JavaScript 函数-函数概念,使用,函数参数,返回值,arguments的使用,函数的申明方式
JavaScript 函数
目录
学习目标:
函数的概念
函数的使用
函数的参数
函数的返回值
arguments的使用
函数案例
函数的两种声明方式
1. 函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2. 函数的使用
函数在使用时分为两步:声明函数和调用函数。
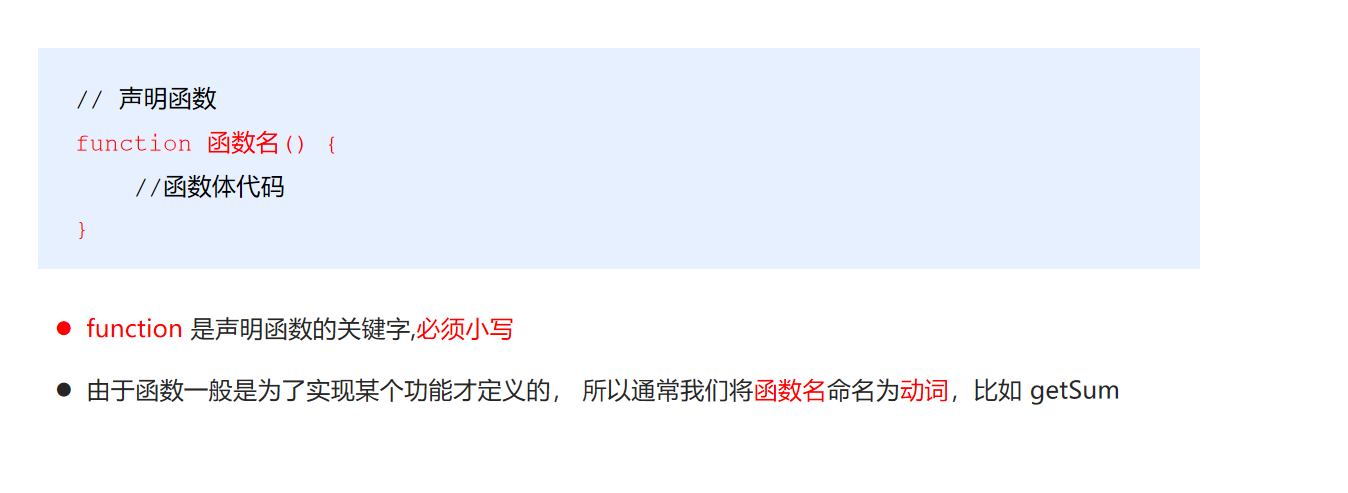
2.1 声明函数

