注册页面 register
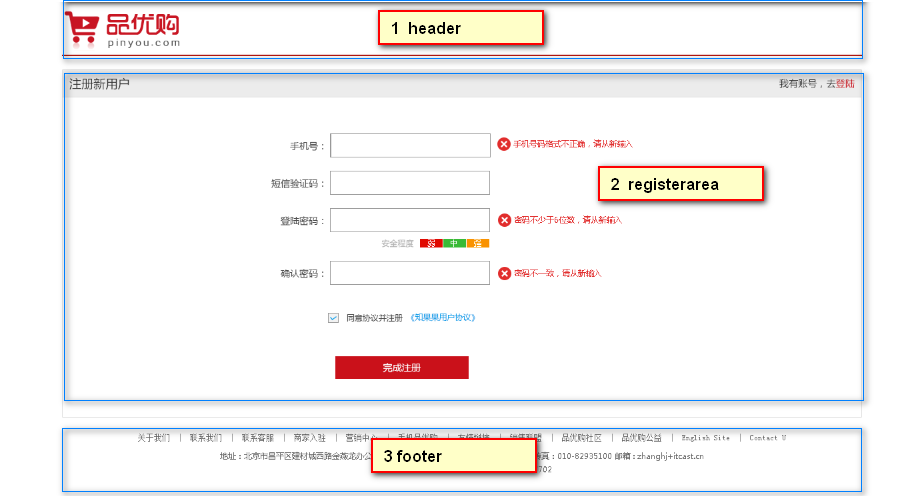
7. 注册页面 register
由于大部分都会,我就不花时间敲了,我直接敲注册界面
注册页面
| 名称 | 说明 |
|---|---|
| 注册专区 | registerarea |
| 注册内容 | reg-form |
| 错误的 | error |
| 成功的 | success |
| 默认的 | default |

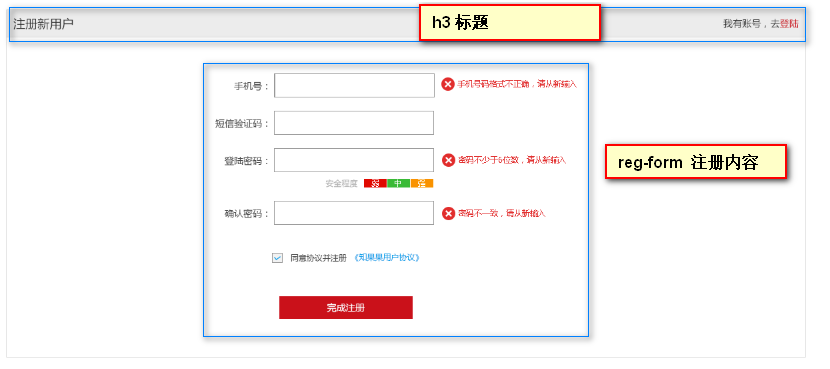
7.1 registerarea布局

测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人注册页面</title>
<link rel="stylesheet" href="../pinyougoujingtaiyemian-master/pyg/styles/common.css">
<link rel="stylesheet" href="style-test/page-acclunt.css">
</head>
<body>
<div class="register py-container">
<!-- head头部制作 -->
<div class="logoArea">
<a href="home-test.html" class="logo"></a>
</div>
<!-- 中心板块的制作 -->
<div class="registerArea">
<h3>注册新用户<span class="go">我有账号,去 <a href="#">登录</a></span></h3>
<!-- 重点登录模块的制作 -->
<div class="info">
<form class="sui-form form-horizontal">
<div class="control-group">
<label class="control-label">用户名:</label>
<div class="controls">
<input type="text" class="input-xfat input-xlarge" placeholder="用户名">
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input type="text" class="input-xfat input-xlarge" placeholder="邮箱">
</div>
</div>
<div class="control-group">
<label class="control-label">登录密码:</label>
<div class="controls">
<input type="password" class="input-xfat input-xlarge" placeholder="设置登录密码">
</div>
</div>
<div class="control-group">
<label class="control-label">确认密码:</label>
<div class="controls">
<input type="password" class="input-xfat input-xlarge" placeholder="再次确认密码">
</div>
</div>
<div class="control-group">
<span class="control-label"> </span>
<label class="controls">
<input name="m1" type="checkbox" checked>
<span>同意协议并注册《品优购用户协议》</span>
</label>
</div>
<div class="control-group">
<span class="control-label"></span>
<div class="controls btn-reg">
<a class="sui-btn btn-block btn-xlarge btn-danger" href="login.html">完成注册</a>
</div>
</div>
</form>
<div class="clearfix"></div>
</div>
</div>
</div>
<!--foot-->
<div class="py-container copyright">
<ul>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系客服</a></li>
