JS
1、字符串正确输入方法,及求字符串长度
"Li Ning".length
2、加减乘除运算:+、-、*、/、%
3、注释://
4、弹框交互:confirm
例1、confirm('海红是大美女吗?') ;

5、输入框:prompt

6、输出内容:console.log()

7、比较:> 、<、 <=、 >=、 ===、 !==
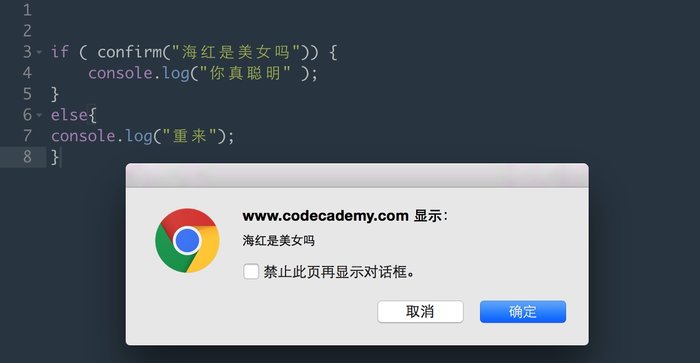
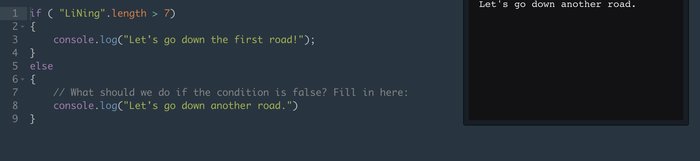
8、if\else 语句
 使用交互
使用交互
点击“确定后”,结果输出

 使用比较
使用比较
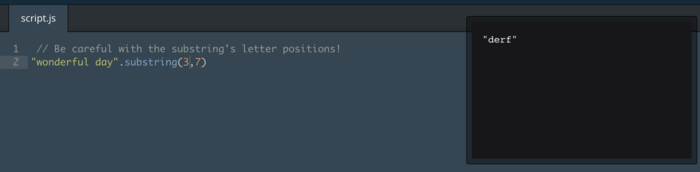
9、随心所欲取字段:"string".substring(x,y)
其中,x为所取字段开始下角标,y为所取字段结束下角标(但不包括该角标所指定字段)

10、变量声明及修改
var varname=XX;
XX可以为任何类型:string、num、bool...
欲改变变量的值,只需对变量重新赋值即可;
function意义:It is tedious to have to repeat to somebody the same 'bake' instructions every time. What if we could just say 'bake' and somebody would know to execute those three steps? That is exactly what a function is!
1、函数命名规则(建议):变量名或函数名是由一个或多个单词连结在一起,其中第一个单词以小写字母开始,后面的所有单词的首字母都采用大写字母
2、函数具体使用说明:
var functionName = function(parameter){
//code code code;
//more lines of code;
};
(1)var 声明一个名字为functionName的变量
(2)function 声明了functionName是一个函数类型,而不是其他类型
(3)parameter作为函数的参数,函数运行过程中会在代码块中找到其实际值
(4){}中是代码块,定义该函数的实际功能,每行代码要以;结束
(5)整个函数最后也要以;结束
3、return返回函数的值,在函数执行过程中,遇到return关键字,则会退出函数并且返回值
var timesTwo = function(number) {
return number * 2;
};
var newNumber = timesTwo(12);
console.log(newNumber);
4、多个参数
var perimeterBox = function(length,width){
return length*2 + width*2;
};
perimeterBox(2,5);
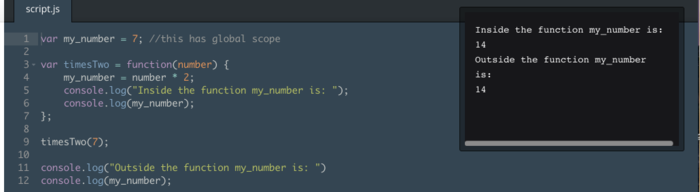
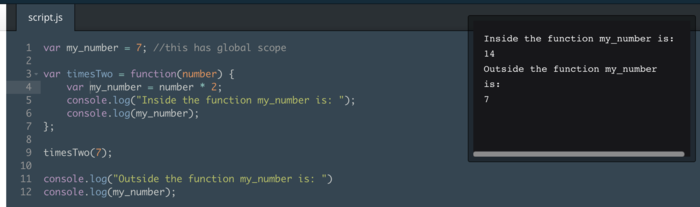
5、全局与局部变量
全局变量:定义在函数之外的变量为全局变量,代码中所有地方都可以使用该变量
局部变量:定义在函数之内的变量为全局变量,只有函数中的代码才可使用该变量
 全局变量
全局变量





 浙公网安备 33010602011771号
浙公网安备 33010602011771号