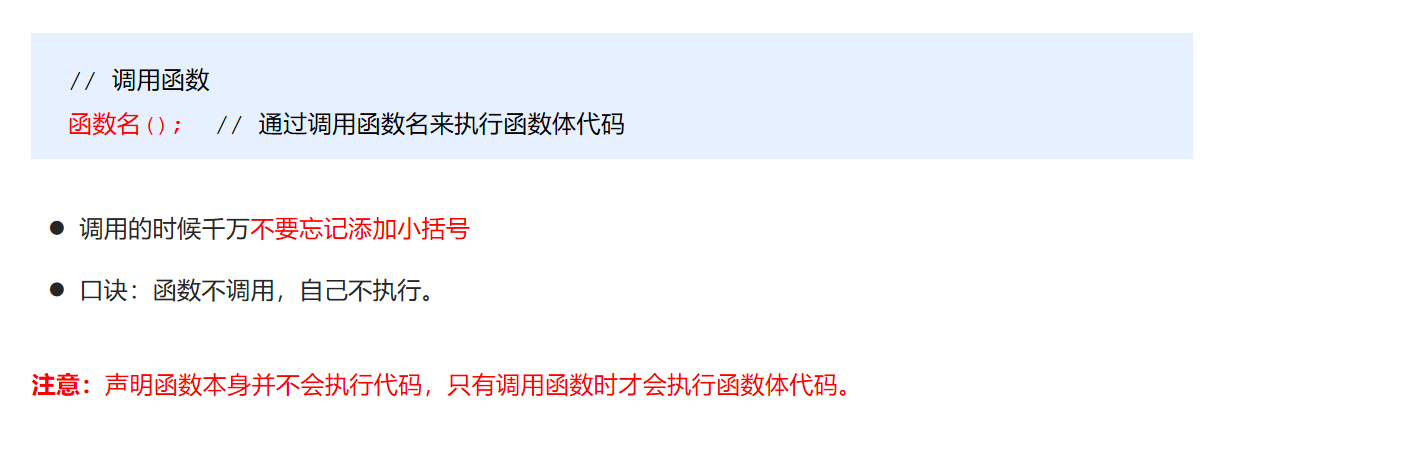
2.2 调用函数

2.3 函数的封装

测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 函数使用分为两步: 声明函数 和 调用函数
// 1. 声明函数
// function 函数名() {
// // 函数体
// }
function sayHi() {
console.log('hi~~');
}
// (1) function 声明函数的关键字 全部小写
// (2) 函数是做某件事情,函数名一般是动词 sayHi
// (3) 函数不调用自己不执行
// 2. 调用函数
// 函数名();
sayHi();
// 调用函数的时候千万不要忘记加小括号
</script>
</head>
<body>
</body>
</html>
3. 函数的参数
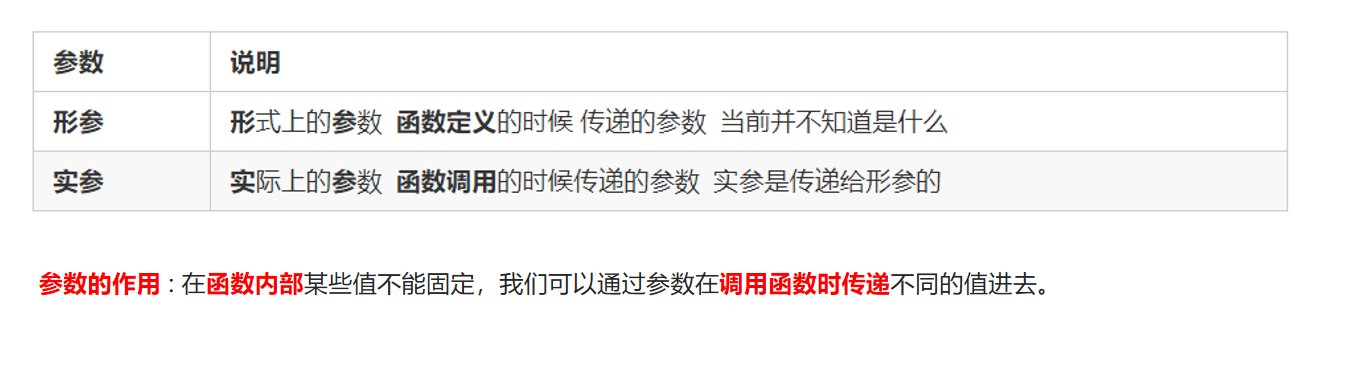
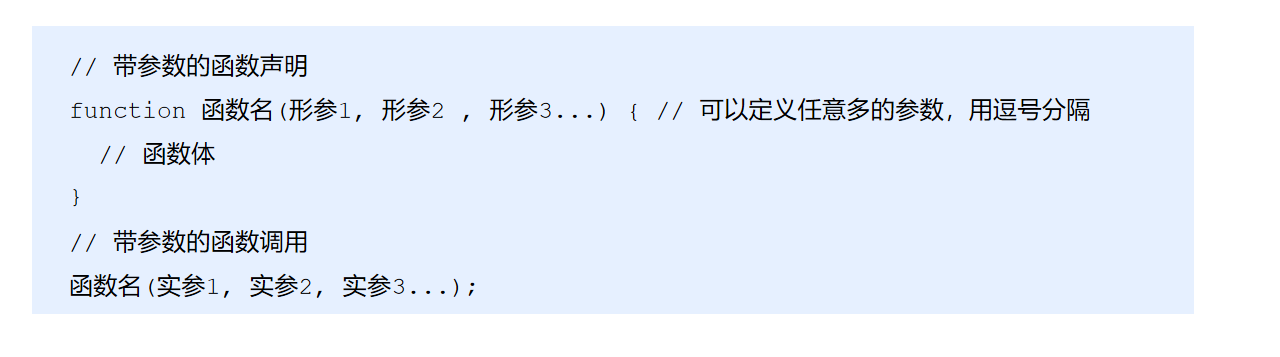
3.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。

