9.表单中input的name属性作用
name属性用于给表单加载数据(即从后台获取一个json数据序列化到form表单中,不需要一个个set进行)
name属性还用于获取表单数据(即在前台获取表单中的数据,可以通过form表单一次性获取,不需要一个个get到)
当没有name属性或者name属性不起作用的时候,则需要通过标签的相关方法set与get。
10.easyUI中textbox添加multiline属性则会由input变为textarea
<td colspan="2" align="center">
<input id="bz" name="bz" type="text"
class="easyui-textbox"
data-options="multiline:true"
style="width:500px;height: 50px"/>
</td>
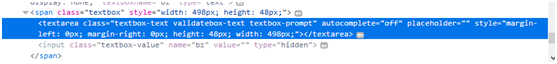
首先通过浏览器控制台注意看一下添加该属性后页面结构
![]()
因此用input做为标签所触发的一系列click,onclick等事件都会无效。需要用textarea作为标签来触发这些事件
虽然HTML看起来是用的input,但实际是textarea。
另注意:multiline属性其实是一个正则表达式,用于自动换行。既然自动换行那就跟textarea性质差不多了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号