场景
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106413828
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106414541
在上面搭建好项目以及知道怎样进行调试后,那么Electron怎样实现与vue集成。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
全局安装vue脚手架
npm install -g vue-cli
如果安装了cnpm可以使用
cnpm install -g vue-cli

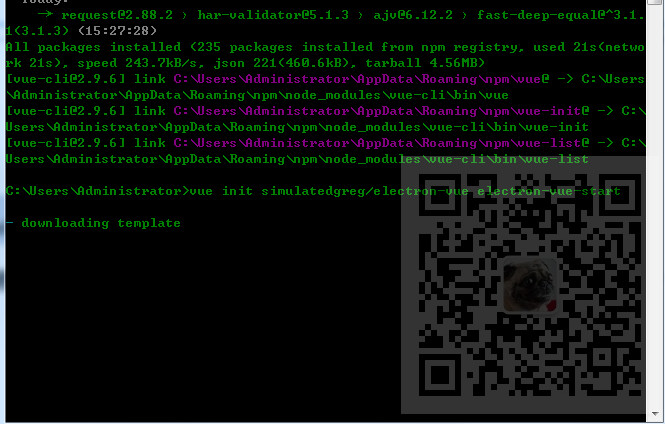
创建工程
进入到磁盘中某目录,然后在此处打开命令行
vue init simulatedgreg/electron-vue electron-vue-start
最后面是跟得项目名

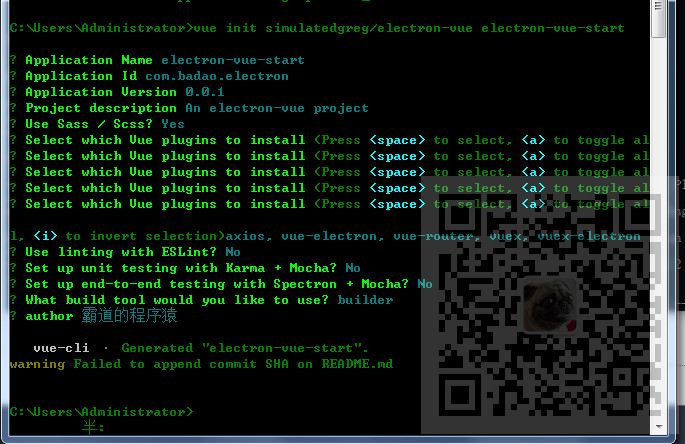
然后会提示一些选项,根据自己的业务需求进行配置,下面是推荐配置

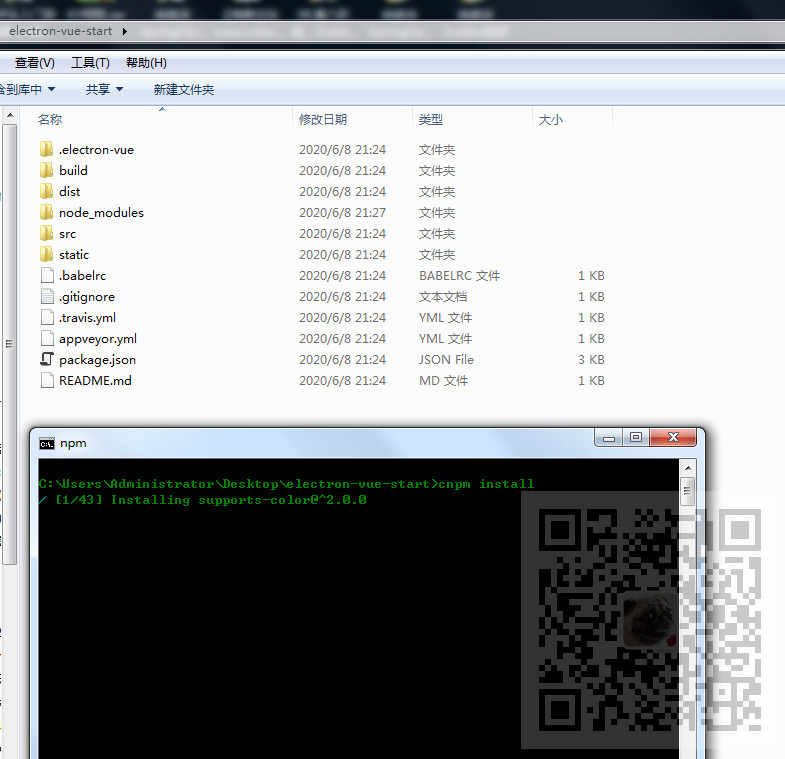
安装项目依赖
然后进入到刚才新建的项目
cd electron-vue-start
然后使用
npm install
或者
cnpm install