在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。

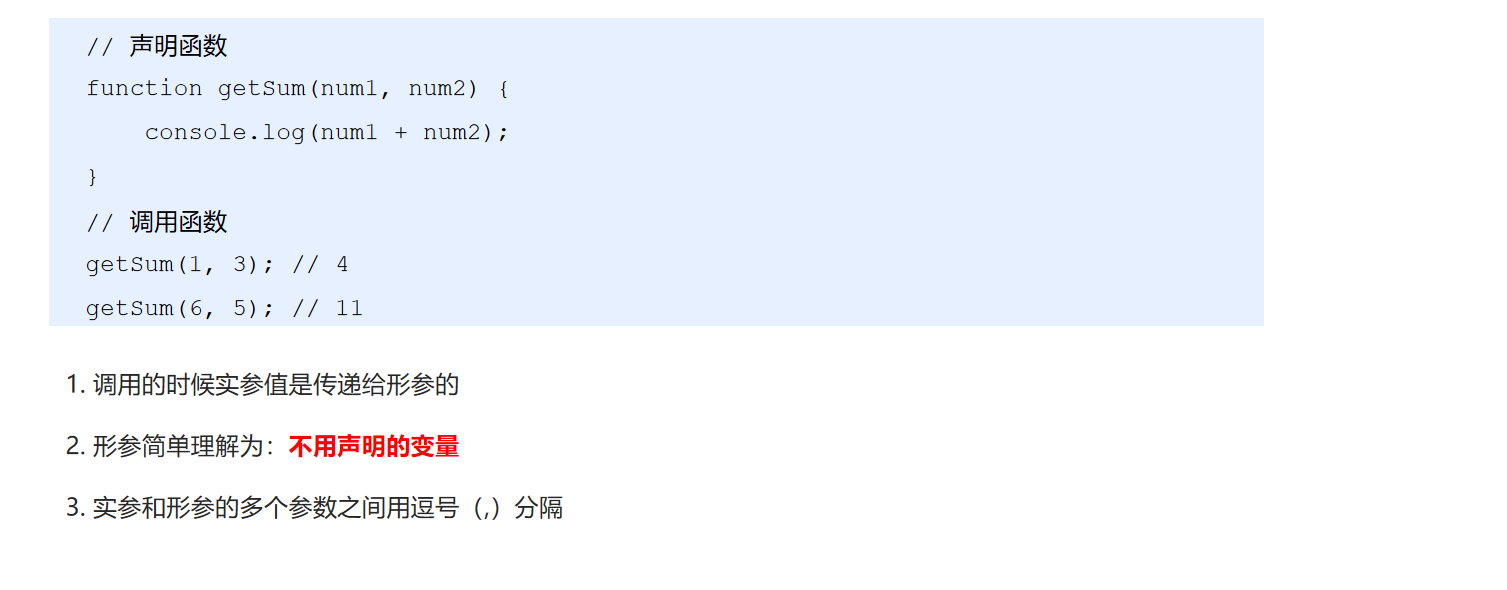
3.2 函数参数的传递过程

测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 函数可以重复相同的代码
// function cook() {
// console.log('酸辣土豆丝');
// }
// cook();
// cook();
// 2. 我们可以利用函数的参数实现函数重复不同的代码
// function 函数名(形参1,形参2...) { // 在声明函数的小括号里面是 形参 (形式上的参数)
// }
// 函数名(实参1,实参2...); // 在函数调用的小括号里面是实参(实际的参数)
// 3. 形参和实参的执行过程
function cook(aru) { // 形参是接受实参的 aru = '酸辣土豆丝' 形参类似于一个变量
console.log(aru);
}
cook('酸辣土豆丝');
cook('大肘子');
// 4. 函数的参数可以有,也可以没有个数不限
</script>
