[开发笔记]-页面切图、CSS前端设计、JS
这两天在学习页面的切图,样式设计,把学习过程中注意的地方记录下来。
一. input输入框点击时去掉外边框
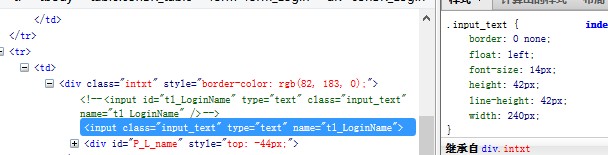
一般在IE,firefox下,设置 border:0 none; 即可。但在chrome下,仍会出现边框。
可以在样式中应用:outline:medium;来解决。
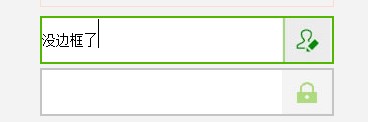
效果如下图:
1.在firefox下,设置border:0 none; 无边框:


2.在IE下,设置border:0 none; 无边框:

3.在chrome下,设置border:0 none; 有边框:

4. 在firefox下,设置border:0 none; outline:medium; 无边框:


5. 在chrome下,设置border:0 none; outline:medium; 无边框:


作者:酷小孩
出处:http://www.cnblogs.com/babycool/
本文首发博客园,版权归作者跟博客园共有。
转载必须保留本段声明,并在页面显著位置给出本文链接,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号