安装依赖成功

运行项目
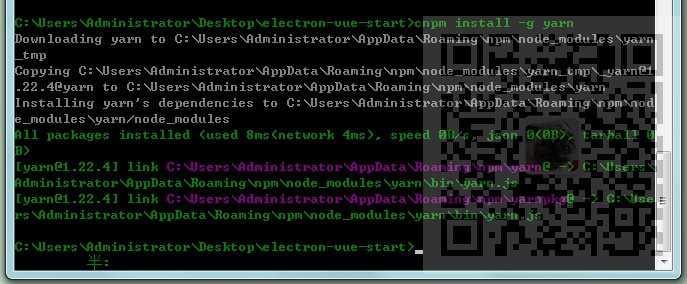
首先全局安装yarn
cnpm install -g yarn

运行项目
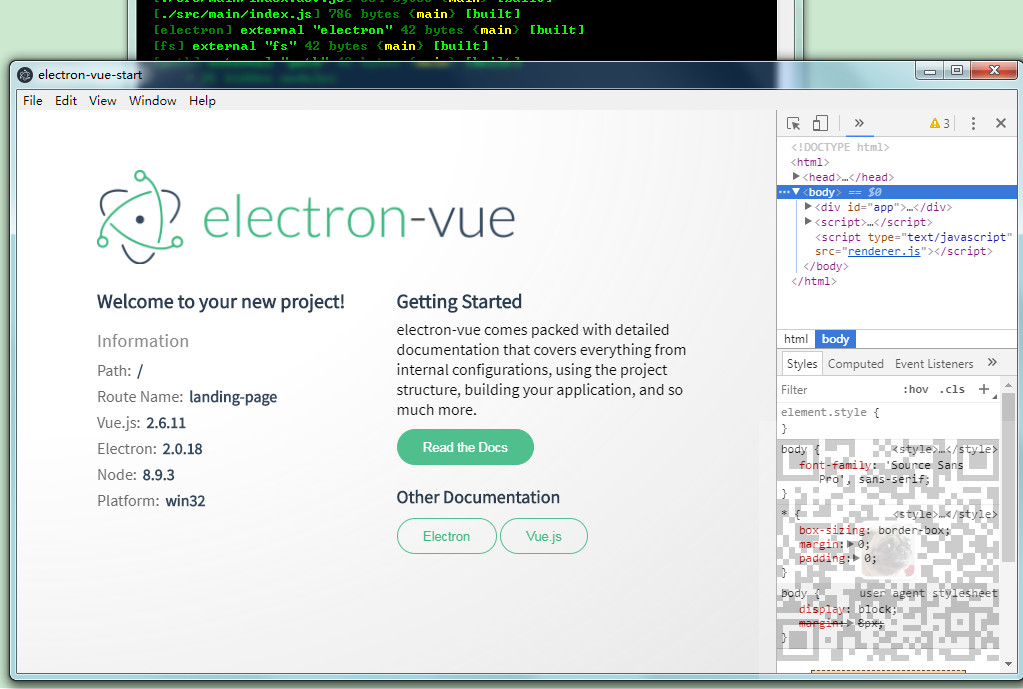
yarn dev

效果

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号