9. svg学习笔记-裁剪和蒙版
裁剪
在svg中进行剪切,对整个svg元素而言,可以使用<svg>元素的viewbox属性,对于单个元素则可以使用<clipPath>元素。在单个图形元素上使用裁剪,可以在<defs>元素中声明一个<clipPath>元素,在<clipPath>元素中使用图形元素绘制一个选区,然后在要使用裁剪的元素上使用clip-path属性引用声明的<clipPath>元素即可。
示例1:
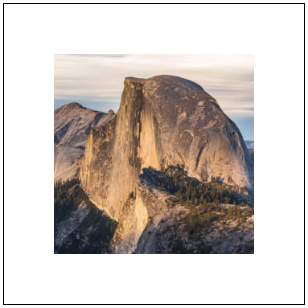
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <defs> <clipPath id="c1"> <rect x="50" y="50" width="200" height="200"> </rect> </clipPath> </defs> <image xlink:href="background-1.jpg" width="300" height="300" clip-path="url(#c1)"></image> </svg> </body> </html>
效果:
示例2:
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <defs> <clipPath id="c1"> <circle cx="150" cy="150" r="150"></circle> </clipPath> </defs> <image xlink:href="background-1.jpg" width="300" height="300" clip-path="url(#c1)"></image> </svg> </body> </html>
效果:
示例3:
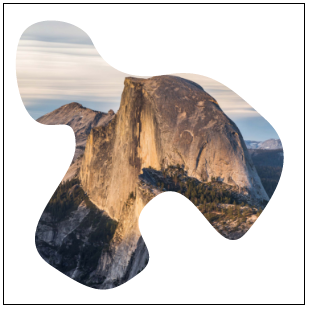
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <defs> <clipPath id="c1"> <path id="XMLID_1_" class="st0" d="M30.6,115.9c18.8,14.7,40.6-10.7,41.1,24.9S0.2,229.6,46.4,261.1s58.4,31,89.3,7.6 S108.4,226,150,193.5s61.9,71.6,92.8,34.5s54.3-79.7,19.8-111.7s-55.8-53.3-100.5-45.7S98.2,59.5,88,37.2S32.7,8.3,19,28.6 S11.9,101.2,30.6,115.9z"/> </clipPath> </defs> <image x="0" y="0" xlink:href="background-1.jpg" width="300" height="300" clip-path="url(#c1)"></image> </svg> </body> </html>
效果:
示例4:
<!DOCTYPE html> <html> <head> <title>SVG</title> </head> <body> <svg width="300" height="300" style="border:1px solid #000"> <defs> <clipPath id="c1"> <text x="0" y="150" style="font-size:75px" stroke="#000" fill="none"> clipPath </text> </clipPath> </defs> <image width="300" height="300" xlink:href="background-1.jpg" clip-path="url(#c1)"></image> </svg> </body> </html>
效果:
放大之后的效果:
好看吧?<( ̄ˇ ̄)/
蒙版
稍后添加







 浙公网安备 33010602011771号
浙公网安备 33010602011771号