</head>
<body>
</body>
</html>
3.3 函数形参和实参个数不匹配问题

测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 函数形参实参个数匹配
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 1. 如果实参的个数和形参的个数一致 则正常输出结果
getSum(1, 2);
// 2. 如果实参的个数多于形参的个数 会取到形参的个数
getSum(1, 2, 3);
// 3. 如果实参的个数小于形参的个数 多于的形参定义为undefined 最终的结果就是 NaN
// 形参可以看做是不用声明的变量 num2 是一个变量但是没有接受值 结果就是undefined
getSum(1); // NaN
// 建议 我们尽量让实参的个数和形参相匹配
</script>
</head>
<body>
</body>
</html>
4. 函数的返回值
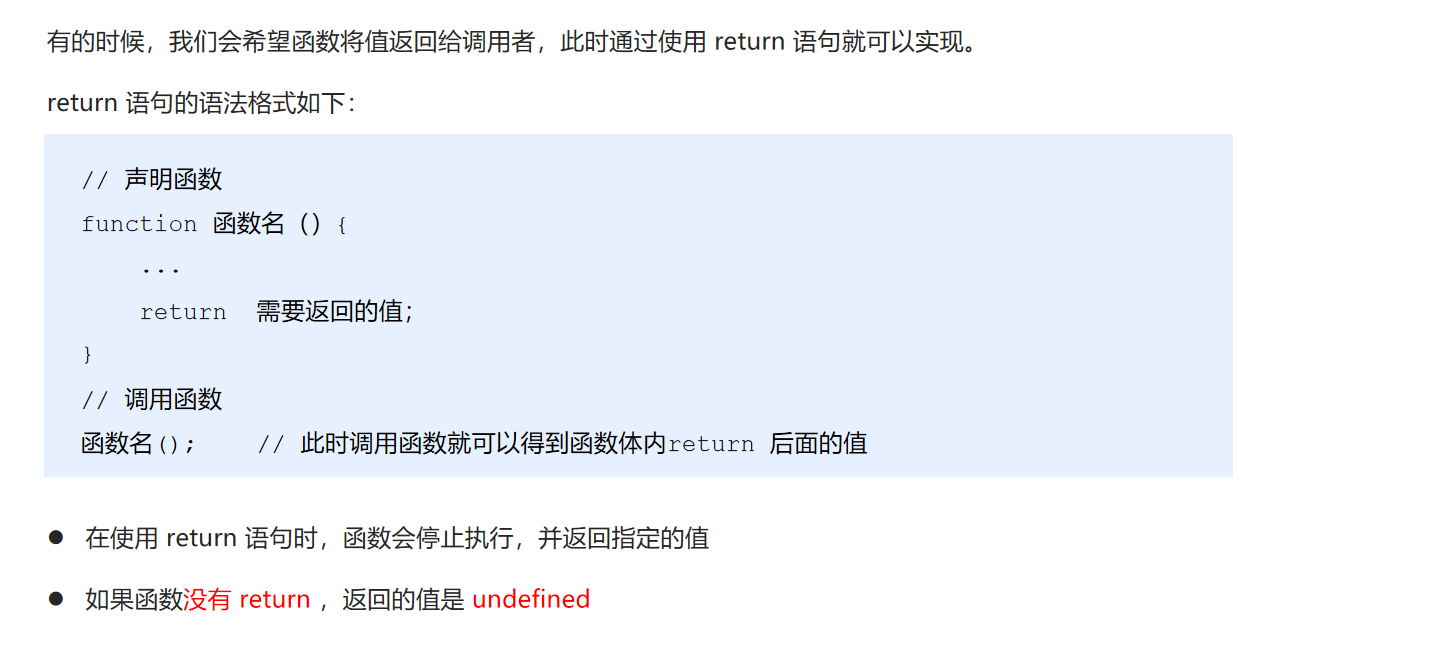
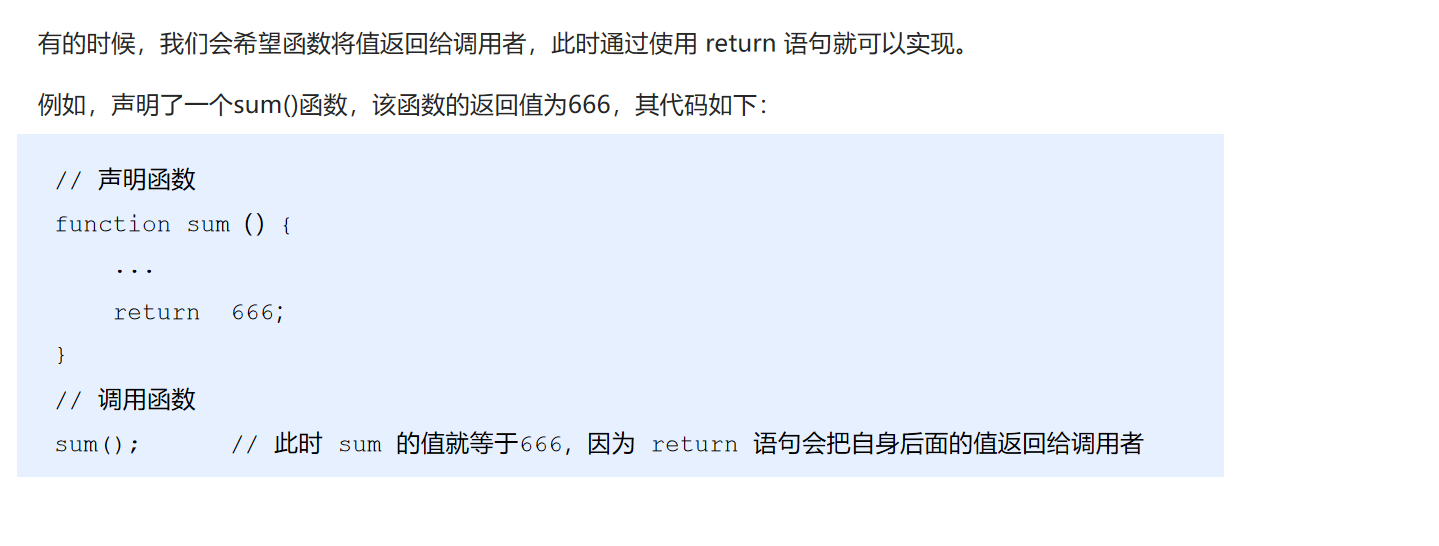
4.1 return 语句


