WEB服务-Nginx之10-动静分离
WEB服务-Nginx之10-动静分离
Nginx动静分离基本概述
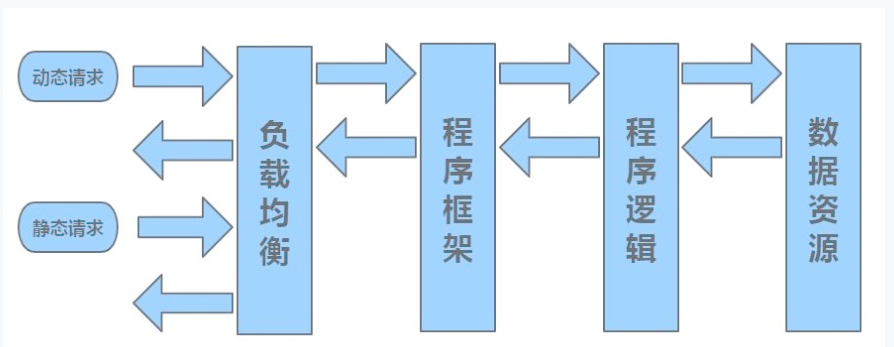
动静分离,通过中间件将动态和静态请求进行分离;可以减少不必要的请求消耗,同时能减少请求的延时。
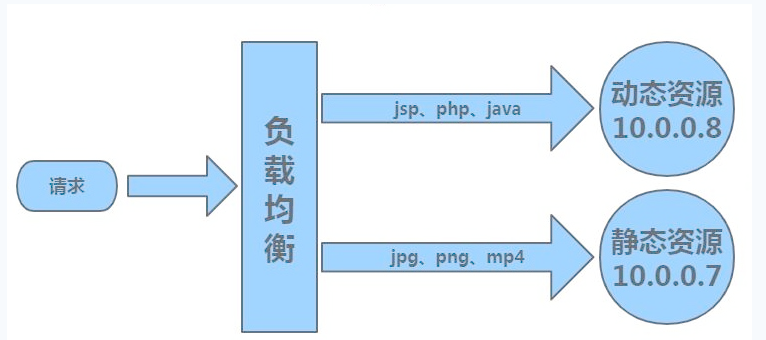
逻辑图如下:

动静分离只有好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响。
Nginx动静分离示例
单台服务器实现动静分离
location / {
root /code/wordpress;
index.php;
}
location ~* \.(png|jpg|mp4|)${
root /code/wordpress/images;
gzip on;
.....
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
.....
}
多台服务器实现动静分离

环境准备
| 角色 | 外网IP(NAT) | 内网IP(LAN) | 作用服务 |
|---|---|---|---|
| lb01 | eth0:10.0.0.5 | eth1:172.16.1.5 | 负载均衡 nginx proxy |
| web01 | eth0:10.0.0.7 | eth1:172.16.1.7 | 静态资源 nginx static |
| web02 | eth0:10.0.0.8 | eth1:172.16.1.8 | 动态资源 tomcat server |
web01配置提供静态资源
[root@web01 ~]# vi /etc/nginx/conf.d/nginx_static.conf
server {
listen 80;
server_name pic.lzy.com;
root /code;
index index.html;
location ~* .*\.(jpg|png|gif)$ {
root /code/images;
}
}
配置主页,创建图片目录,上传静态文件,重载服务
[root@web01 ~]# echo "test_web01..." > /code/index.html
[root@web01 ~]# mkdir /code/images/ && cd /code/images/
[root@web01 images]# rz test.jpg
[root@web01 images]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web01 images]# systemctl reload nginx
windows配置:在C:\Windows\System32\drivers\etc\hosts文件中添加一行10.0.0.7 pic.lzy.com
验证
打开浏览器访问:http://pic.lzy.com/

打开浏览器访问:http://pic.lzy.com/test.jpg

web02配置提供动态资源
安装tomcat,创建jsp文件和目录,关闭nginx(占用8080端口),启动tomcat
[root@web02 ~]# yum install -y tomcat
[root@web02 ~]# mkdir /usr/share/tomcat/webapps/ROOT
[root@web02 ~]# cat >/usr/share/tomcat/webapps/ROOT/java_test.jsp <<EOF
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>oldboy JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
EOF
[root@web02 ~]# systemctl stop nginx
[root@web02 ~]# systemctl start tomcat
打开浏览器访问:http://10.0.0.8:8080/java_test.jsp

增加负载均衡
[root@lb01 conf.d]# vi /etc/nginx/conf.d/proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.lzy.com;
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
[root@lb01 images]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 images]# systemctl reload nginx
windows配置:在C:\Windows\System32\drivers\etc\hosts文件中修改一行10.0.0.5 pic.lzy.com
动态资源 http://pic.lzy.com/java_test.jsp

