平生吾自知!</p> <p>大梦谁先觉,平生吾自知!</p> </body> </html>
特殊字符:
空格 > 大于号 < 小于号 & & ¥ ¥ © ©,版权 ® ®,商标
emmet语法
参考:
https://github.com/paddingme/Learning-HTML-CSS/issues/17
示例:
p#d1.c1 #按tab变形成<p id="d1" class="c1"></p>
常用标签
div和span标签
div 块儿级标签
span 行内标签
上述的两个标签是在构造页面初期最常使用的 页面的布局一般先用div和span占位之后再去调整样式 尤其是div使用非常的频繁
div你可以把它看成是一块区域 也就意味着用div来提前规定所有的区域
之后往该区域内部填写内容即可
而普通的文本先用span标签
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
注意:高度和宽度当你只修改一个的时候 另外一个参数会等比例缩放
如果你修改了两个参数 并且没有考虑比例的问题 那么图片就会失真
""" img标签的src属性 1.图片路径 2.url 3.图片的二进制数据 """
示例:
<!DOCTYPE html> <html lang="en"> <!--标识语言--> <head> <meta charset="UTF-8"> <title>前端世界</title> </head> <body> <img src="http://img1.imgtn.bdimg.com/it/u=337441795,633507420&fm=26&gp=0.jpg" alt="新桓结衣" title="新桓结衣" height="394px" width="700px"> </body> </html>
示例:前端是url
views.py
def get_code(request): with open(r"static/img/111.jpg", "rb") as f: data = f.read() return HttpResponse(data)
html
<div class="col-md-6"> <!--这个页面只要一加载出来,就会朝这个/get_code/路径发get请求--> <img src="/get_code/" alt="" width="400px" height="35px"> </div>
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
# 链接标签 <a href="url">内容</a> """ 当a标签指定的网址从来没有被点击过 那么a标签的字体颜色是蓝色 如果点击过了就会是紫色(浏览器给你记忆了) """

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
参数:
href
1.放url,用户点击就会跳转到该url页面
2.放其他标签的id值 点击即可跳转到对应的标签位置 (锚定功能)
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm")
锚URL - 指向页面中的锚(href="#锚点名") #注意#号不能少
target
默认a标签是在当前页面完成跳转 _self
你也可以修改为新建页面跳转 _blank
# a标签的锚点功能
"""eg:点击一个文本标题 页面自动跳转到标题对应的内容区域"""
示例:
<!DOCTYPE html> <html lang="en"> <!--标识语言--> <head> <meta charset="UTF-8"> <title>前端世界</title> </head> <body> <a href="https://www.mzitu.com/">点我有你好看</a> <a href="https://www.sogo.com/" target="_self">点我去搜狗</a> <a href="https://www.luffycity.com/" target="_blank">点我去路飞</a> <br> <br> <!--锚定--> <!--注意#号不能少--> <a href="#link1">去底部</a> <h1 id="d111">顶部</h1> <!--通过其他标签的id锚定--> <div style="height: 1000px;background-color: red"></div> <a id="d2">中间</a> <!--通过a标签的id锚定--> <div style="height: 1000px;background-color: greenyellow"></div> <a name="link1">底部</a> <!--通过a标签的name锚定--> <br> <br> <a href="#d2">回到中间</a> <a href="#d111">回到顶部</a> </body> </html>
标签具有的两个重要属性
1.id值
类似于标签的身份证号 在同一个html页面上id值不能重复
2.class值
该值有点类似于面向对象里面的继承 一个标签可以继承多个class值
标签既可以有默认的书写也可以有自定义的书写 ```html <p id="d1" class="c1" username="jason" password="123"></p> ```
base标签:可以设置整体链接的打开状态
示例:打开链接都是打开新的窗口
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <base target="_bank" /> <style> a { text-decoration: none; } </style> </head> <body> <a href="https://www.baidu.com/">百度</a> <a href="https://www.sina.com.cn/">新浪</a> <a href="https://www.baidu.com/link?url=3fwm9Vn5OacZJ0MB6CboTfi0pXwD05Gncll1QTJ6yQW&wd=&eqid=e55bd88600015a0d000000055ebc087e">网易云音乐</a> </body> </html>
列表标签:列表标签常用来布局
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
3.标题列表(自定义列表)
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格标签
表格写法1
<table border="1"> <!--thead:表示表格第一行,表头,各个字段--> <thead> <!--一个tr:表示一行--> <tr> <!--th:表头单元格,单元格内容会加粗并且居中显示--> <th>字段名</th> </tr> </thead> <!--tbody:表示表格主体,存放一条条记录--> <tbody> <tr> <!--td:正常文本--> <td>字段对应的记录</td> </tr> </tbody> </table>
表格写法2
<table border="1" width="500px" height="200px" align="center" cellspacing="0" cellpadding="0"> <!-- 设置字段 --> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <!-- 下面是记录 --> <tr> <td>jason</td> <td>18</td> <td>male</td> </tr> <tr> <td>egon</td> <td>28</td> <td>male</td> </tr> <tr> <td>tank</td> <td>24</td> <td>male</td> </tr> </table>
<table>标签的属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)