测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1.函数是做某件事或者实现某种功能
// function cook(aru) {
// console.log(aru);
// }
// cook('大肘子');
// 2. 函数的返回值格式
// function 函数名() {
// return 需要返回的结果;
// }
// 函数名();
// (1) 我们函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return 实现的
// (2) 只要函数遇到return 就把后面的结果 返回给函数的调用者 函数名() = return后面的结果
// 3. 代码验证
function getResult() {
return 666;
}
getResult(); // getResult() = 666
console.log(getResult());
// function cook(aru) {
// return aru;
// }
// console.log(cook('大肘子'));
// 4. 求任意两个数的和
function getSum(num1, num2) {
return num1 + num2;
}
console.log(getSum(1, 2));
</script>
</head>
<body>
</body>
</html>
4.2 return 终止函数
return 语句之后的代码不被执行。

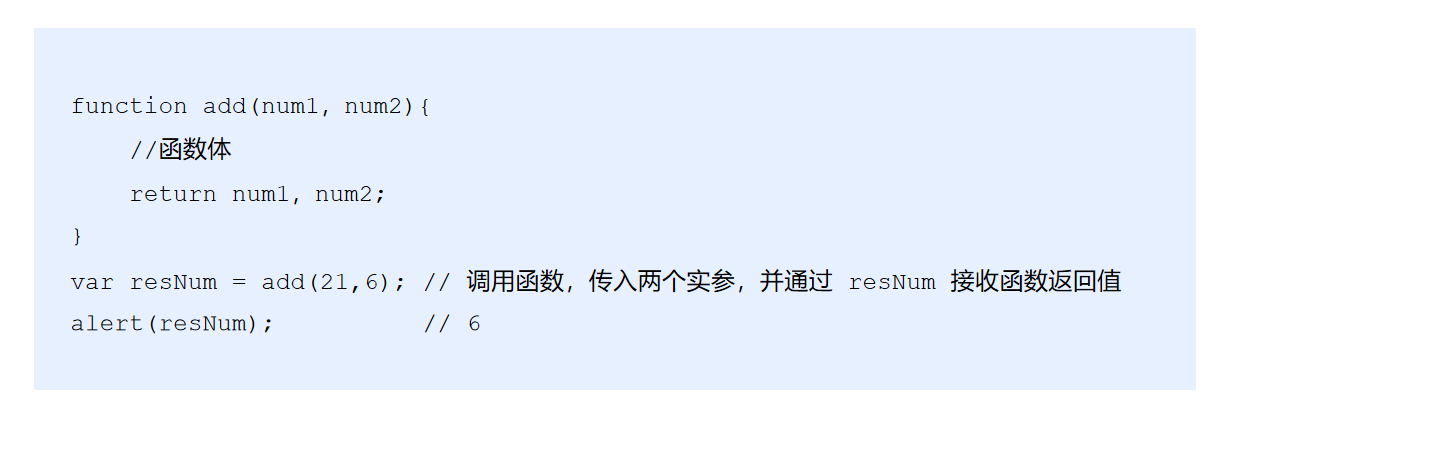
4.3 return 的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。