<li><a href="#">商家入驻</a></li>
<li><a href="#">营销中心</a></li>
<li><a href="#">手机品优购</a></li>
<li><a href="#">销售联盟</a></li>
<li><a href="#">品优购社区</a></li>
<li><a href="#">品优购公益</a></li>
<li><a href="#">English Site</a></li>
<li><a href="#">Contact U</a></li>
</ul>
<div class="address">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100</div>
<div class="beian">京ICP备08001421号京公网安备110108007702</div>
</div>
</div>
</body>
</html>
css代码:
/* 设置头部的高度 */
.logoArea {
height: 78px;
/* background-color: pink; */
}
/* 设置头部左侧的大logo的背景图片 通过精灵图来设置的*/
.logo {
position: absolute;
width: 182px;
height: 78px;
background: url(../images-test/icons.png) no-repeat;
background-position-x: 0%;
background-position-y: 0%;
background-position: -367px 0;
}
/* 中心板块的样式设置 */
.registerArea {
margin: 15px 0;
border: 1px solid #dfdfdf;
font-family: "微软雅黑";
height: 444.7px;
/* background-color: pink; */
}
/* 设置字体的模块 */
.registerArea h3 {
margin: 0;
padding: 6px 15px;
border-bottom: 1px solid #dfdfdf;
background: #ececec;
color: #333;
height: 35px;
line-height: 35px;
}
h3 {
font-size: 20.04px;
line-height: 40px;
}
h1, h2, h3, h4, h5, h6 {
margin: 9px 0;
color: inherit;
font-weight: 700;
font-family: inherit;
line-height: 18px;
text-rendering: optimizelegibility;
}
/* 左侧 */
registerArea h3 {
margin: 0;
padding: 6px 15px;
border-bottom: 1px solid #dfdfdf;
background: #ececec;
color: #333;
}
h3 {
font-size: 20.04px;
line-height: 30.06px;
}
h1, h2, h3, h4, h5, h6 {
margin: 9px 0;
color: inherit;
font-weight: 700;
font-family: inherit;
line-height: 18px;
text-rendering: optimizelegibility;
}
/* 右侧 */
h3 .go {
float: right;
font-size: 14px;
}
/* info 登录盒子大模块 */
.info {
margin: 40px auto;
width: 600px;
/* background-color: pink; */
}
/* 输入表单的制作 */
.sui-form.form-horizontal .control-group {
display: table;
margin-bottom: 21px;
}
.sui-form .control-group {
margin-bottom: 9px;
}
.sui-form {
font-size: 12px;
line-height: 18px;
}
/* 这里是设置填写表单的左侧的提示文字的样式 */
.sui-form.form-horizontal .control-label {