<td>或<th>标签的属性:
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
表头单元格标签th
- 作用:
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法
- <th></th>
代码示例:
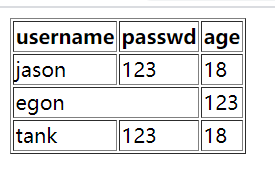
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <table border="1"> <!--thead:表示表格第一行,表头,各个字段--> <thead> <!--一个tr:表示一行--> <tr> <!--th:加粗文本--> <th>username</th> <th>passwd</th> <th>age</th> </tr> </thead> <!--tbody:表示表格主体,存放一条条记录--> <tbody> <tr> <!--td:正常文本--> <td>jason</td> <td>123</td> <td>18</td> </tr> <tr> <td colspan="2">egon</td> <td>18</td> </tr> <tr> <td>tank</td> <td>123</td> <td>18</td> </tr> </tbody> <!--脚注,ps:可以没有--> <tfoot> <tr> <td> </td> </tr> </tfoot> </table> <!--table标签属性--> <!--<table border="1"> 加外边宽--> <!--<td colspan="2">egon</td> 水平方向占多行--> <!--<td rowspan="2">DBJ</td> 垂直方向占多行--> </body> </html>
显示结果:

表格标题标签caption
定义与用法:
<table> <caption>我是表格标题</caption> </table>
注意:
1.caption元素定义表格标题,通常这个标题会被居中且显示与表格之上。
2.caption标签必须紧跟table标签之后
3.这个标签只有存在表格里面才有意义。
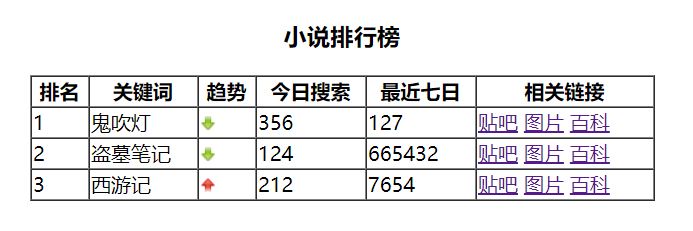
表格综合案例(小说排行榜):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小说排行榜</title> </head> <body> <table border="1" align="center" cellspacing="0" width="500" heigth="249"> <caption><h3>小说排行榜</h3></caption> <!-- 设置字段 --> <tr> <th>排名</th> <th>关键词</th> <th>趋势</th> <th>今日搜索</th> <th>最近七日</th> <th>相关链接</th> </tr> <!-- 下面时记录 --> <tr> <td>1</td> <td>鬼吹灯</td> <td><img src="down.jpg" alt=""></td> <td>356</td> <td>127</td> <td> <span> <a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a> </span> </td> </tr> <tr> <td>2</td> <td>盗墓笔记</td> <td><img src="down.jpg" alt=""></td> <td>124</td> <td>665432</td> <td> <span> <a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a> </span> </td> </tr> <tr> <td>3</td> <td>西游记</td> <td><img src="up.jpg" alt=""></td> <td>212</td> <td>7654</td> <td> <span> <a href="">贴吧</a> <a href="">图片</a> <a href="">百科</a> </span> </td> </tr> </table> </body> </html>
用到的图片:
down.jpg

up.jpg

案例展示效果:

表格总结:

form表单标签
基本语法:
<form action=""></form>
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
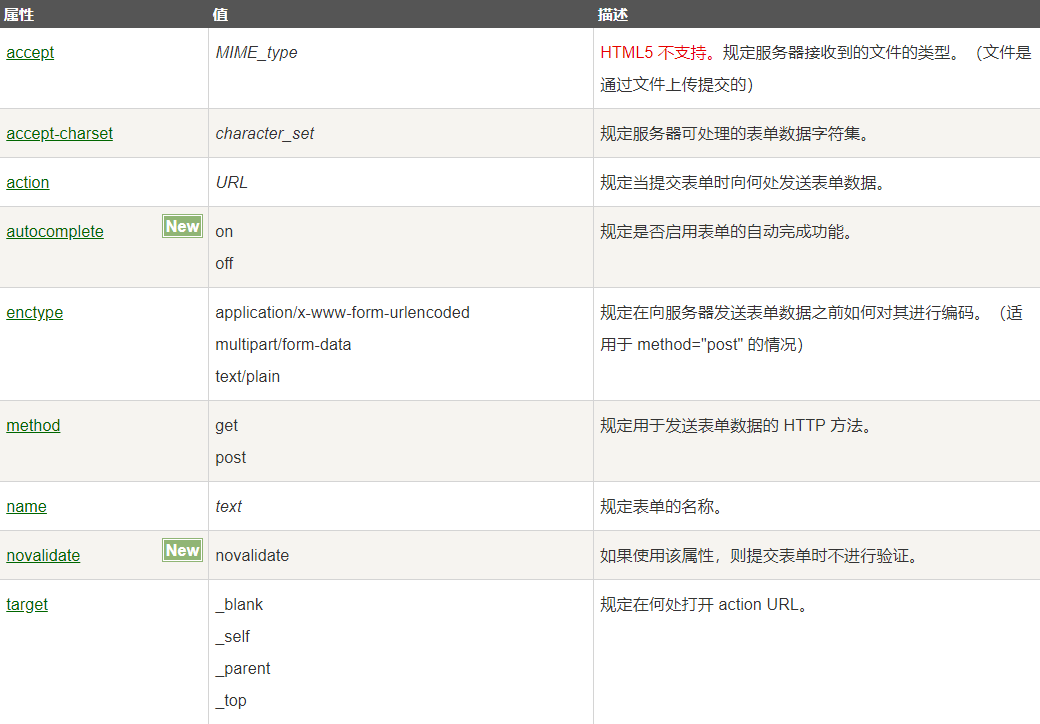
表单属性:

需要注意的点:
第一点:
action:控制数据提交的后端路径(给哪个服务端提交数据)
1.什么都不写 默认就是朝当前页面所在的url提交数据
2.写全路径:https://www.baidu.com 朝百度服务端提交
3.只写路径后缀action='/index/'
自动识别出当前服务端的ip和port拼接到前面
host:port/index/
第二点:
用作提交的内容一定要放在form标签内
label标签
目标:
label标签主要目的是为了提高用户体验。当我们点击label标签内的文字时,光标会定位到指定的input标签里
定义:<label> 标签为 input 元素定义标注(标签)。
作用:
用于绑定一个input标签,当点击label标签的时候,被绑定的input标签就会获得输入焦点。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
如何使用label:
1、第一种 用label标签直接包括input标签
<label> username:<input type="text" name="username" > </label>
2、第二种 for属性规定label与input标签的id绑定。无需嵌套
<label for="d2">password:</label> <input type="text" id="d2" name="password">
input标签(单标签)
- input标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
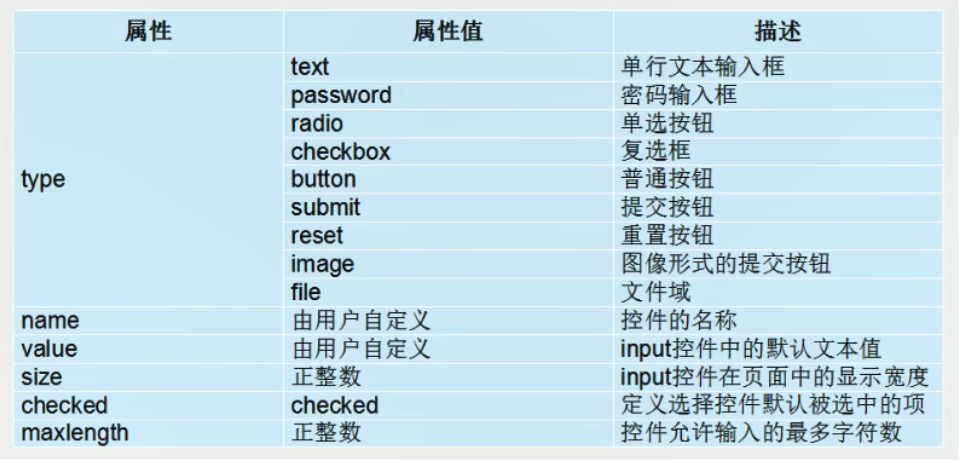
input标签常用属性:

readonly:text和password设置只读
disabled:禁用,所有input均适用
input标签属性说明:
1、type属性:
- 这个属性通过改变值,可以决定input标签类型
- 比如type = "text" 就表示文本框可以做用户名等
- 比如type = "password" 就是表示密码框 用户输入的内容是不可见的
- 比如type = "date" 就是表示日期
用户名:<input type="text" /> 密码:<input type="password" />
2、value属性
value 属性为 input 元素规定值。
对于不同类型的 input 元素,value 属性的用法也不同:
- 对于 "button", "reset", "submit" 类型 - 定义按钮上的文本
- 对于 "text", "password", "hidden" 类型 - 定义输入字段的初始(默认)值
- <input type="hidden" name="target_user" value="jason"> hidden是隐藏,看不见的标签
- 对于 "checkbox", "radio", "image" 类型 - 定义与 input 元素相关的值。该值会发送到表单的 action URL。
注释:value 属性对于 <input type="checkbox"> 和 <input type="radio"> 是必需的。
注释:value 属性不适用于 <input type="file">。
示例:text类型默认值
用户名:<input type="text" value="请输入用户名"><br>
对于text类型如果只是是想要文本框内提示信息效果也可以使用placeholder属性
用户名:<input type="text" placeholder="请输入用户名">
3、name属性,区别不同的标签
表单提交时的“键”,必须写,不写name属性,那么提交给后端就无法通过key取到value,注意和id的区别
单选框和复选框的name属性在写的时候,例如不同性别的单选框name都写一样的,如下:复选框同理
性别:<input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女
type属性不同类型演示:
爱好: 睡觉 <input type="checkbox" name="hobby"> 爬山 <input type="checkbox" name="hobby" checked> 篮球 <input type="checkbox" name="hobby" checked> 足球 <input type="checkbox" name="hobby" checked>
按钮
<input type="button" value="获取短信验证码"> <input type="submit" value="提交"> <input type="reset" value="重置按钮">
图片提交按钮:type="image"

btn.png

test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 图片提交按钮 --> <input type="image" src="btn.png" value="免费注册"> </body> </html>
效果:

上传文件
上传头像:<input type="file" name="myfile" multiple>
multiple:可以上传多个文件(ps:在页面选择文件时,按ctrl键,鼠标依次点击多个文件,可一次选中多个文件上传)
其他标签:
select下拉列表标签
语法:
<select name="province"> <option value="default" selected>--请选择省份--</option> <option value="sh">上海</option> <option value="bj">北京</option> <option value="sz">深圳</option> </select>
select标签属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:option设置后默认选中该项
- value:定义提交时的选项值
textarea多行文本
语法:
<textarea name="提交到后端时的key的名字"cols="每行中的字符数" rows="显示的行数"> 默认的文本内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
ps:
# 所有获取用户输入的标签 都应该有name属性,可以设置value(如果用户不输入就是用设置的value)
name就类似于字典的key
用户的数据就类似于字典的value
#所有获取用户选择的标签,都应该有name和value,value是提交时的选项值
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>注册页面</h1> <form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data"> <p> <label for="d1">username:<input type="text" id="d1" name="username" value="默认值" readonly></label> </p> <p> <label for="d2">password:<input type="password" id="d2" name="password"></label> </p> <input type="hidden" name="usernamename" value="骗子账户"> <p>birthday: <input type="date"> </p> <p>gender: <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" checked value="female">女 <input type="radio" name="gender" value="others">其他 </p> <p>hobby: <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" checked name="hobby" value="football">足球 <input type="checkbox" checked name="hobby" value="doublecolorball">双色球 </p> <p>province: <select name="province" id=""> <option value="sh">上海</option> <option value="bj" selected>北京</option> <option value="sz">深圳</option> </select> </p> <!-- <p>前女友:--> <!-- <select name="" id="" multiple>--> <!-- <option value="" selected>新垣结衣</option>--> <!-- <option value="" selected>斯佳丽</option>--> <!-- <option value="">明老师</option>--> <!-- </select>--> <!-- </p>--> <!-- <p>province1:--> <!-- <select name="" id="">--> <!-- <optgroup label="上海">--> <!-- <option value="">浦东</option>--> <!-- <option value="">黄埔</option>--> <!-- <option value="">青浦</option>--> <!-- </optgroup>--> <!-- <optgroup label="北京">--> <!-- <option value="">朝阳</option>--> <!-- <option value="">昌平</option>--> <!-- <option value="">沙河</option>--> <!-- </optgroup>--> <!-- <optgroup label="深圳">--> <!-- <option value="">111</option>--> <!-- <option value="">222</option>--> <!-- <option value="">333</option>--> <!-- </optgroup>--> <!-- </select>--> <!-- </p>--> <p>文件: <input type="file" multiple name="myfile"> </p> <p>自我介绍: <textarea name="info" id="" cols="30" rows="10"></textarea> </p> <input type="submit" value="注册"> <!-- 当你没有指定按钮的文本内容 不同的浏览器打开之后可能渲染的文本内容不一致--> <input type="button" value="按钮"> <input type="reset" value="重置"> <button>点我</button> </form> </body> </html>
小实验:演示页面提交,在后端服务器接收数据
#后端
#后端 from flask import Flask, request app = Flask(__name__) # 当前url既可以支持get请求也可以支持post请求 如果不写默认只能支持get请求 @app.route('/index/',methods=['GET','POST']) #默认端口为5000 def index(): print(request.form) # 获取form表单提交过来的非文件数据 ImmutableMultiDict([('name', 'jiangchun'), ('password', '123123'), ('gender', 'male'), ('hobby', 'basketball'), ('hobby', 'football'), ('province', 'sh'), ('myfile', '186_1920x1200.jpg'), ('info', '321312')]) print(request.files) # 获取文件数据 file_obj = request.files.get('myfile') #通过get获取前端传过来的myfile对应的文件 print("file_obj.filename",file_obj.filename) if file_obj: file_obj.save(file_obj.filename) #保存对象到当前目录下,并以传过来的文件本身的名字和后缀命名
#file_obj.name 就是接收前端传过来的key也就是myfile
#括号内也可以随便起个名字加后缀都可保存下来
return 'OK' app.run()
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>注册页面</h1> <!--enctype="multipart/form-data"--> <form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data"> <p> <label>用户名:<input type="text" name="name" value=""></label> </p> <p> <label>密码:<input type="password" name="password" value=""></label> </p> <p>birthday: <input type="date"> </p> <p>gender: <input type="radio" name="gender" value="male" checked>男 <input type="radio" name="gender" value="female">女 </p> <p>hobby: <input type="checkbox" name="hobby" value="basketball" checked>篮球 <input type="checkbox" name="hobby" value="football" checked>足球 <input type="checkbox" name="hobby" value="doublecolorball">双色球 </p> <p>province: <select name="province"> <option value="sh" selected>上海</option> <option value="bj">北京</option> <option value="sz">深圳</option> </select> </p> <p>文件: <input type="file" multiple name="myfile"> </p> <p>自我介绍: <textarea name="info" cols="30" rows="10"></textarea> </p> <input type="submit" value="注册"> <!-- 当你没有指定按钮的文本内容 不同的浏览器打开之后可能渲染的文本内容不一致--> <input type="button" value="按钮"> <input type="reset" value="重置"> <button>点我</button> </form> </body> </html>
注意:
""" form表单提交文件需要注意 1.method必须是post 2.enctype="multipart/form-data" enctype类似于数据提交的编码格式 默认是urlencoded 只能够提交普通的文本数据 formdata 就可以支持提交文件数据 """ <form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
执行情况:
前端提交前:

提交后:
前端提交后,后端接收:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号