vscode设置快捷键"h"快速生成html模板
问题:vscode快捷键!/h5/html无法快速生成html模板,之前的设置失效
在vscode中新建test.html, 内容是空白的,输入"!",然后按tap键 ,没有生成常见的html模板,也就是如下:

输入! html html:5 DOCTYPE 按下caps tap enter都没有生成,怀疑是装的插件给搞没了。
解决:设置快捷键"h"快速生成html模板
在vscode中如下设置:

选择Preferences-User Snippets

搜索html,回车

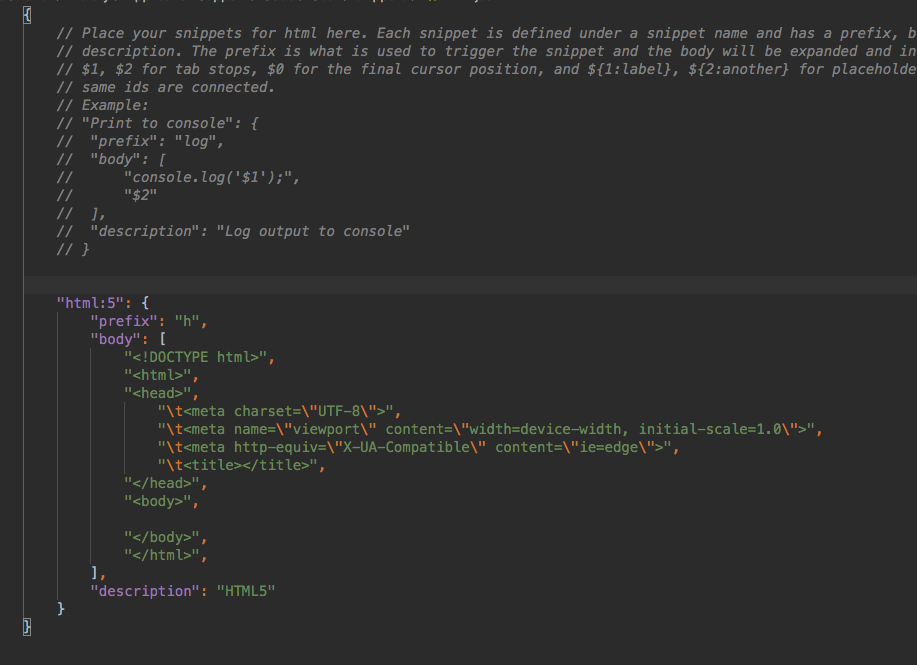
在JOSN里面加入设置代码, 把之前的注释代码删了,加入下面的代码:
{ "html:5": { "prefix": "h", "body": [ "<!DOCTYPE html>", "<html>", "<head>", "\t<meta charset=\"UTF-8\">", "\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", "\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">", "\t<title></title>", "</head>", "<body>", "</body>", "</html>", ], "description": "HTML5" } }
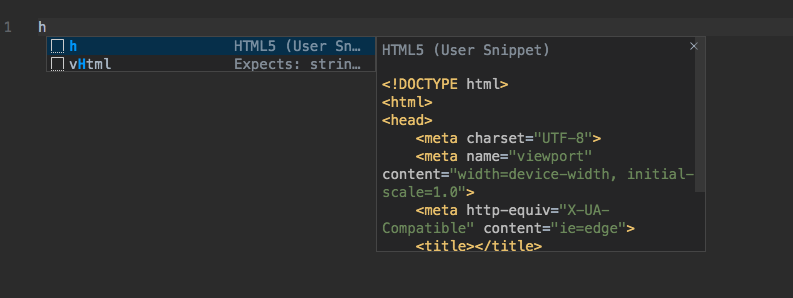
在新建的html中输入h:

提示助手会有供选择的代码片段,按下tap就出现h5代码模板了,如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号