静态资源 http://pic.lzy.com/test.jpg

网站主页http://pic.lzy.com/

在负载均衡上创建/code目录和同时调用动态和静态资源的index.html
[root@lb01 ~]# mkdir /code
[root@lb01 ~]# vi /code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://pic.lzy.com/java_test.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>测试动静分离</h1>
<div id="get_data"></div>
<img src="http://pic.lzy.com/test.jpg">
</body>
</html>
修改配置文件并重载nginx
[root@lb01 ~]# vi /etc/nginx/conf.d/proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.lzy.com;
location / {
root /code;
index index.html;
}
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
[root@lb01 ~]# systemctl reload nginx
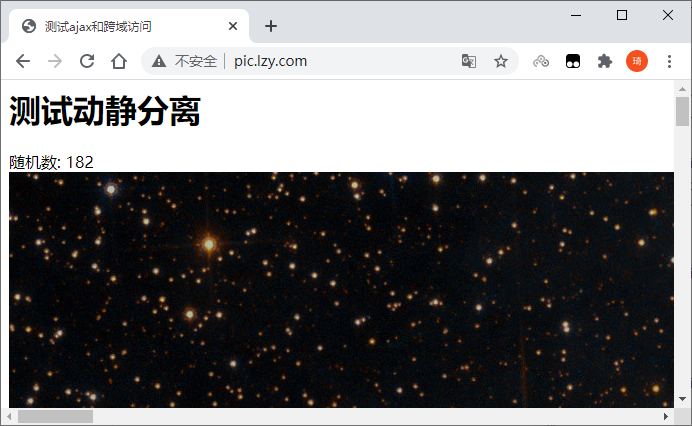
浏览器访问http://pic.lzy.com/

尝试关掉静态或者动态的服务,测试是否互不影响
Nginx动静分离常见报错
502网关错误
当lb01连接不到后端服务器web01时:就会提示502 Bad Gateway。查看访问日志后端服务器web01接受不到请求。
测试:
lb01修改server 172.16.1.7:80;为server 172.16.1.7:800;。
浏览器访问http://pic.lzy.com/test.jpg显示502 Bad Gateway。
[root@lb01 ~]# sed -i 's/7:80/7:800/' /etc/nginx/conf.d/proxy_ds.conf
[root@lb01 ~]# systemctl reload nginx
504超时页面
当lb01能够连接到后端服务器web02,但是发出请求后很长时间都没有获得响应,就会出现504超时页面。
测试:
在后端服务器web02设置防火墙DROP策略,丢弃来自lb01请求。
浏览器访问http://pic.lzy.com/java_test.jsp显示504连接超时。
[root@web02 ~]# iptables -A INPUT -s 10.0.0.5 -j DROP
Nginx资源分离应用案例
Nginx通过负载均衡实现:将来自Android、Iphone、pc的访问,调度至不通的后端节点
页面环境规划
| 角色 | 外网IP(NAT) | 内网IP(LAN) | 提供端口 | 作用 |
|---|---|---|---|---|
| lb01 | eth0:10.0.0.5 | eth1:172.16.1.5 | 80 | 负载均衡 |
| web01 | eth0:10.0.0.7 | eth1:172.16.1.7 | 9090 | 提供Android页面 |
| web01 | eth0:10.0.0.7 | eth1:172.16.1.7 | 9091 | 提供Iphone页面 |
| web01 | eth0:10.0.0.7 | eth1:172.16.1.7 | 9092 | 提供pc页面 |
- web01配置nginx并重载
[root@web01 ~]# cat > /etc/nginx/conf.d/sj.conf <<EOF
server {
listen 9090;
location / {
root /code/android;
index index.html;
}
}
server {
listen 9091;
location / {
root /code/iphone;
index index.html;
}
}
server {
listen 9092;
location / {
root /code/pc;
index index.html;
}
}
EOF
[root@web01 ~]# systemctl reload nginx
- web01配置对应的网站目录及代码
[root@web01 ~]# mkdir /code/{android,iphone,pc}
[root@web01 ~]# echo "我是安卓" > /code/android/index.html
[root@web01 ~]# echo "我是iphone" > /code/iphone/index.html
[root@web01 ~]# echo "我是computer" > /code/pc/index.html
- lb01配置负载均衡,根据不同的浏览器调度到不同的资源地
[root@lb01 conf.d]# vim /etc/nginx/conf.d/proxy_sj.conf
upstream android {
server 172.16.1.7:9090;
}
upstream iphone {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.lzy.com;
charset 'utf-8';
location / {
#如果客户端来源是Android则跳转到Android的资源;
if ($http_user_agent ~* "Android") {
proxy_pass http://android;
}
#如果客户端来源是Iphone则跳转到Iphone的资源;
if ($http_user_agent ~* "Iphone") {
proxy_pass http://iphone;
}
#如果客户端是IE浏览器则返回403错误;
if ($http_user_agent ~* "MSIE") {
return 403;
}
#默认跳转pc资源;
proxy_pass http://pc;
}
}
[root@web01 ~]# systemctl reload nginx
- 使用浏览器访问,查看结果
添加hosts解析
[root@lb01 ~]# echo 10.0.0.5 sj.lzy.com >> /etc/hosts
[root@lb01 ~]# curl -H 'User-Agent:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;' sj.lzy.com
默认访问
[root@lb01 ~]# curl sj.lzy.com
我是computer
PC端Chrome访问
[root@lb01 ~]# curl -H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36' sj.lzy.com
我是computer
PC端IE 9.0访问
[root@lb01 ~]# curl -H 'User-Agent:Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0' sj.lzy.com
<html>
<head><title>403 Forbidden</title></head>
<body>
<center><h1>403 Forbidden</h1></center>
<hr><center>nginx/1.16.1</center>
</body>
</html>
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
<!-- a padding to disable MSIE and Chrome friendly error page -->
IPhone端safari iOS 4.33访问
[root@lb01 ~]# curl -H 'User-Agent:Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5' sj.lzy.com
我是iphone
Android端QQ浏览器 For android访问
[root@lb01 ~]# curl -H 'User-Agent:MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1' sj.lzy.com
我是安卓
实际线上配置
server {
listen 80;
server_name www.lzy.com;
if ($http_user_agent ~* "Android|Iphone") {
rewrite ^/$ http://sj.lzy.com redirect;
}
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号