场景
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106413828
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106414541
在上面搭建好项目以及知道怎样进行调试后,想要通过process对象获取一些系统参数,比如系统位数、CPU、环境变量等。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
打开index.html,添加一个Button
<button id="buttonProcess" >查看Process信息</button>
在indexl.html中引用的renderer.js中获取button并设置其点击事件
var btn=document.getElementById('buttonProcess'); btn.onclick=getProcessInfo;
在点击事件对应的方法中通过process的方法和属性获取
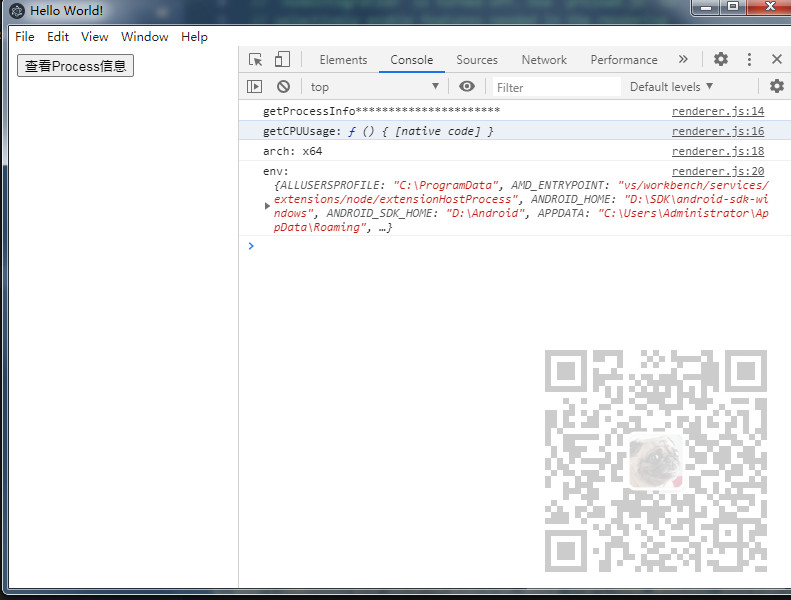
function getProcessInfo() { console.log("getProcessInfo**********************"); console.log("getCPUUsage:",process.getCPUUsage); //cpu操作位数 console.log("arch:",process.arch); //环境变量 console.log("env:",process.env); }
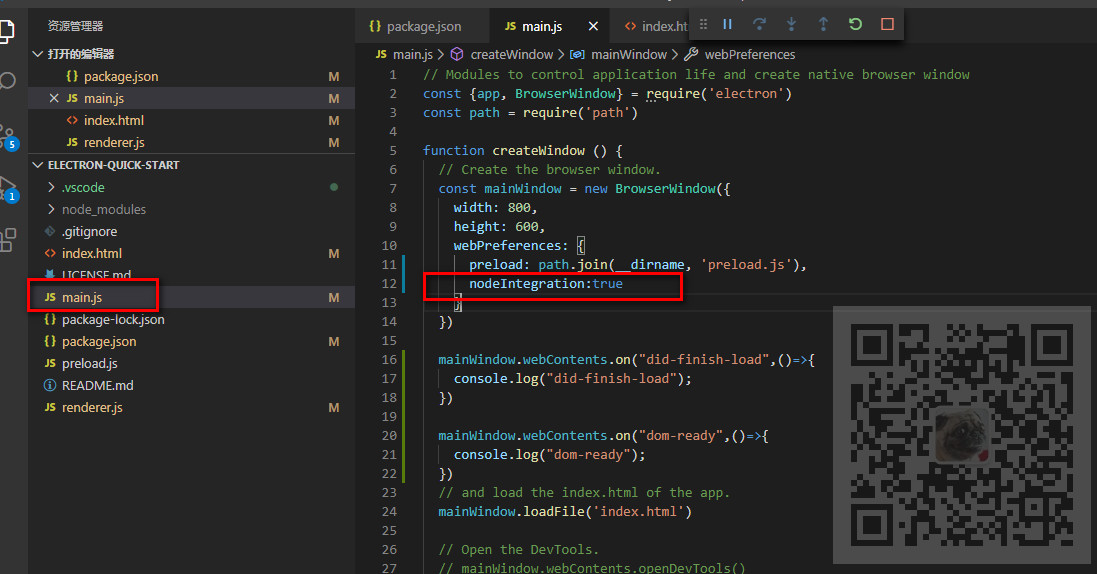
然后打开main.js,添加如下代码
nodeIntegration:true

调试运行项目打开控制台

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号