display: table-cell;
width: 96px;
vertical-align: middle;
text-align: right;
}
.sui-form .control-group label {
*display: inline;
*zoom: 1;
*float: left;
}
.sui-form .control-label {
display: block;
line-height: 24px;
}
.control-label {
font-size: 14px;
}
button, input[type="button"], input[type="checkbox"], input[type="radio"], input[type="reset"], input[type="submit"], label, select {
cursor: pointer;
}
/* 右侧的表单 */
.sui-form.form-horizontal .controls {
display: table-cell;
padding-left: 3px;
}
/* 设置提交按钮的样式 */
.sui-form.form-horizontal .controls {
display: table-cell;
padding-left: 3px;
}
.btn-reg {
width: 270px;
}
.btn-danger {
padding: 6px;
border-radius: 0;
background-color: #c81623;
word-spacing: 4px;
font-size: 16px;
font-family: 微软雅黑;
}
.btn-danger {
padding: 6px;
border-radius: 0;
background-color: #c81623;
word-spacing: 4px;
font-size: 16px;
font-family: 微软雅黑;
}
.btn-danger {
border: 1px solid #e8351f;
background-color: #ea4a36;
color: #fff;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
}
/* .btn-block {
display: block;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding-right: 0;
padding-left: 0;
width: 100%;
}
.btn-xlarge {
padding: 4px 20px;
font-size: 14px;
line-height: 22px;
}
.sui-btn {
display: inline-block;
box-sizing: border-box;
margin-bottom: 0;
padding: 2px 14px;
border: 1px solid #e1e1e1;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #eee;
color: #333;
vertical-align: middle;
text-align: center;
font-size: 12px;
line-height: 18px;
cursor: pointer;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
} */
/* 设置底部的样式 */
.copyright {
/* 文本居中 */
text-align: center;
line-height: 24px;
}
.py-container {
margin: 0 auto;
width: 1200px;
}
.copyright ul li {
/* 将行元素转变成列元素,就可以一列显示了。 */
display: inline-block;
margin: 15px 0;
padding: 0 20px;
border-right: 1px solid #e4e4e4;
list-style-type: none;
*display: inline;
*zoom: 1;
}
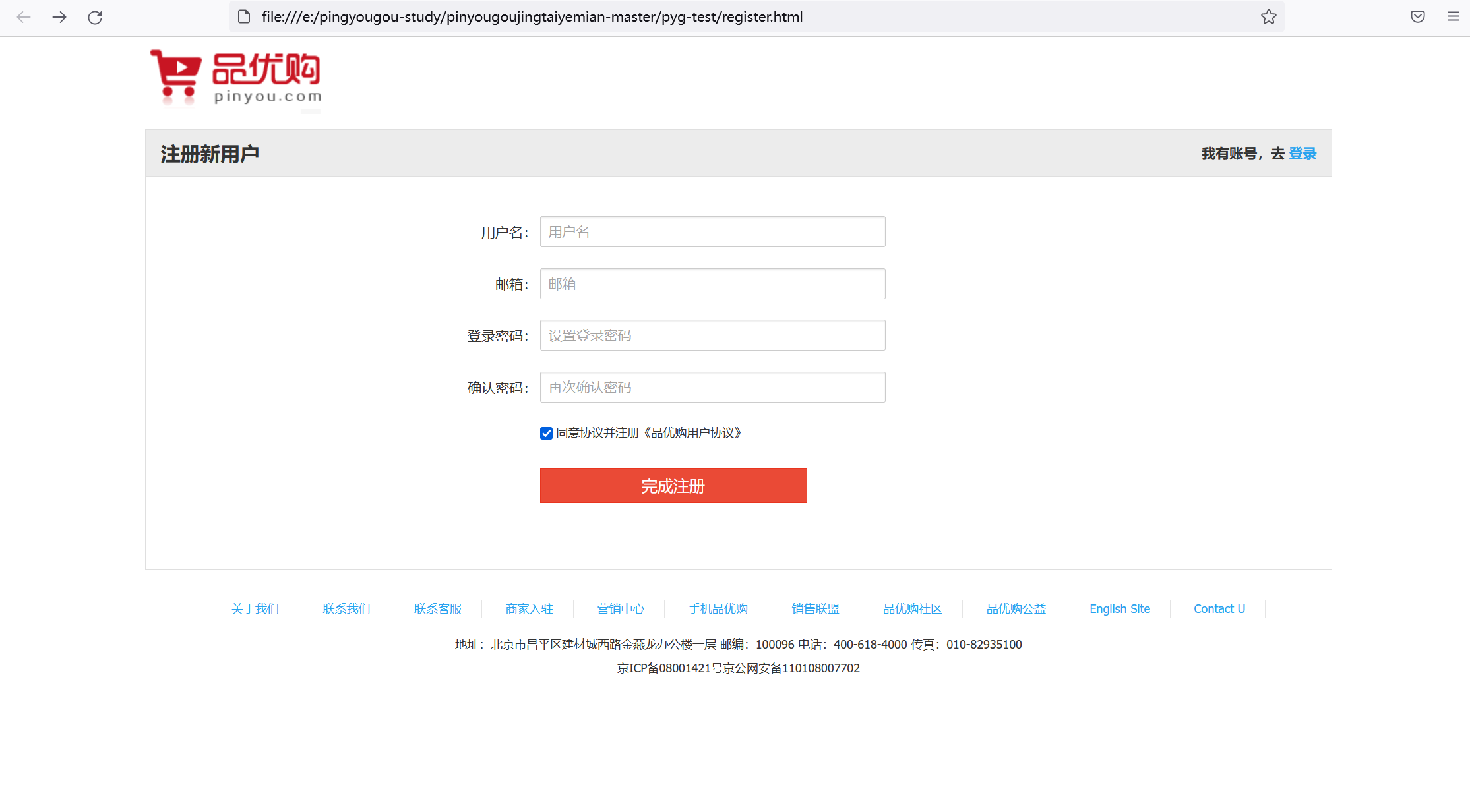
结果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号