4.4 函数没有 return 返回 undefined
函数都是有返回值的
如果有return 则返回 return 后面的值
如果没有return 则返回 undefined
4.5 break ,continue ,return 的区别
break :结束当前的循环体(如 for、while)
continue :跳出本次循环,继续执行下次循环(如 for、while)
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
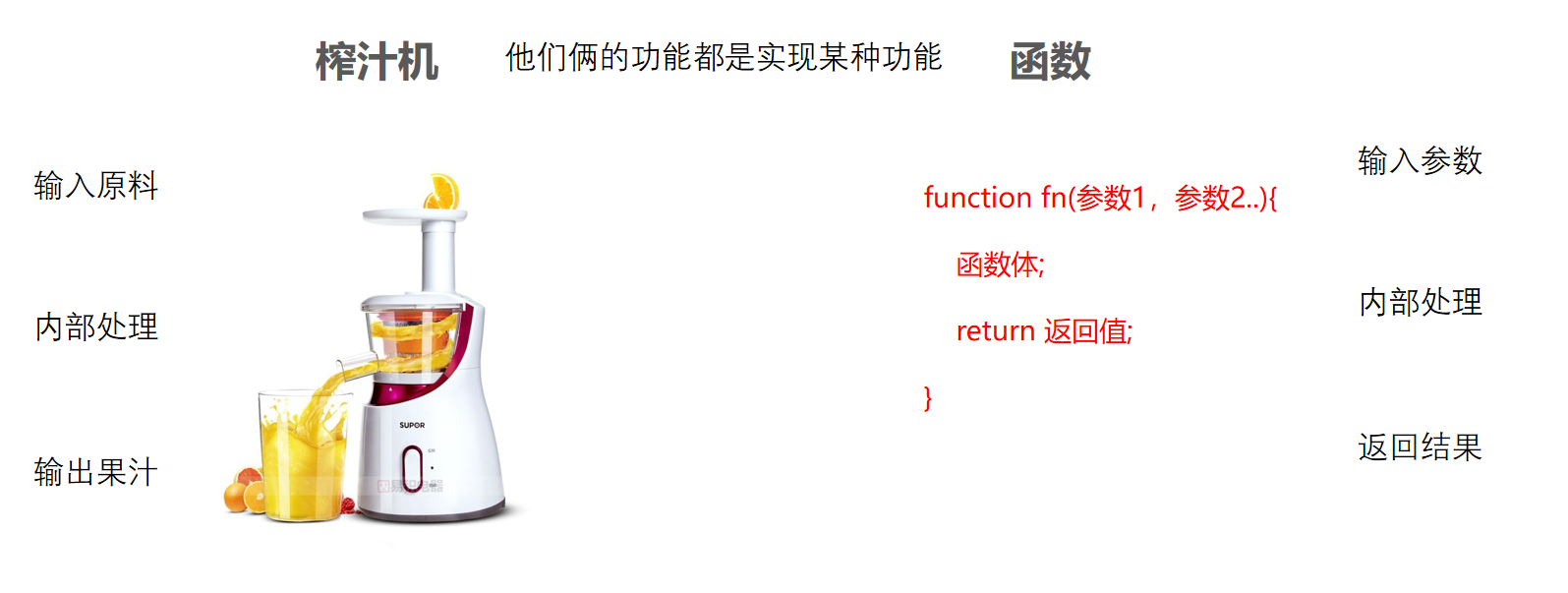
通过榨汁机看透函数

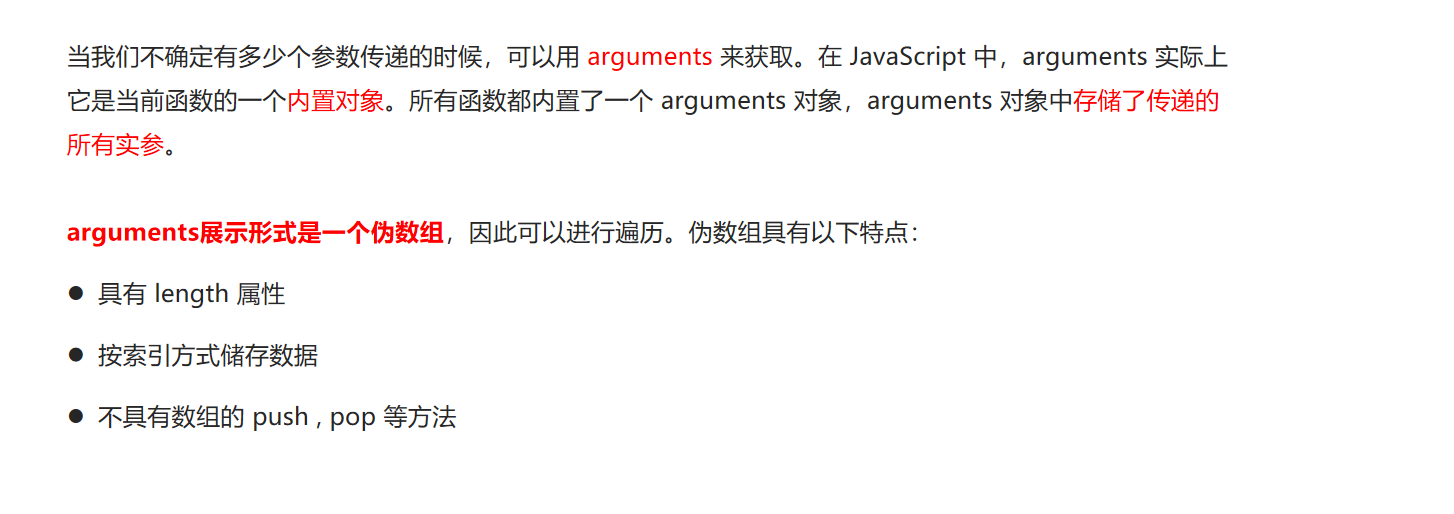
5. arguments的使用

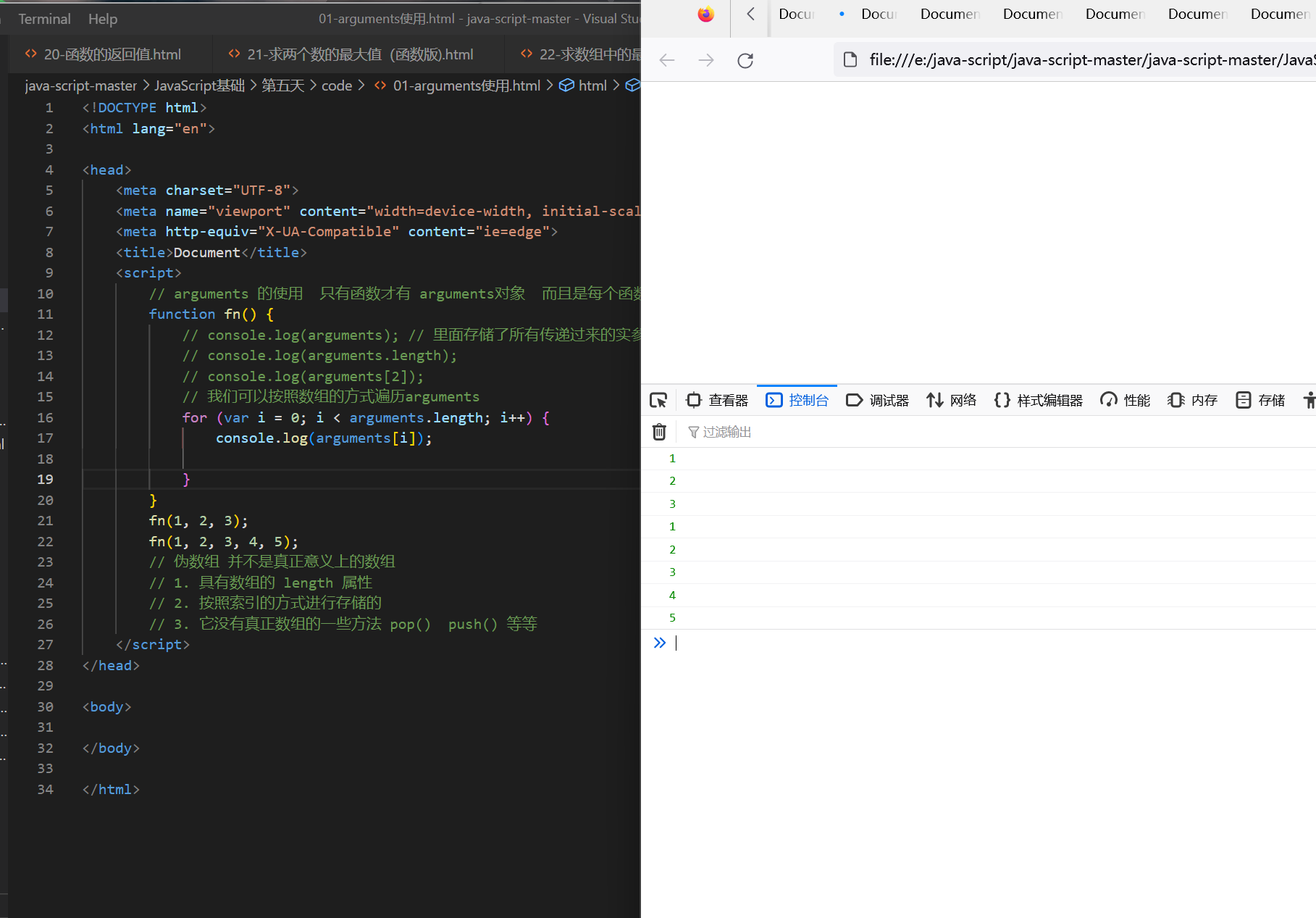
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// arguments 的使用 只有函数才有 arguments对象 而且是每个函数都内置好了这个arguments
function fn() {
// console.log(arguments); // 里面存储了所有传递过来的实参 arguments = [1,2,3]
// console.log(arguments.length);
// console.log(arguments[2]);
// 我们可以按照数组的方式遍历arguments
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3);
fn(1, 2, 3, 4, 5);
// 伪数组 并不是真正意义上的数组
// 1. 具有数组的 length 属性
// 2. 按照索引的方式进行存储的
// 3. 它没有真正数组的一些方法 pop() push() 等等
</script>
</head>
<body>
</body>
</html>
测试如下:

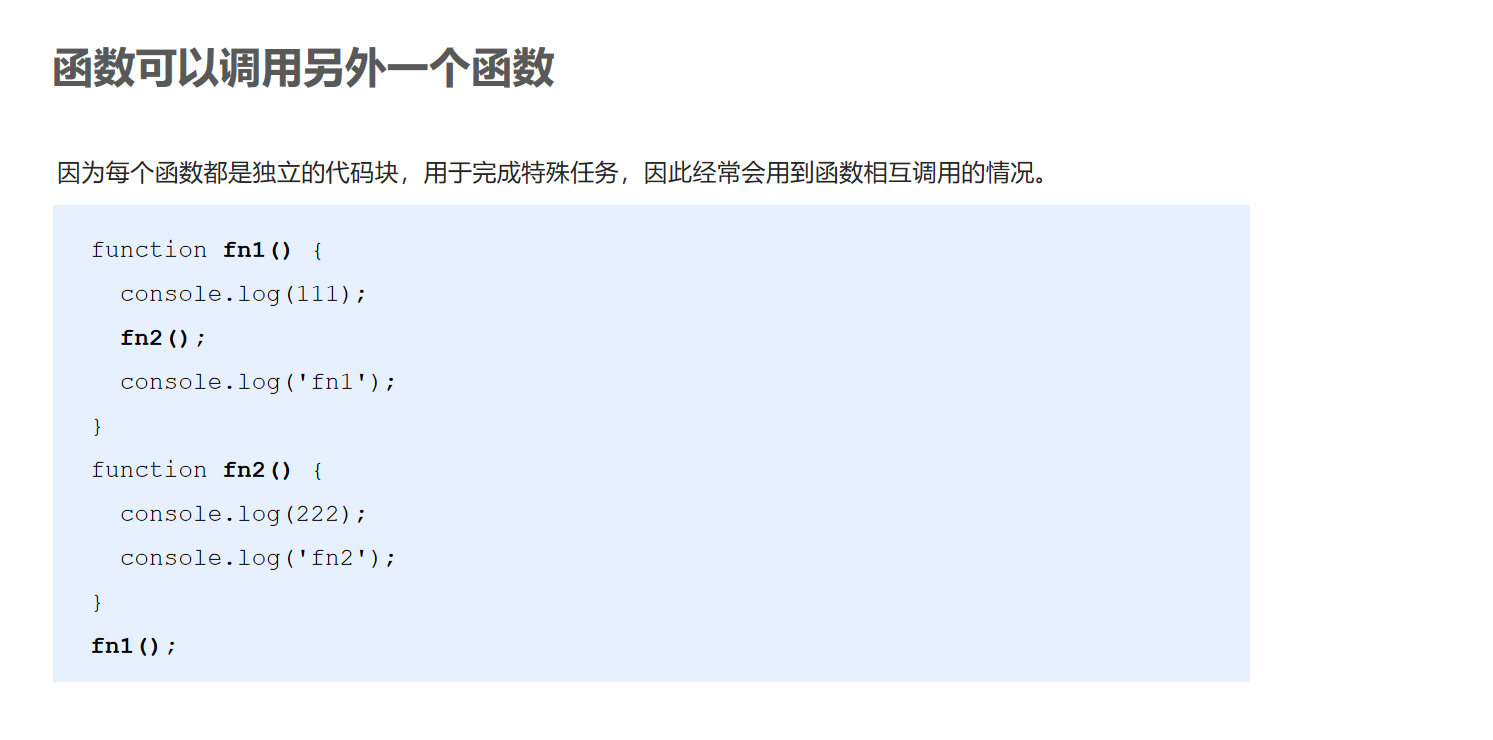
6. 函数案例


7. 函数的两种声明方式
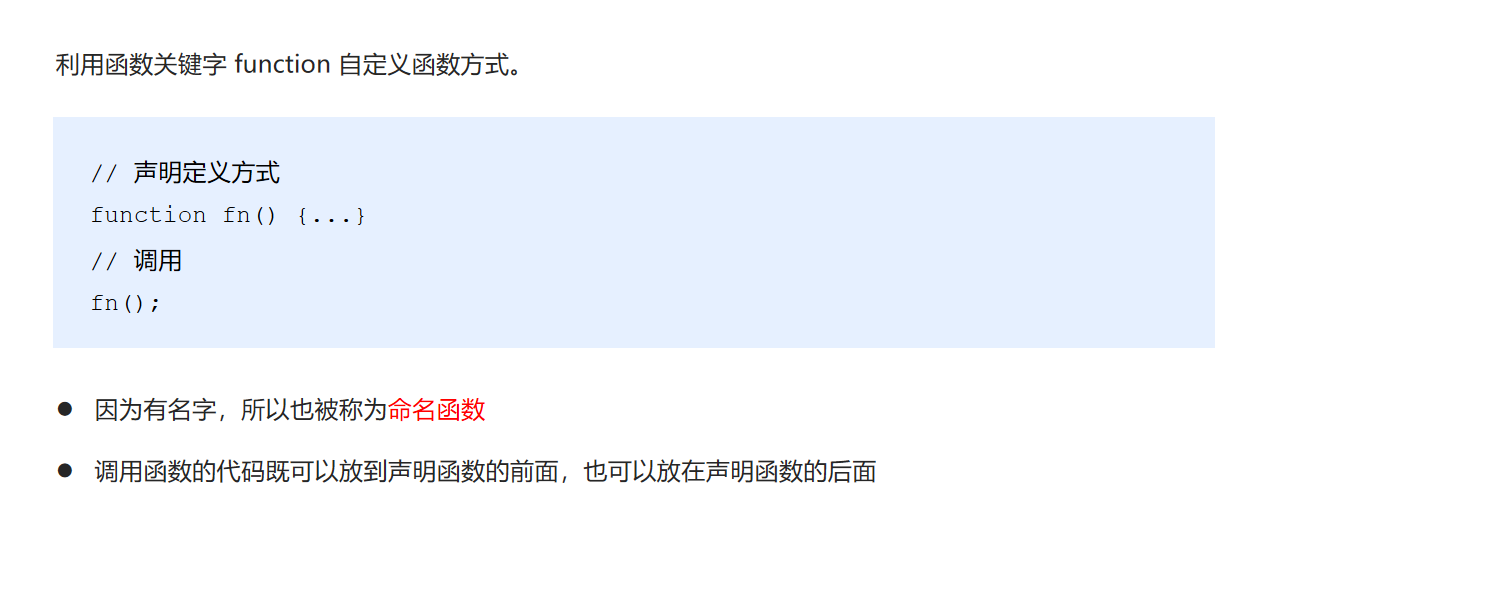
1. 自定义函数方式(命名函数)

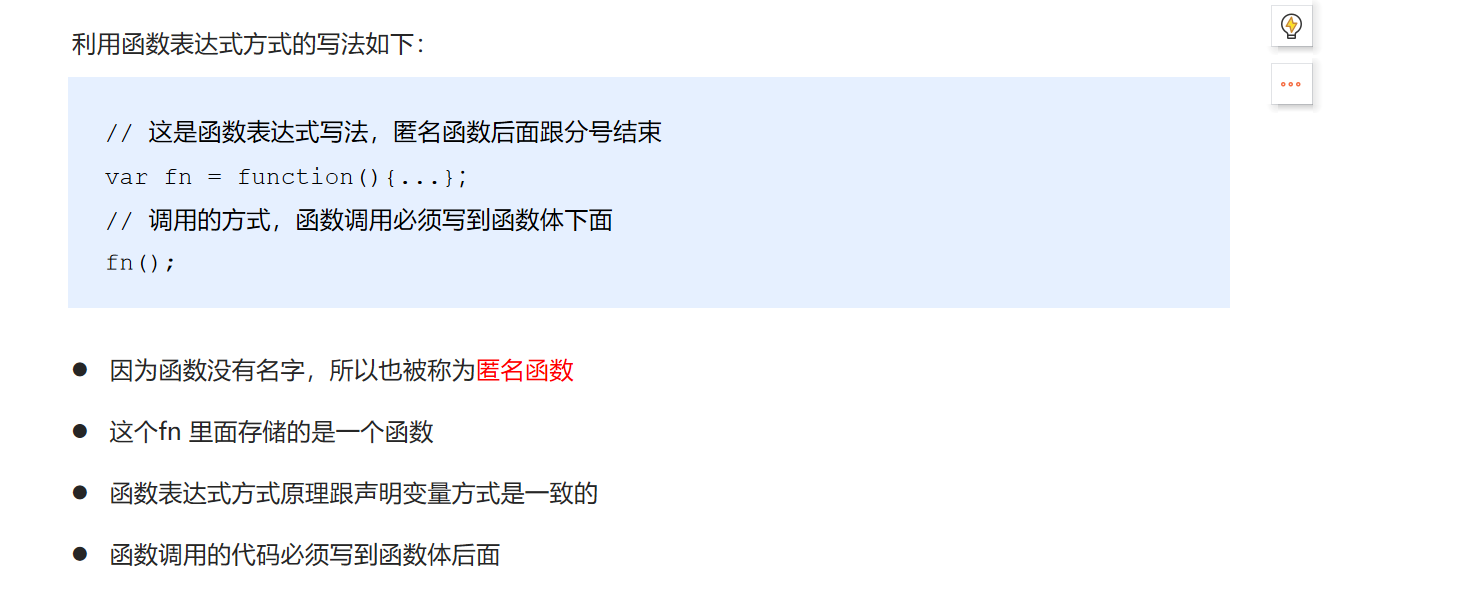
2. 函数表达式方式(匿名函数)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号